Bootstrap Breakpoints Css
Overview
Accepting in consideration all the available display widths where our online pages could ultimately show it is necessary to form them in a manner approving universal clear and highly effective appeal-- usually using the aid of a effective responsive framework just like easily the most famous one-- the Bootstrap framework in which most current edition is currently 4 alpha 6. However what it truly handles to assist the web pages pop up excellent on any type of display screen-- let us check out and view.
The fundamental standard in Bootstrap normally is adding certain structure in the endless potential device display screen widths ( or else viewports) positioning them into a handful of ranges and styling/rearranging the web content correctly. These particular are also called grid tiers or display screen dimensions and have evolved quite a little bit throughout the various versions of the absolute most prominent currently responsive framework around-- Bootstrap 4. ( additional reading)
Tips on how to work with the Bootstrap Breakpoints Responsive:
Commonly the media queries become determined with the following format
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVariations of Bootstrap editions
Within Bootstrap 4 compared with its forerunner there are 5 screen sizes but given that the latest alpha 6 build-- simply 4 media query groups-- we'll return to this in just a sec. Given that you most probably realize a
.row.col -Screen sizings
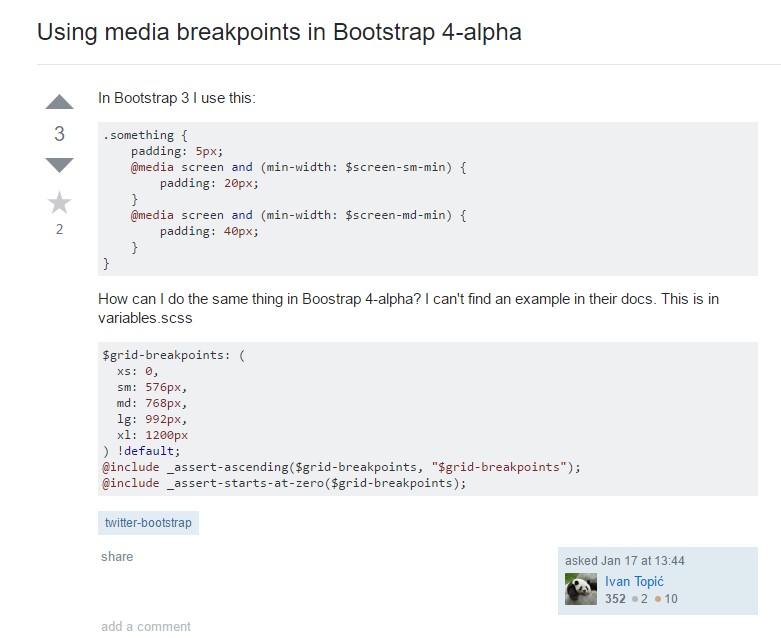
The display screen sizes in Bootstrap generally use the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths under 576px-- This display actually does not provide a media query yet the designing for it rather gets employed just as a typical regulations becoming overwritten by the queries for the sizes above. What is really also brand new in Bootstrap 4 alpha 6 is it simply does not operate any kind of size infix-- and so the column layout classes for this screen dimension get specified such as
col-6Small screens-- uses
@media (min-width: 576px) ...-sm-.col-sm-6Medium displays-- makes use of
@media (min-width: 768px) ...-md-.col-md-6Large displays - utilizes
@media (min-width: 992px) ...-lg-And as a final point-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Due to the fact that Bootstrap is created to become mobile first, we apply a number of media queries to design sensible breakpoints for styles and interfaces . These kinds of Bootstrap Breakpoints Responsive are mainly founded on minimal viewport widths and also make it possible for us to scale up factors just as the viewport changes. ( learn more here)
Bootstrap mainly utilizes the following media query ranges-- or breakpoints-- in source Sass documents for arrangement, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we compose resource CSS in Sass, every media queries are really provided via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically utilize media queries which proceed in the some other way (the supplied screen scale or even smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are in addition available through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a particular sector of screen dimensions using the minimum and highest Bootstrap Breakpoints Usage sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are as well accessible via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries can span several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the equivalent screen size selection would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Together with specifying the width of the page's items the media queries come about all around the Bootstrap framework usually getting identified by means of it
- ~screen size ~Look at a few youtube video short training about Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints main information

Bootstrap Breakpoints complication

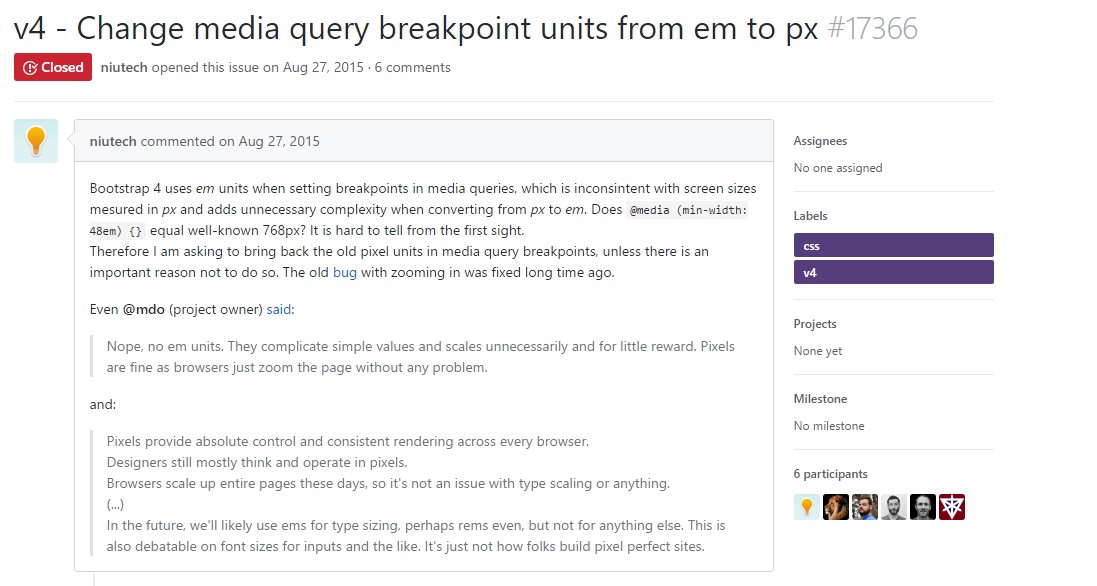
Alter media query breakpoint systems from 'em' to 'px'