Bootstrap Button groups dropdown
Introduction
Within the pages we build we regularly have a number of achievable opportunities to present or else a couple of actions which can be ultimately required involving a certain product or a topic so it would be quite helpful in the case that they had an handy and uncomplicated approach designating the controls responsible for the site visitor taking one way or yet another within a compact group with common appeal and styling.
To care for this kind of cases the latest edition of the Bootstrap framework-- Bootstrap 4 has total help to the so knowned as Bootstrap Button groups panel which typically are just exactly what the full name mention-- sets of buttons wrapped just as a specific element with all the elements within looking almost the exact same and so it is definitely simple for the visitor to select the right one and it's much less troubling for the vision given that there is no free space in between the certain elements in the group-- it seems like a single button bar with a number of selections.
The way to work with the Bootstrap Button groups responsive:
Building a button group is really easy-- all you need is simply an element along with the class
.btn-group.btn-group-verticalThe size of the buttons in a group may possibly be universally dealt with so using specifying a single class to the entire group you can certainly acquire either small or large buttons in it-- just bring in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarStandard example
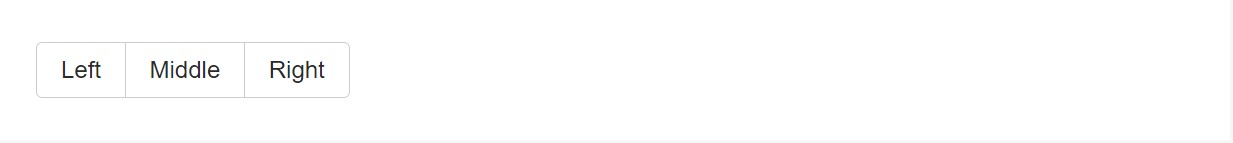
Cover a series of buttons by having
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
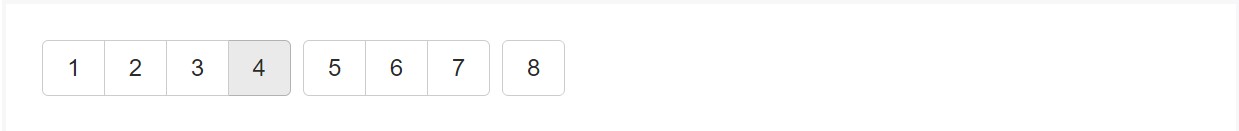
Merge sets of Bootstrap Button groups panel into button toolbars for additional structure elements. Apply utility classes like required to space out groups, tabs, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
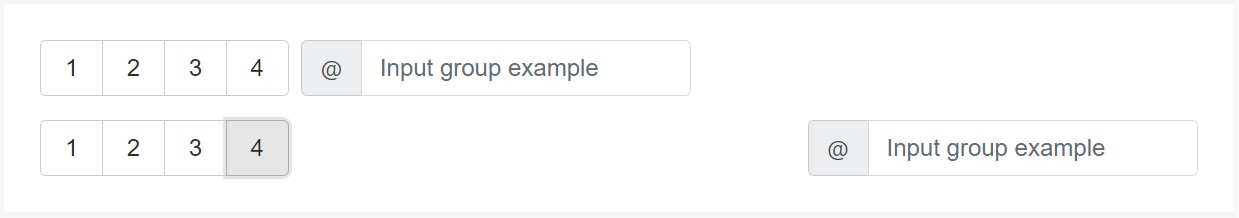
</div>Do not hesitate to mixture input groups together with button groups within your toolbars. Just like the good example just above, you'll most likely need special utilities though to space things correctly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
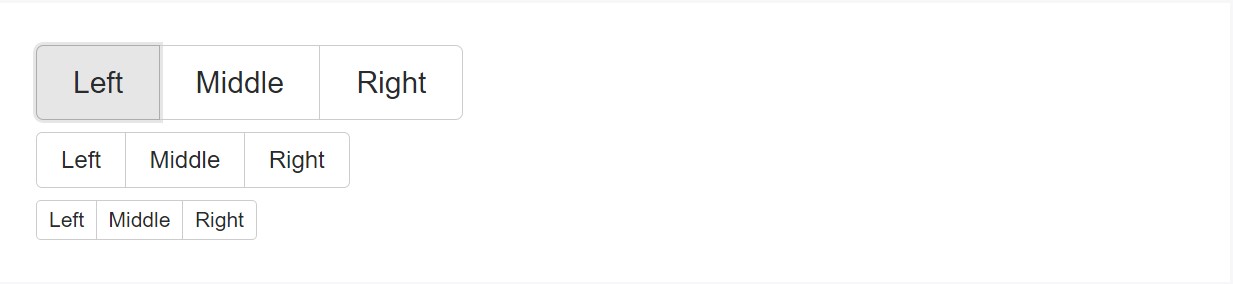
</div>Sizing
Instead of adding button sizing classes to each button inside of a group, simply just add
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
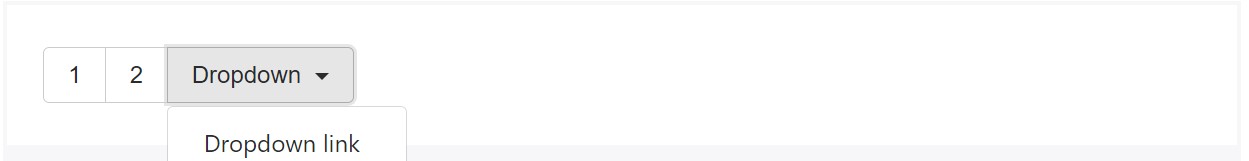
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
State a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
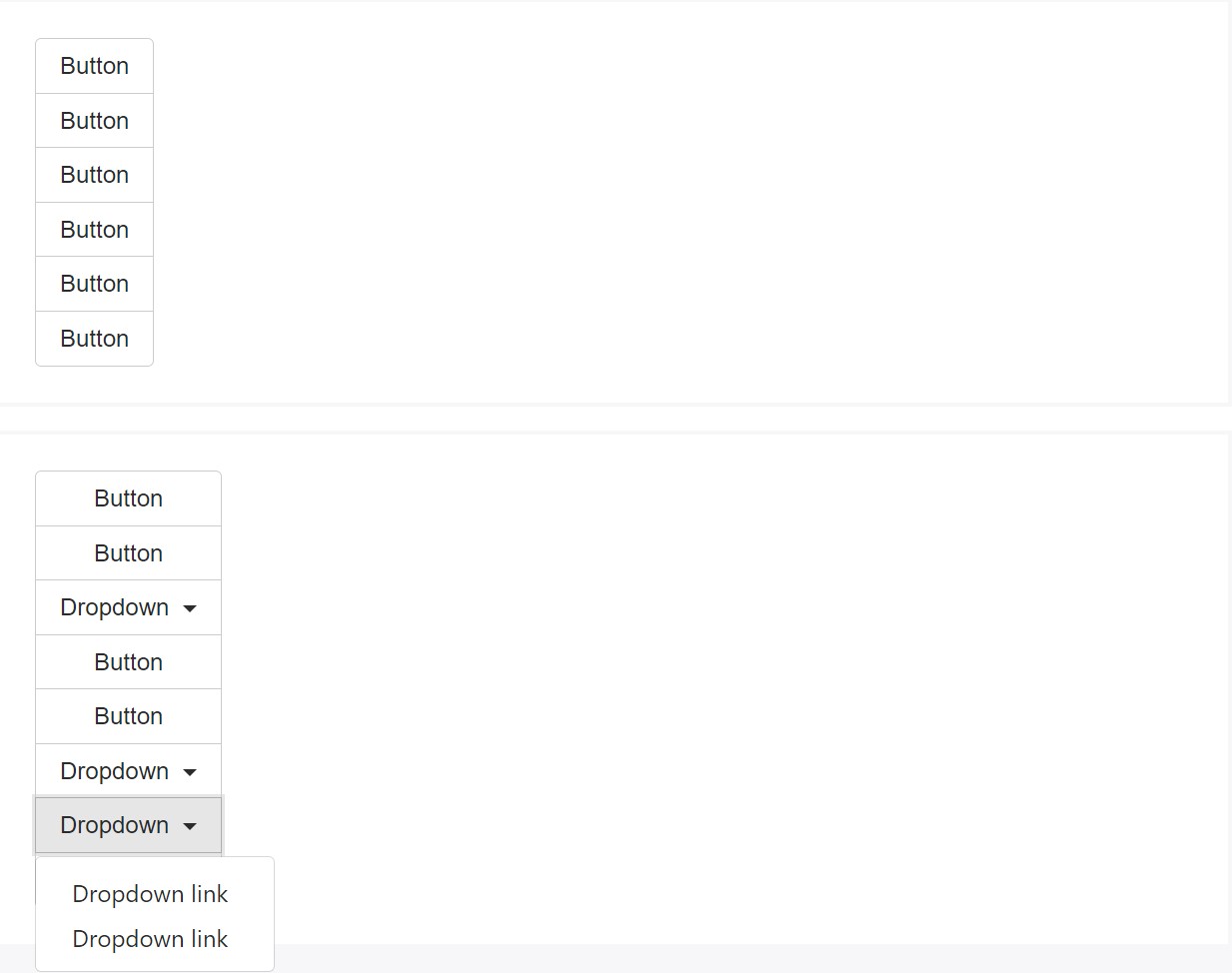
</div>Vertical alternative
Build a set of buttons appear like upright stacked as opposed to horizontally. Split button dropdowns are not assisted here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Caused by the specific application ( and also other elements), a piece of unique casing is necessitated for tooltips and popovers inside of button groups. You'll need to define the option
container: 'body'One other detail to keep in mind
To get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Basically that is normally the method the buttons groups become developed through the most well-known mobile friendly framework in its most recent version-- Bootstrap 4. These may be quite valuable not only display a few attainable alternatives or a paths to take but also as a secondary navigation items coming about at certain places of your page having regular visual appeal and easing up the navigation and total user appeal.
Check a number of on-line video training about Bootstrap button groups:
Related topics:
Bootstrap button group official records

Bootstrap button group tutorial

Sustain buttons using Bootstrap v4