Bootstrap Jumbotron Design
Intro
In some cases we need showcasing a sentence certain and loud from the very start of the webpage-- just like a promo details, upcoming event notice or just about anything. In order to make this kind of sentence clear and deafening it is actually also probably a useful idea placing them even above the navbar like type of a standard caption and announcement.
Including these sorts of components in an attractive and most importantly-- responsive approach has been considered in Bootstrap 4. What the latest version of the most famous responsive system in its current fourth version should deal with the requirement of revealing something together with no doubt fight ahead of the page is the Bootstrap Jumbotron Style feature. It gets designated with large message and some heavy paddings to attain appealing and well-kept visual aspect. ( discover more here)
Tips on how to work with the Bootstrap Jumbotron Example:
To involve this type of component in your web pages set up a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have actually generated your Jumbotron element-- still clear so far. By default it becomes styled utilizing a little rounded corners for friendlier visual appeal and a pale grey background color - currently all you ought to do is simply covering certain material just like an attractive
<h1><p>As an examples
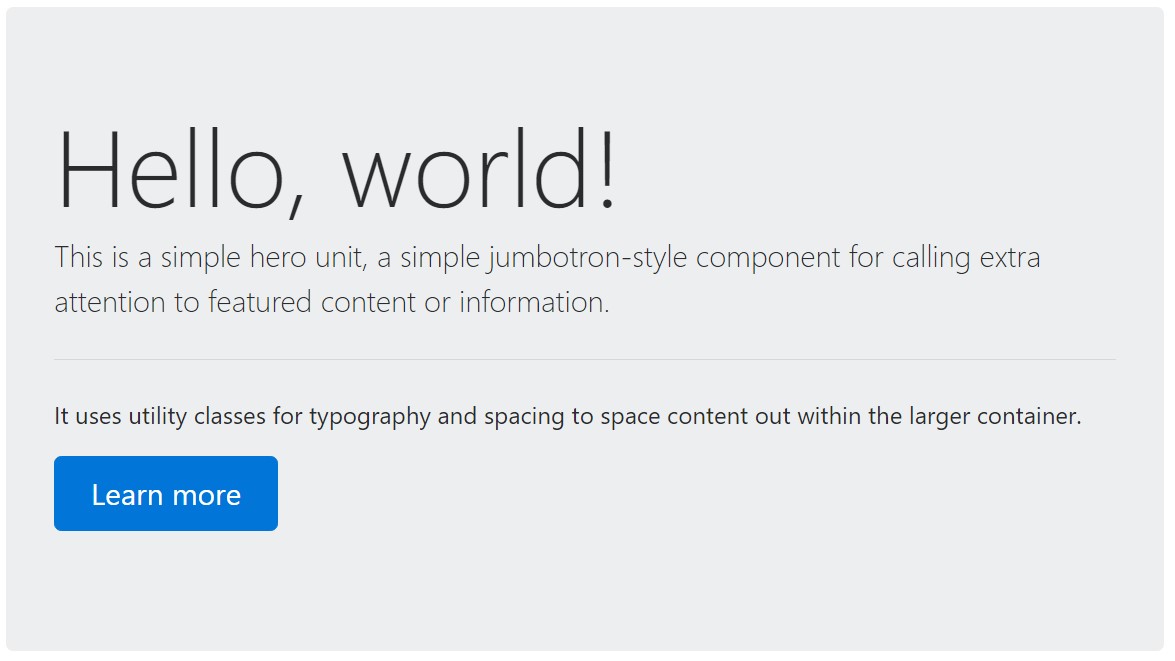
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
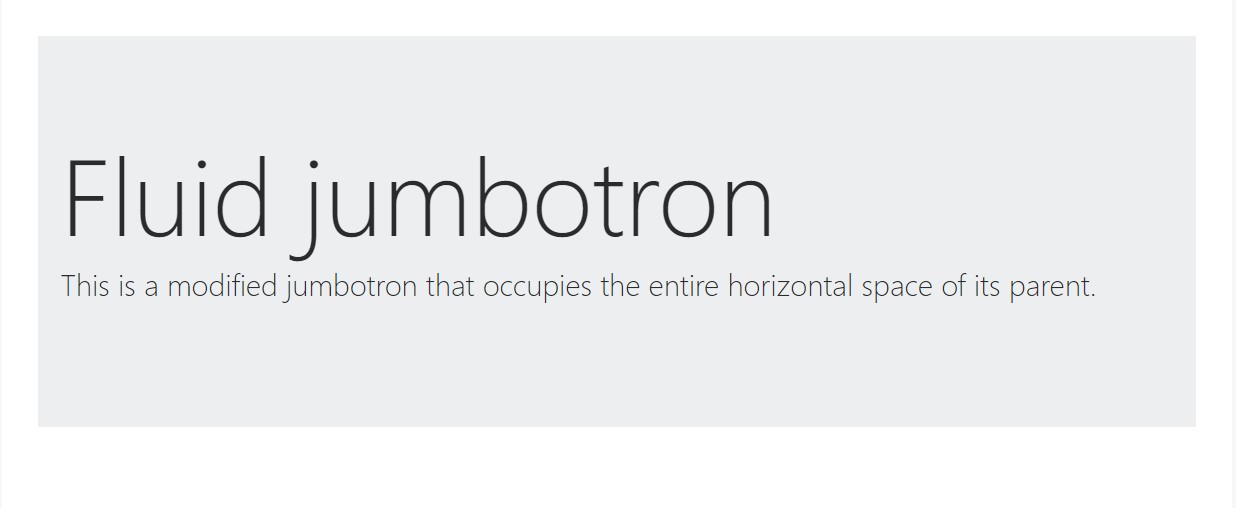
</div>To make the jumbotron complete size, and also without having rounded corners , put in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another issue to bear in mind
This is the simplest solution delivering your website visitor a sharp and loud notification operating Bootstrap 4's Jumbotron component. It must be thoroughly taken once again considering all the achievable widths the web page might appear on and most especially-- the smallest ones. Here is precisely why-- as we talked about above generally certain
<h1><p>This incorporated with the a bit bigger paddings and a few more lined of text message content might actually cause the components filling in a mobile phone's whole display screen height and eve stretch beneath it which might just ultimately confuse or perhaps irritate the site visitor-- primarily in a hurry one. So again we get returned to the unwritten demand - the Jumbotron information ought to be short and clear so they get the website visitors as an alternative to moving them elsewhere by being really very shouting and aggressive.
Final thoughts
And so now you understand exactly how to produce a Jumbotron with Bootstrap 4 plus all the available ways it can surely disturb your viewers -- right now everything that's left for you is thoroughly figuring its web content.
Check some youtube video training about Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron authoritative information

Bootstrap Jumbotron training

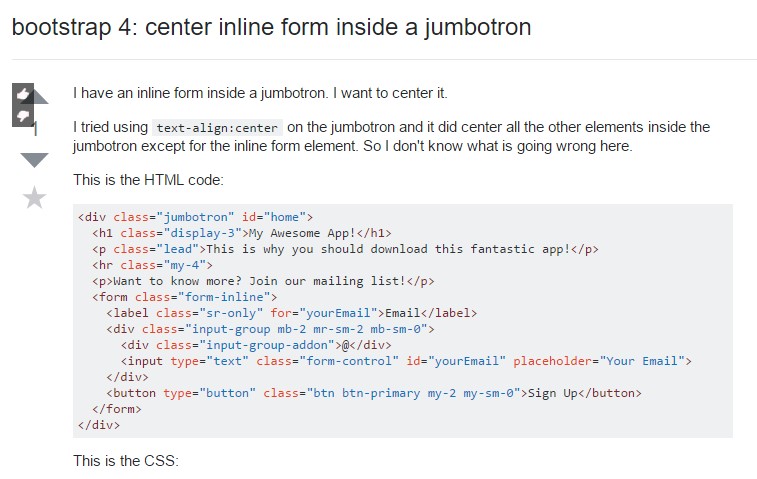
Bootstrap 4: center inline form inside a jumbotron