Bootstrap Layout Grid
Intro
In the recent number of years the mobile devices developed into such important component of our daily lives that the majority of us cannot actually visualize how we came to get around without having them and this is definitely being stated not simply for getting in touch with others by talking just as if you remember was actually the initial purpose of the mobile phone however actually connecting with the entire world by having it straight in your arms. That is definitely the key reason why it also came to be incredibly crucial for the most usual habitants of the Online world-- the website page need to showcase as good on the compact mobile display screens as on the standard desktop computers which meanwhile got even wider helping make the dimension difference even greater. It is supposed someplace at the beginning of all this the responsive frameworks come down to appear delivering a convenient approach and a variety of brilliant tools for getting pages behave regardless of the gadget watching them.
But what's probably vital and stocks the roots of so called responsive website design is the strategy in itself-- it is really completely various from the one we used to have for the corrected width pages from the last years which consequently is much just like the one in the world of print. In print we do have a canvass-- we specified it up once first of the project to modify it up probably a couple of times as the work goes however near the bottom line we end up using a media of size A and also artwork with size B positioned on it at the indicated X, Y coordinates and that is really it-- the moment the project is handled and the dimensions have been aligned everything ends.
In responsive web site design even so there is simply no such aspect as canvas size-- the possible viewport dimensions are as practically infinite so putting up a fixed value for an offset or a size can possibly be great on one display but pretty irritating on another-- at the various other and of the specter. What the responsive frameworks and especially one of the most popular of them-- Bootstrap in its own current fourth edition present is some smart ways the web-site pages are being created so they systematically resize and also reorder their certain elements adjusting to the space the viewing display gives them and not flowing far away from its width-- this way the visitor gets to scroll only up/down and gets the web content in a helpful size for studying without needing to pinch zoom in or out to observe this section or yet another. Let us experience just how this basically works out. ( get more information)
The ways to work with the Bootstrap Layout Responsive:
Bootstrap includes a number of components and alternatives for setting out your project, including wrapping containers, a impressive flexbox grid system, a versatile media object, and responsive utility classes.
Bootstrap 4 framework works with the CRc structure to take care of the webpage's web content. If you are simply simply just beginning this the abbreviation gets less complicated to keep in mind considering that you are going to possibly in some cases think at first which element includes what. This come for Container-- Row-- Columns and that is the structure Bootstrap framework applies for making the web pages responsive. Each responsive website page includes containers keeping usually a single row along with the needed amount of columns within it-- all of them together forming a significant content block on page-- just like an article's heading or body , selection of material's features and so forth.
Let us take a look at a single content block-- like some elements of what ever being certainly listed out on a webpage. First we need wrapping the entire detail in a
.container.container-fluidAfter that inside of our
.container.rowThese are utilized for handling the placement of the content elements we place in. Due to the fact that the current alpha 6 version of the Bootstrap 4 framework utilizes a designating solution called flexbox with the row element now all sort of placements setup, grouping and sizing of the content can be accomplished with simply just adding in a simple class but this is a complete new story-- for now do know this is actually the component it is actually performed with.
Finally-- into the row we must apply a number of
.col-General configurations
Containers are actually one of the most essential format component inside Bootstrap and are required when employing default grid system. Choose a responsive, fixed-width container ( signifying its own
max-width100%Even though containers may possibly be embedded, a lot of Bootstrap Layouts styles do not demand a nested container.
<div class="container">
<!-- Content here -->
</div>Utilize
.container-fluid
<div class="container-fluid">
...
</div>Take a look at some responsive breakpoints
Considering that Bootstrap is established to be mobile first, we use a handful of media queries to make sensible breakpoints for interfaces and styles . These breakpoints are mostly built upon minimum viewport sizes and make it possible for us to scale up features as the viewport modifications .
Bootstrap mainly utilizes the following media query ranges-- or breakpoints-- in Sass files for layout, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we develop source CSS inside Sass, all Bootstrap media queries are generally obtainable by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally utilize media queries which proceed in the additional direction (the given screen dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are likewise provided through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a specific segment of screen dimensions utilizing the minimum required and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are likewise accessible by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In a similar way, media queries may cover a number of breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the very same screen scale range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
Numerous Bootstrap components utilize
z-indexWe don't motivate customization of these values; you transform one, you likely will need to change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- like the backdrops that enable click-dismissing-- tend to reside on a low
z-indexz-indexAnother recommendation
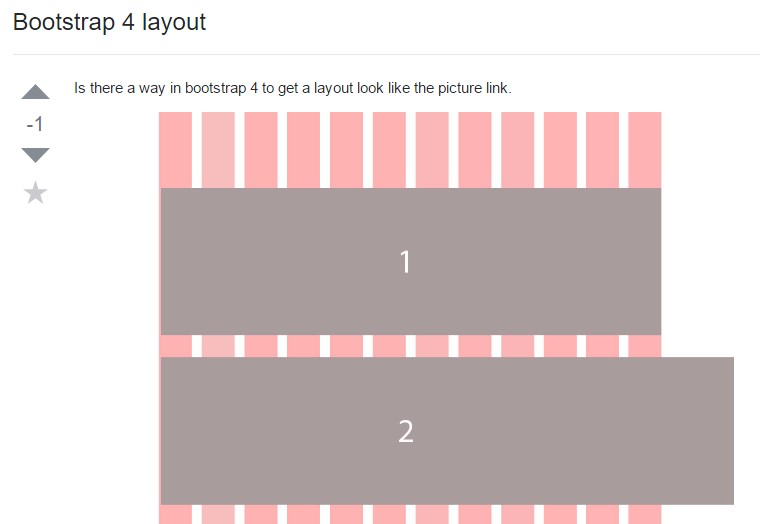
Through the Bootstrap 4 framework you can install to five separate column appearances inning accordance with the predefined in the framework breakpoints but typically 2 to 3 are quite enough for obtaining best appearance on all display screens. ( find out more)
Conclusions
So right now hopefully you do possess a standard thought what responsive web design and frameworks are and exactly how the most favored of them the Bootstrap 4 framework works with the webpage web content in order to make it display best in any screen-- that is actually just a short glance however It's considerd the understanding how the things work is the strongest foundation one must move on before searching in the details.
Check out a couple of online video tutorials about Bootstrap layout:
Connected topics:
Bootstrap layout main documents

A way inside Bootstrap 4 to establish a desired design

Design examples in Bootstrap 4