Bootstrap Switch Example
Overview
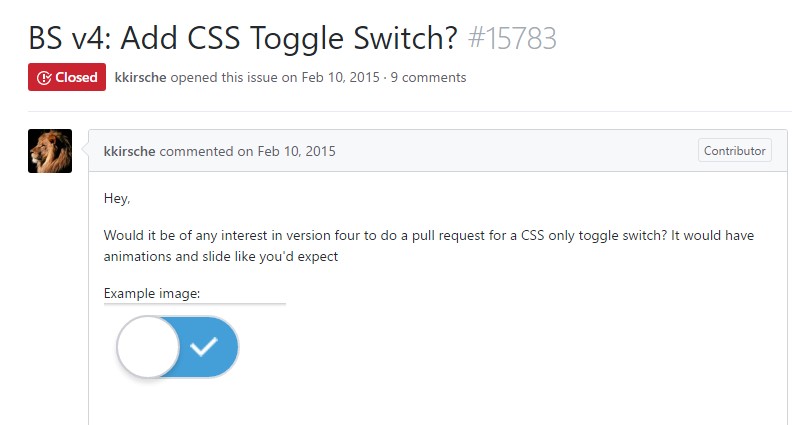
Each day| Every day} we pay basically comparable time applying the Internet on our computers and mobile gadgets. We got so used to all of them so in fact, some standard issues from the frequent talks get transported to the phone and receive their answers as we proceed speaking to one more real world man-- like it is willing to rain today or maybe what exactly time the movie begins. So the phones with the convenience of possessing a number of solutions in your pocket without doubt got a component of our life and with this-- their system for giving easy touch navigating through the web and changing different settings on the device in itself with similar to the real world objects visual user interface like the hardware switches designated switch controls.
These are actually just traditional checkboxes under the hood however designating somehow closer to a real world hardware makes things a lot more at ease and natural to make use of due to the fact that there may perhaps well possibly exist a person unknowning just what the thick in a package indicates still, there is basically none which have never turned the light flipping up the Bootstrap Switch Form. ( learn more here)
The ways to apply the Bootstrap Switch Button:
Considering that when anything gets proven to be operating in a sphere it commonly becomes likewise moved to a identical one, it is certainly form of common from a while the requirement of executing this kind of Bootstrap Switch Class appearance to the checkboxes in our routine HTML webpages likewise-- naturally inside more or less minimal situations when the whole form line arrives with this certain element.
When it concerns the absolute most prominent system for building mobile friendly home page-- its fourth version that is currently located in alpha release will perhaps incorporate some original classes and scripts for accomplishing this job yet as far as knowned this particular is still in the to do list. Nevertheless there are actually some handy third party plugins which in turn can assist you understand this look conveniently. Also a lot of programmers have presented their approaches as markup and designing some examples all over the web.
Over here we'll look at a third party plugin having straightforward style sheet as well as a script file which in turn is very adjustable, user-friendly and super important-- pretty well documented and its web page-- filled with certain good example snippets you are able to use just as a starting place for getting to know the plugin better and after that-- achieving clearly precisely what you intended for designating your form controls initially. However just as usually-- it is simply a give and take scheme-- like the Bootstrap 4 framework in itself you'll require to pay some time getting to know the thing, discovering its own selections before you ultimately make a decision of it is actually the one for you and how exactly to perform things that you need with its help.
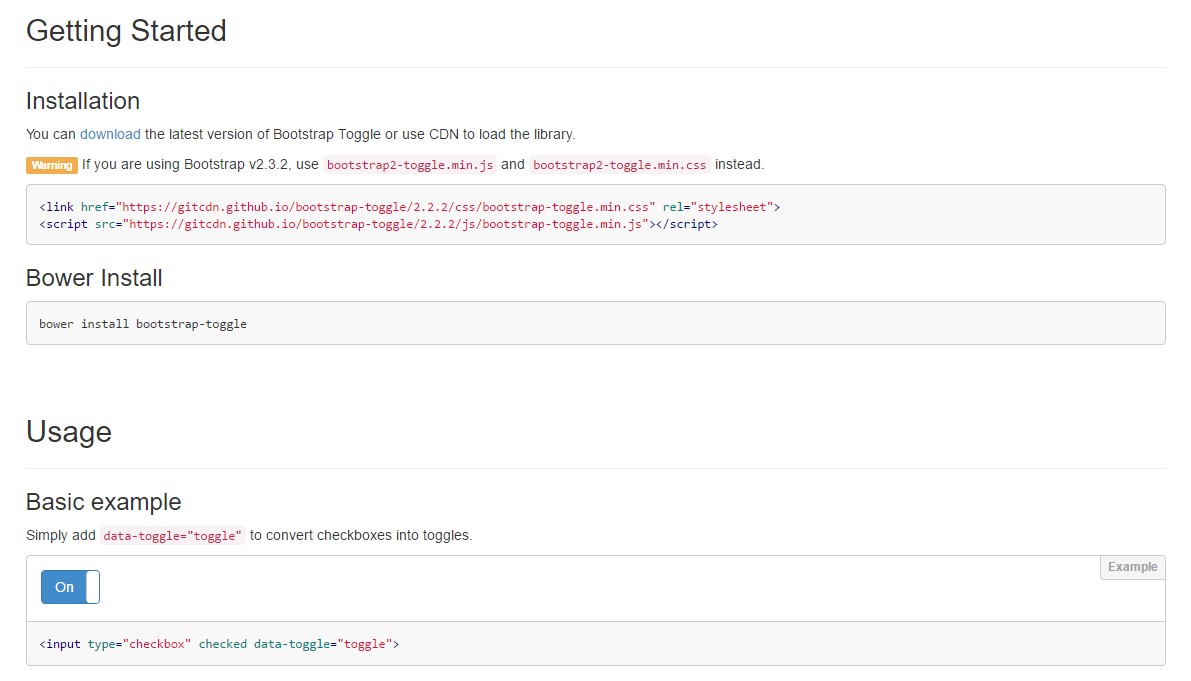
The plugin is knowned as Bootstrap Toggle and dates back form the first editions of the Bootstrap framework increasing together with them so in the primary webpage http://www.bootstraptoggle.com you will certainly likewise find some prehistory Bootstrap versions guidelines along with a download web link to the styles heet and the script file needed for involving the plugin in your projects. These files are simply as well presented on GitHub's CDN so in case you decide you can absolutely likewise apply the CDN links which in turn are actually also presented. ( helpful hints)
Toggle states provided from Bootstrap switches
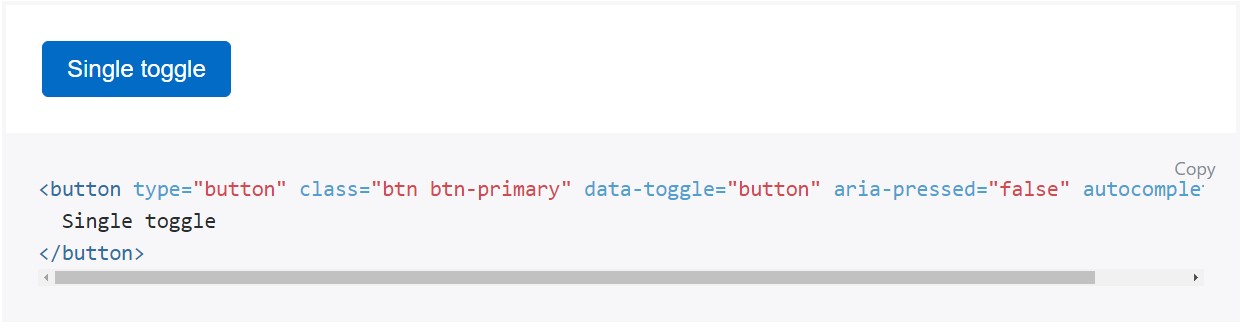
Add in
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Usually it is actually a smart idea incorporating the style sheet link into your web pages # tag plus the # - in the end of page's # to get them load exactly the moment the whole entire web page has read and featured.
Look at several video tutorials about Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

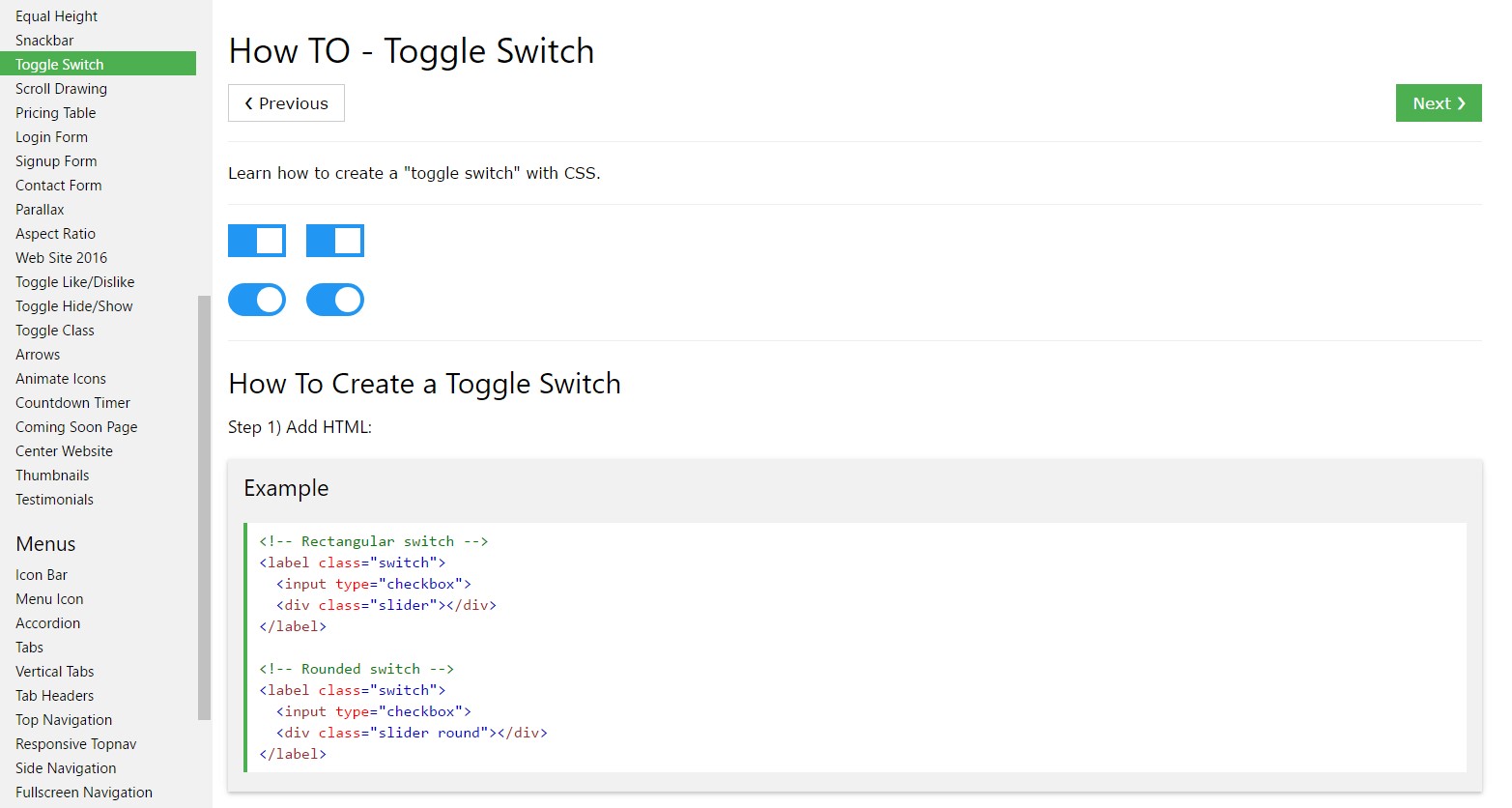
The ways to provide Toggle Switch

Providing CSS toggle switch in Bootstrap 4