Bootstrap Header Content
Intro
Like within set files the header is one of the very most essential parts of the web pages we get and design to use every single day. It securely keeps the absolute most critical information regarding the identity of the company or individual behind the page itself and the essence of the entire site-- its navigating system which in turn as well as the Bootstrap Header Example itself should really be thought and crafted in such means that a visitor in a hurry or not actually realizing which way to go to merely take a quick look at and identify the desired info. This is the optimal situation-- in the real life obtaining as near as feasible to this visual appeal and activity likewise goes on due to the fact that we almost every moment have some project particular limitations to keep in mind. In addition compared with the written documents around the world of cyberspace we ought to always remember the diversity of possible devices on which our pages could possibly get featured-- we must ascertain their responsive activity or else in other words-- make sure they will demonstrate top at any display size achievable.
And so let's have a look and see how a navbar gets established in Bootstrap 4. ( more helpful hints)
Ways to use the Bootstrap Header Example:
Initially for you to develop a web page header or else because it gets knowned as in the framework-- a navbar-- we require to wrap the whole item within a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin of this parent component we should start off by applying a button element which in turn will be employed to feature the collapsed content on a smaller sized screen scales-- to accomplish that generate a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is really bright fresh for newest alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the fundamental part-- building the collapsible container for the major web site navigating-- to accomplish it build an element using the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemSome example of menu headers
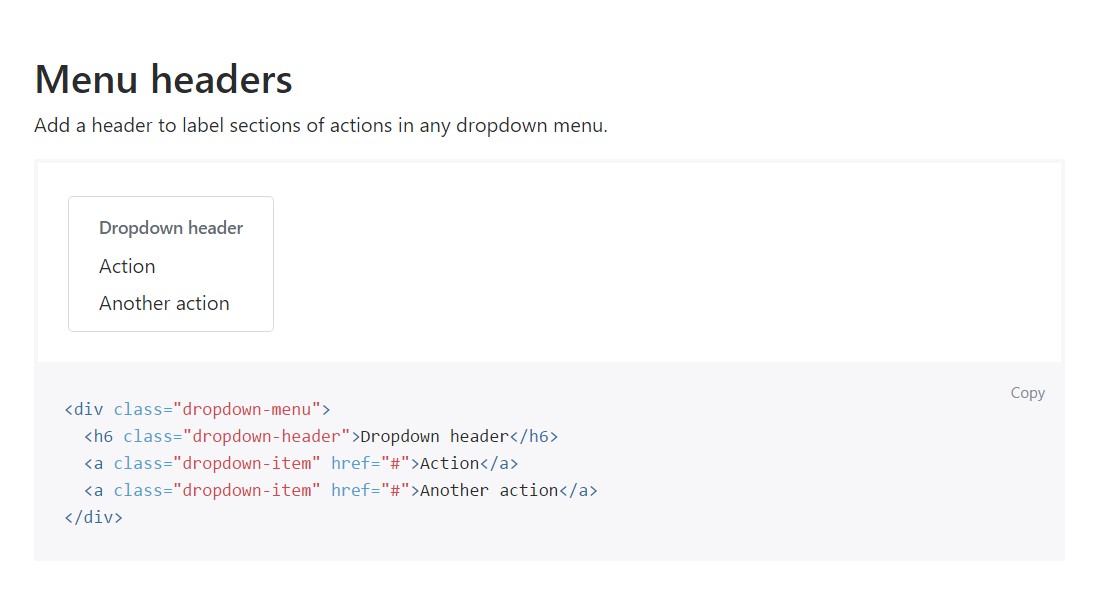
Incorporate a header to label segments of activities within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Even more features
Yet another new item for this version is the possibility to add an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
When it comes to the header components in the most recent Bootstrap 4 edition this is being actually taken care of with the installed Collapse plugin and several navigation specified material classes-- a couple of them built especially for maintaining your product's uniqueness and others-- to earn confident the real webpage navigating structure will show best collapsing in a mobile phone design menu when a specified viewport size is achieved.
Examine a number of youtube video training regarding Bootstrap Header
Connected topics:
Bootstrap Header: formal documentation

Bootstrap Header short training

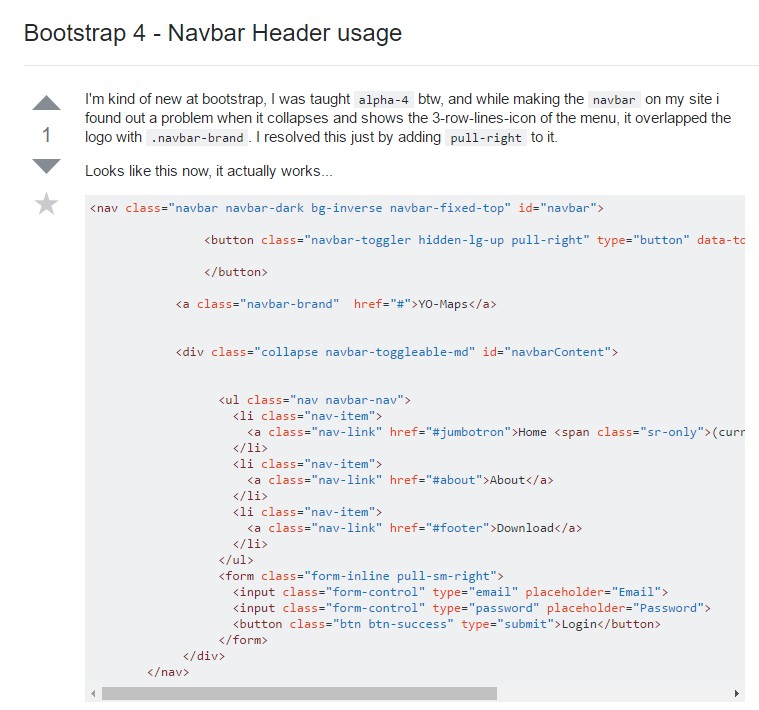
Bootstrap 4 - Navbar Header handling