Bootstrap Label Group
Intro
Being examined before, inside the pages which we are generating, we usually desire involving uncomplicated or more tricky forms to ask the visitor for a opinion, reviews, some individual data or possibly preferences. We complete that providing the correct regulations within our forms cautiously thinking about the form design and the precise controls which have to be applied referring to the details we require and the certain case involved-- like we can not have an order for a single colored phone case which in turn is both blue and white , an individual just can't be both male and female in gender or a product needs to be accompanied with several extensions that do not actually exclude each other so selecting each one should include it not omitting the others presently chosen. Occasionally, certainly, we do need a proper mail supplied or a phone number which in turn needs to have the input that has to comply with certain format in order to be appropriate and definitely at special circumstances we simply require visitor's thought and feelings on a subject the way they feel it-- in their very own words.
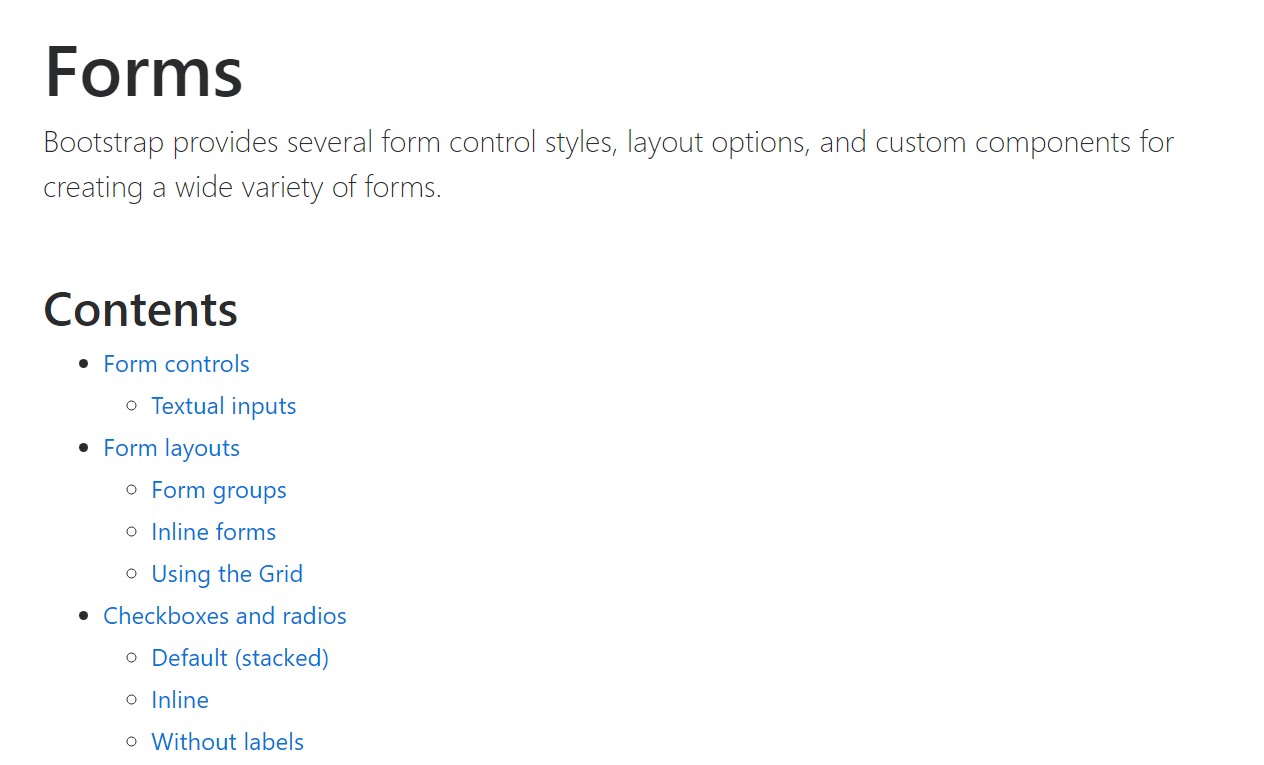
For each of these particular scenarios we utilize the appropriate controls-- such as radio buttons, checkboxes, input areas, content area aspects and more but there is actually an essential element combined each of these kinds of fields that makes our forms easily legible and comfortable for the site visitor to browse through knowing at all times what is actually required and effortlessly managing even the small-sized controls like radio tabs and checkboxes. Most especially in these days when the internet becomes more and more mobile having web pages displayed on different small sized screens this element is important in delivering productivity and quickness in filling in our form.This element is a Bootstrap Label Text. (see page)
The best ways to make use of the Bootstrap Label Class:
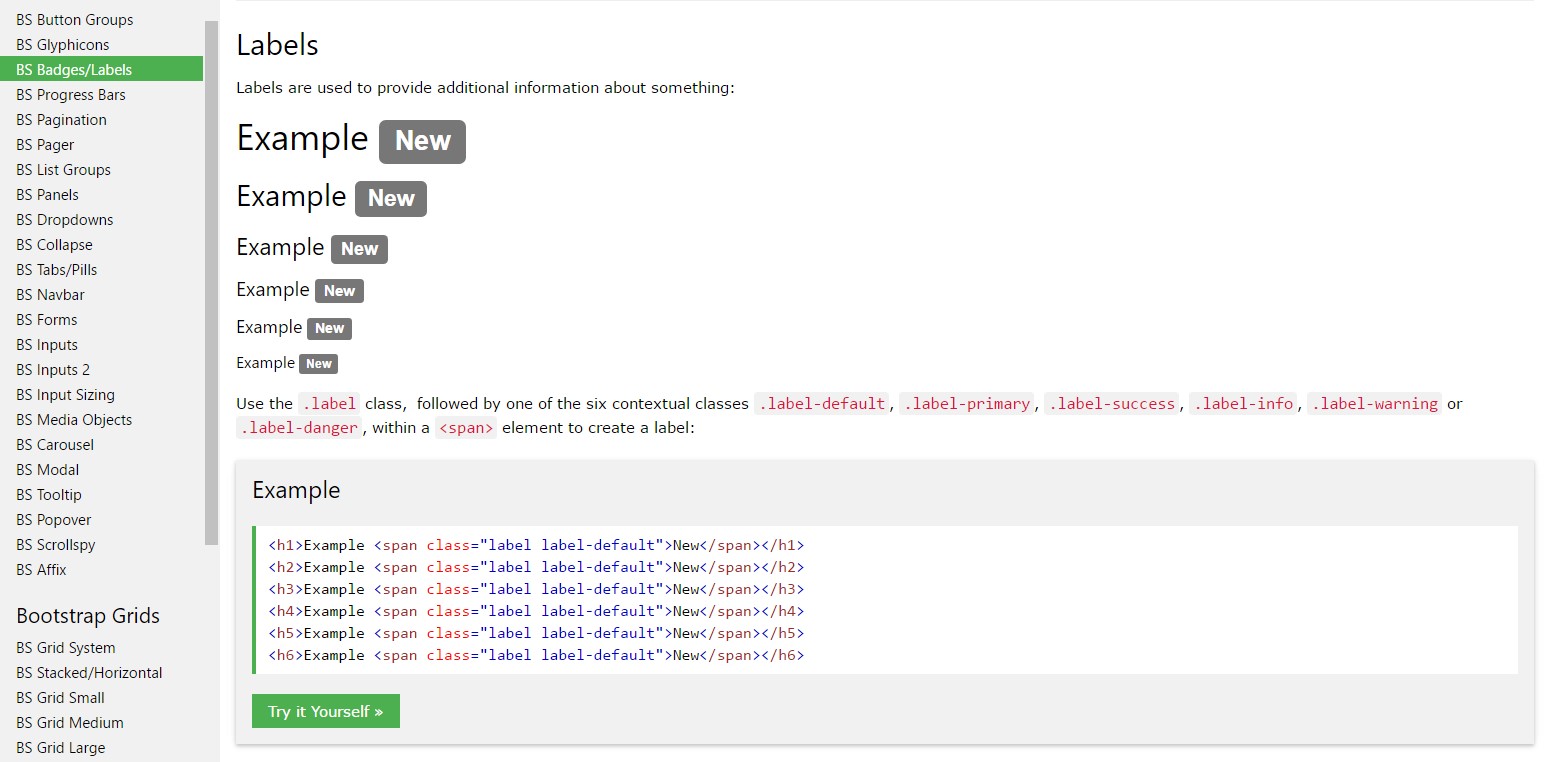
What so far has been simply claimed regard the
<label><label>The structure is really easy-- simply just set a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet covering form controls inside labels is somewhat difficulting the code and it is definitely better to omit it-- additionally with the
for =""Together with conventional content inside the
<label>An example of form without any label
Should you provide no text inside the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Exciting factor to bear in mind
Fascinating thing to bear in mind about labels in Bootstrap 4 if that in the recent model of the framework this sort of component's styling has been really changed a bit. The
<label>inline-blockConclusions
And so currently you find out precisely what the # elements are for and how they function in Bootstrap 4-- everything that's left is thinking of the proper form fields you ought to attach them to.
Check out a number of online video information regarding Bootstrap label
Connected topics:
Operation of the label inside in Bootstrap Forms: authoritative documents

Bootstrap label information

Taking away label in Bootstrap 4