Bootstrap List Item
Introduction
List group is a helpful and functional component which is spotted in Bootstrap 4. The component is put to use for featuring a set or 'list' web content. The list group objects can be transformed and enhanced to support just about any kind of web content just within by using some features readily available for modification within the list itself. These kinds of list groups can surely additionally be operated for site navigation with the use of the right modifier class.
In Bootstrap 4, the Bootstrap List Group is a segment that forms the unordered lists in a certain approach due to the fact that it paves the way for creating custom-made material within system lists without needing to think about the demonstration trouble ( given that the language looks after that by itself). ( more hints)
Options of Bootstrap List Template:
Delivered in this article are the functions that are attainable in the list group component with Bootstrap 4:
• Unordered list: The absolute most simple form of list group that you can easily develop in Bootstrap 4 is an unordered list that has a series of elements by having the proper classes. You can certainly built upon it by using the different alternatives which are offered in the element.
• Active items: You can highlight the current active selection with just adding in the
.active.list-group-item• Disabled items: You can easily as well de-highlight a list material making it come out as though it has been actually disabled. You just simply have to include the
.disabled.list-group-item• Hyperlinks and Buttons: With the buttons tag, you have the ability to quickly set up an workable thing inside the Bootstrap List Group which means that you will certainly have the capacity to add hover, active, and disabled states to these kinds of things with installing the
.list-group-item-action<div><li>.btn• Contextual classes: This is one more cool element that becomes part of the list group component which helps you to design every list element along with a specific color and background. These are mainly useful for emphasize particular materials or classifying them according to color-'s code.
• Badges: You have the ability to additionally put in badges to a list object to present the unread counts, activity on the item, and make it easy for other interactive functions via making use of additional utilities. ( learn more here)
Lets look at some good examples
Primary model
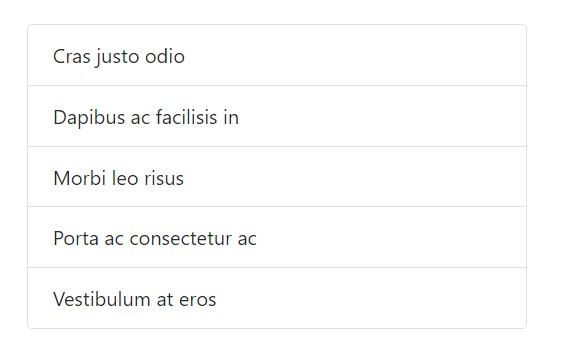
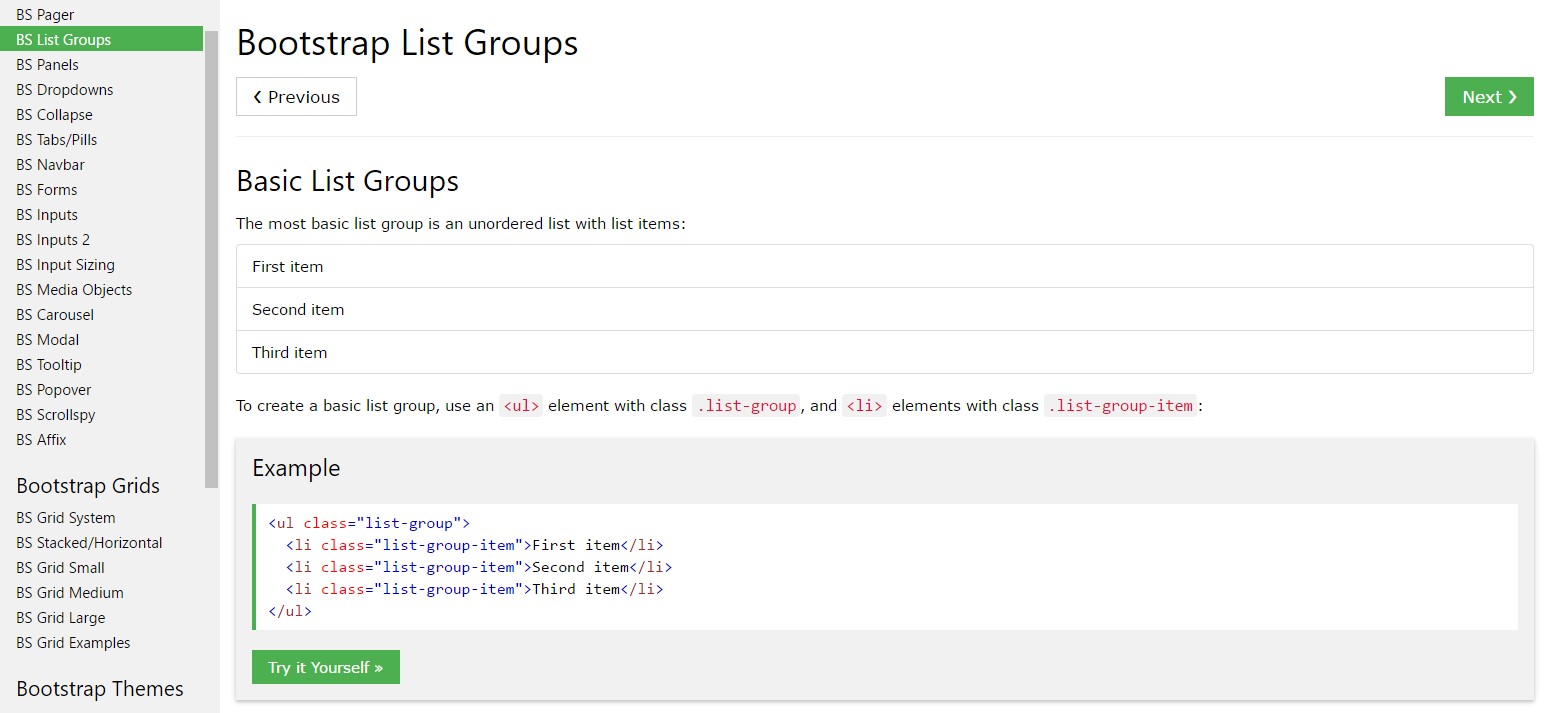
The absolute most standard list group is an unordered list together with list elements and the correct classes. Build on it using the approaches that come next, or with your particular CSS as wished.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
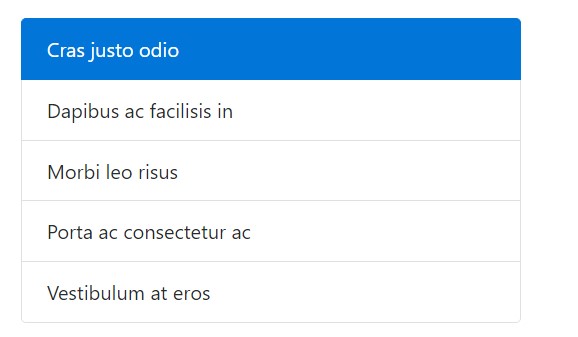
</ul>Active objects
Put in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
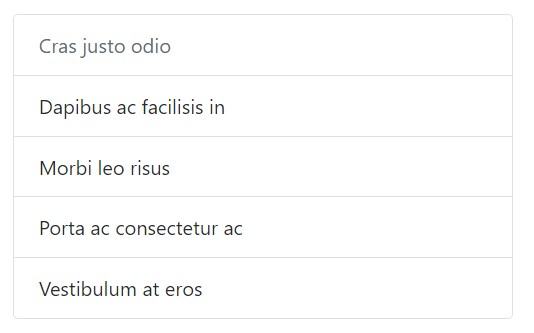
</ul>Disabled elements
Bring in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Urls and switches
Employ
<a><button>.list-group-item-action<li><div>Don't forget to not use the basic
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
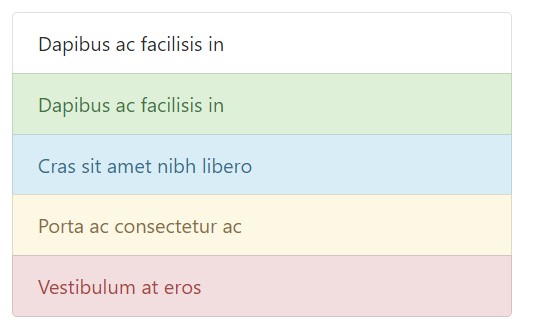
</div>Contextual classes
Use contextual classes to design list items by having a stateful background and color.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
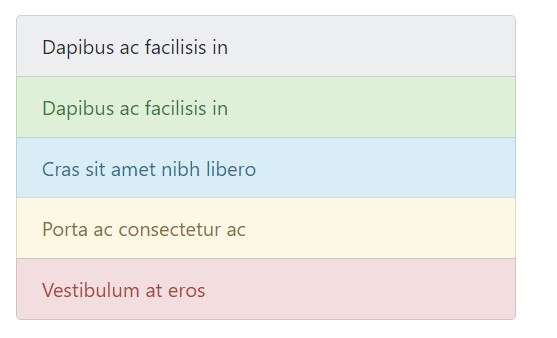
</ul>Contextual classes moreover do the job with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning directed toward assistive modern technologies.
Employing color to add in indicating simply gives a graphical signifier, which will definitely not be conveyed to operators of assistive modern technologies -- like screen readers. Make sure that info denoted via the color option is either evident directly from the content itself (e.g. the viewable text message), or else is included with other methods, just like supplementary text concealed using the
.sr-onlyHaving badges
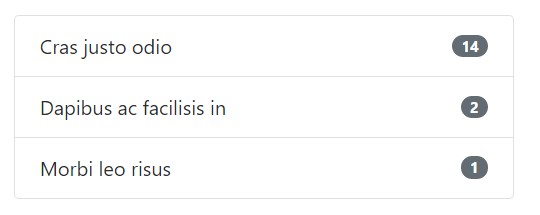
Add in badges to any list group thing to demonstrate unread matters, activity, and much more with help from certain utilities. Take note of the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Customized web content
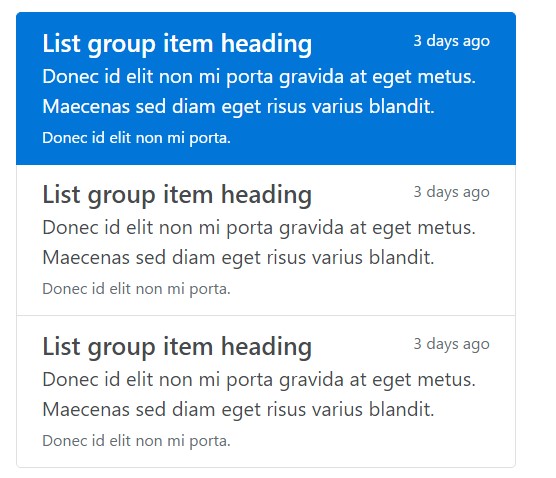
Add almost any type of HTML in, even for related list groups such as the one below, by using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
All in all, list group is a robust and helpful element in Bootstrap 4 which enables you to create an unordered list more handled, interactive, and responsive without any ruining on the look or layout of the list things themselves.
Check a few youtube video short training regarding Bootstrap list:
Related topics:
Bootstrap list main documentation

Bootstrap list information

Bootstrap list trouble