Bootstrap Carousel Position
Intro
Who doesn't love slipping reputations plus a number of interesting subtitles and text revealing what they represent, much better delivering the information or even why not much more desirable-- also featuring a number of tabs too asking the visitor to take some activity at the very beginning of the webpage considering all of these are commonly applied in the start. This stuff has been truly dealt with in the Bootstrap framework with the built in carousel component that is totally supported and really easy to get as well as a plain and clean building.
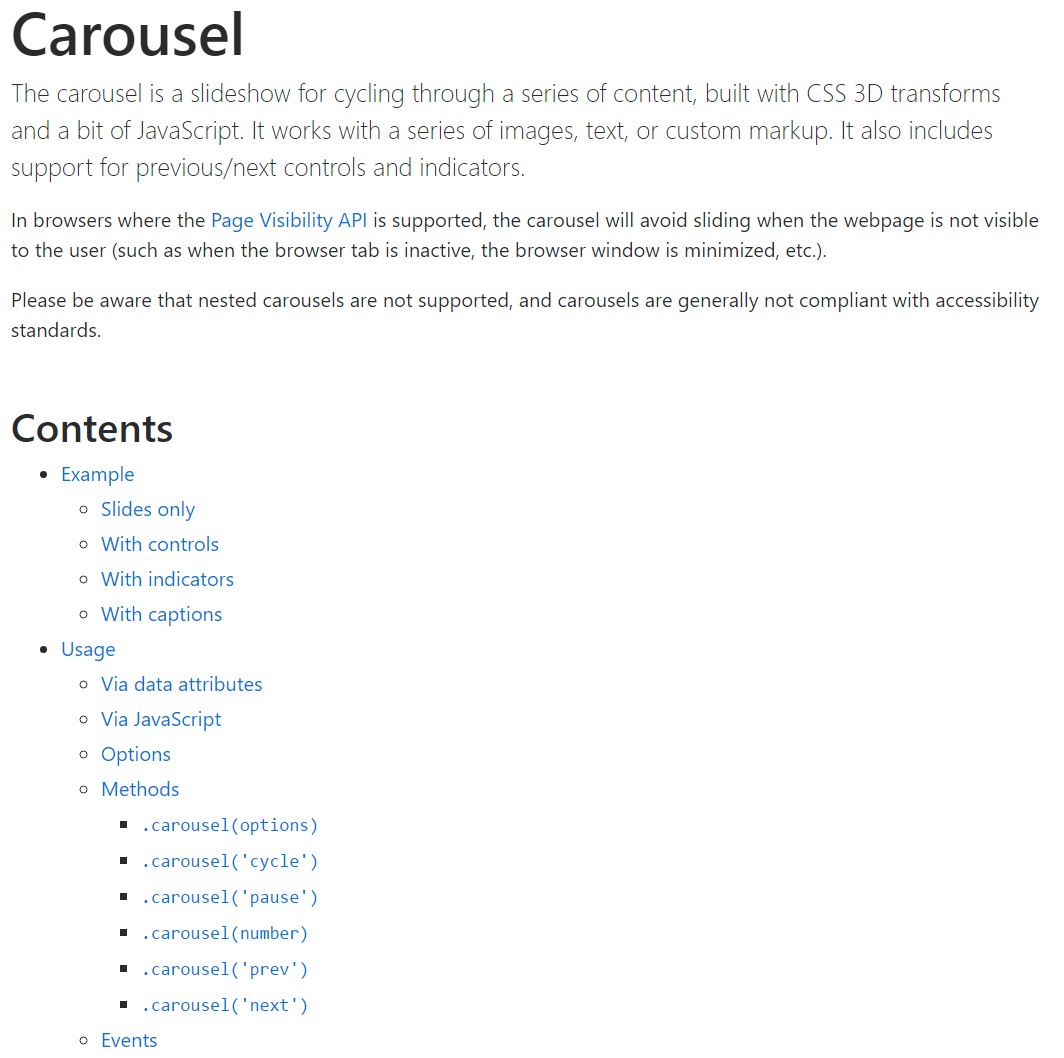
The Bootstrap Carousel Image is a slideshow for cycling through a variety of content, built with CSS 3D transforms and a some JavaScript. It collaborates with a number of pics, message, as well as custom markup. It additionally includes service for previous/next controls and indicators.
Effective ways to employ the Bootstrap Carousel Image:
All you require is a wrapper feature with an ID to feature the entire carousel element holding the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerSome example
Carousels do not instantly normalize slide dimensions. Because of this, you may will need to work with special functions or custom made styles to effectively shape material. Though carousels maintain previous/next commands and signs, they are certainly not explicitly demanded. Custom and provide considering that you see fit.
Make sure to make a unique id on the
.carouselSingle slides
Here's a Bootstrap Carousel Example having slides only . Consider the presence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Aside from that
You may in addition set the time each slide becomes presented on page via bring in a
data-interval=" ~ number in milliseconds ~". carouselSlide show together with regulations
The navigating between the slides becomes accomplished via identifying two web link features along with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far goes to assure the regulations will perform effectively but to also ensure the visitor realizes these are there and understands just what they are performing. It additionally is a good idea to place a couple of
<span>.icon-prev.icon-next.sr-onlyNow for the essential aspect-- positioning the actual images which need to go on within the slider. Each and every illustration component ought to be wrapped within a
.carousel-item.item classAdding in the next and previous controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Putting to use indications
You can absolutely also provide the hints to the carousel, alongside the controls, too
In the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ right slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
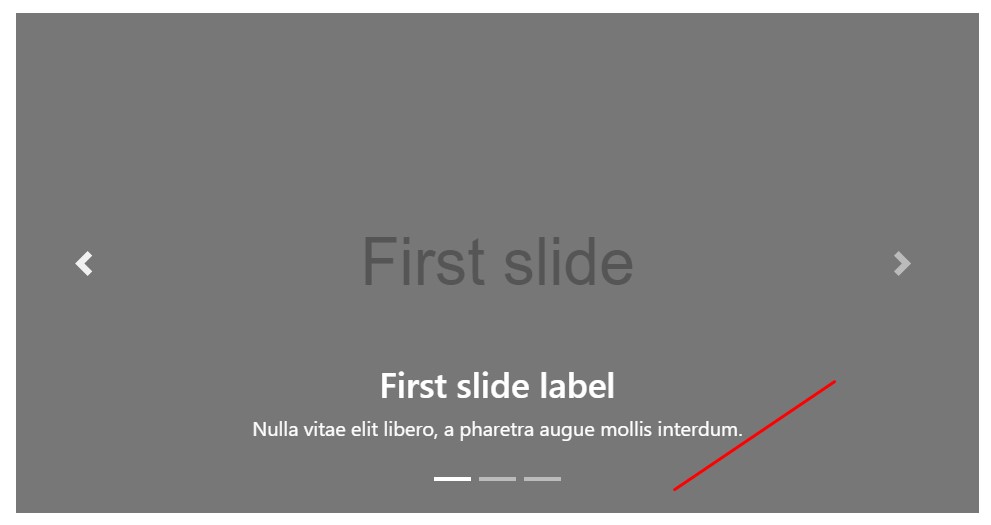
</div>Provide a number of underlines in addition.
Incorporate titles to your slides simply with the .carousel-caption feature inside any .carousel-item.
In order to include several titles, definition along with buttons to the slide put in an additional
.carousel-captionThey can certainly be effectively hidden on compact viewports, as demonstrated below, with optional screen functions. We hide them initially by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more secrets
A beautiful trick is in cases where you wish a link or even a button upon your web page to take to the slide carousel and yet at the same time a special slide within it being exposed at the moment. You are able to definitely doing so via selecting
onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );"Usage
Via data attributes
Apply data attributes to simply deal with the location of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Via JavaScript
Call carousel personally by having:
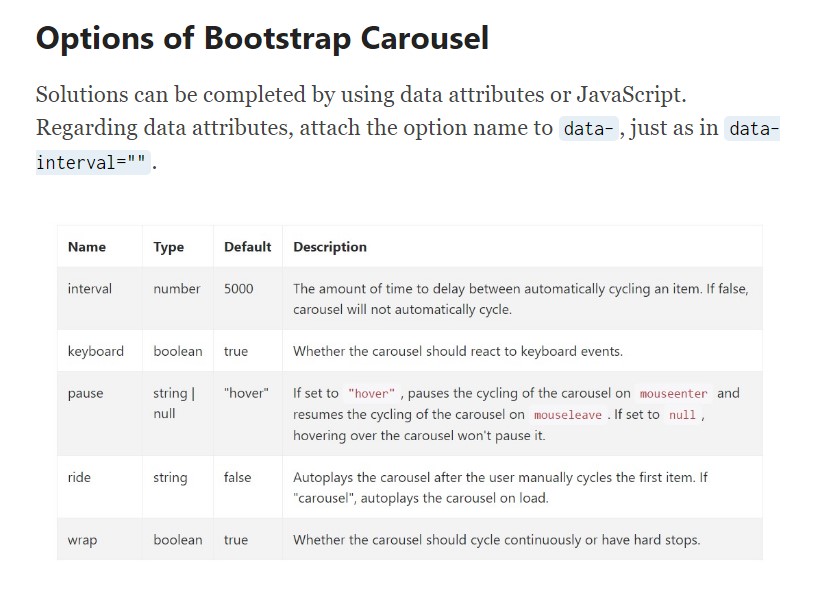
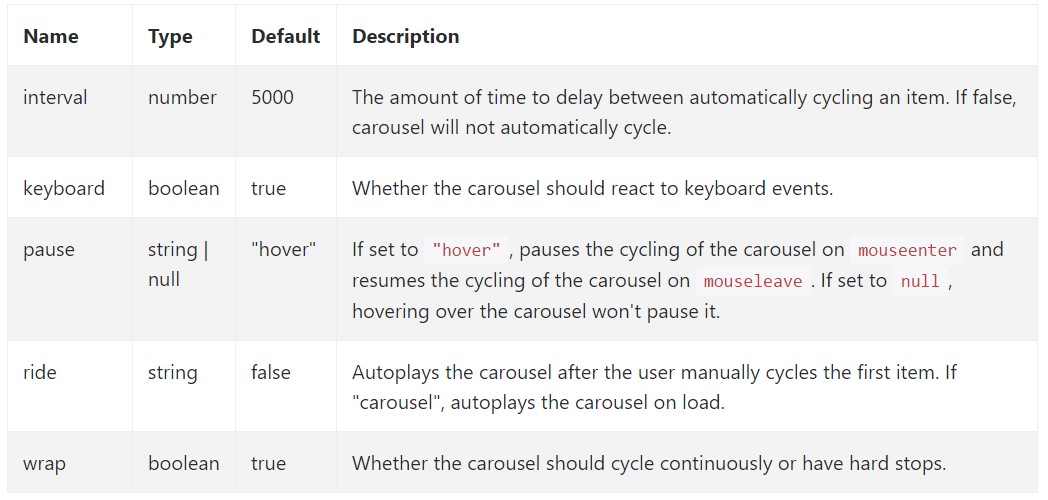
$('.carousel').carousel()Opportunities
Alternatives may be passed via data attributes or JavaScript. To data attributes, add the option title to
data-data-interval=""
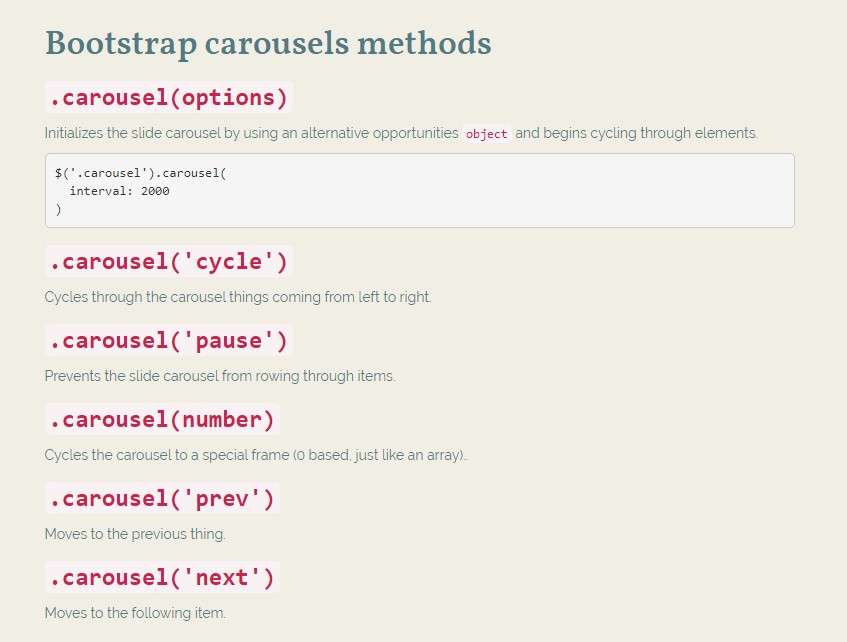
Ways
.carousel(options)
.carousel(options)Initializes the slide carousel through an alternative solutions
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel objects coming from left to right.
.carousel('pause')
.carousel('pause')Blocks the carousel from rowing through stuffs.
.carousel(number)
.carousel(number)Moves the slide carousel to a particular frame (0 based, like an array)..
.carousel('prev')
.carousel('prev')Moves to the prior thing.
.carousel('next')
.carousel('next')Cycles to the following thing.
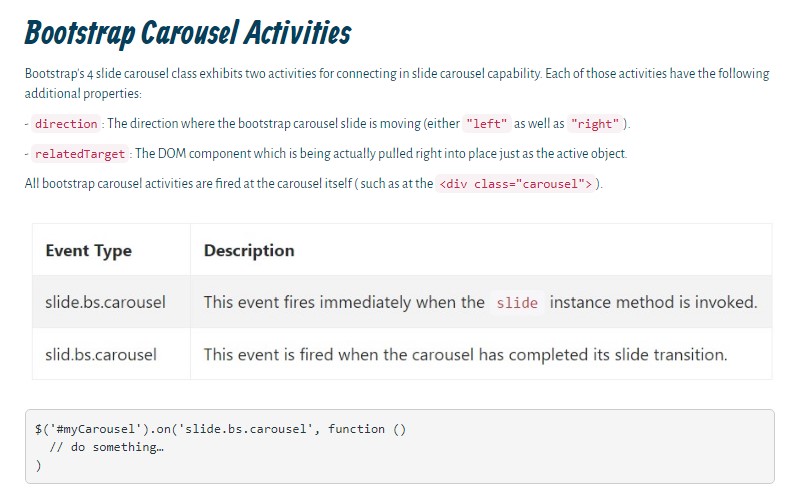
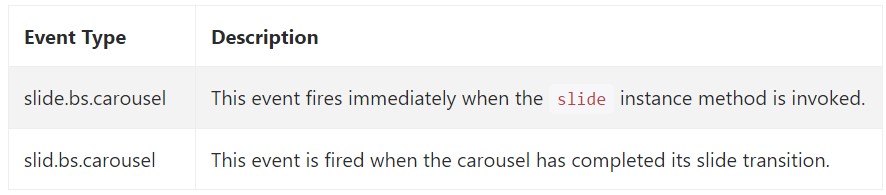
Events
Bootstrap's slide carousel class displays two occurrences for hooking into slide carousel useful functionality. Each ofthose occasions have the following added properties:
direction"left""right"relatedTargetAll of the slide carousel activities are ejected at the carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So basically this is the method the slide carousel feature is structured in the Bootstrap 4 framework. It is actually really simple plus uncomplicated . Nevertheless it is quite an eye-catching and helpful manner of feature a lot of web content in much less space the slide carousel element really should however be used very carefully considering the legibility of { the text message and the visitor's satisfaction.
Excessive pictures might be failed to see to be discovered with scrolling down the webpage and when they move too speedy it might come to be challenging certainly spotting them as well as read through the messages which in turn might just in time confuse or possibly frustrate the site visitors or else an essential call to action could be skipped-- we certainly do not want this stuff to take place.
Look at some youtube video guide regarding Bootstrap Carousel:
Linked topics:
Bootstrap Carousel approved documents

Mobirise Bootstrap Carousel & Slider

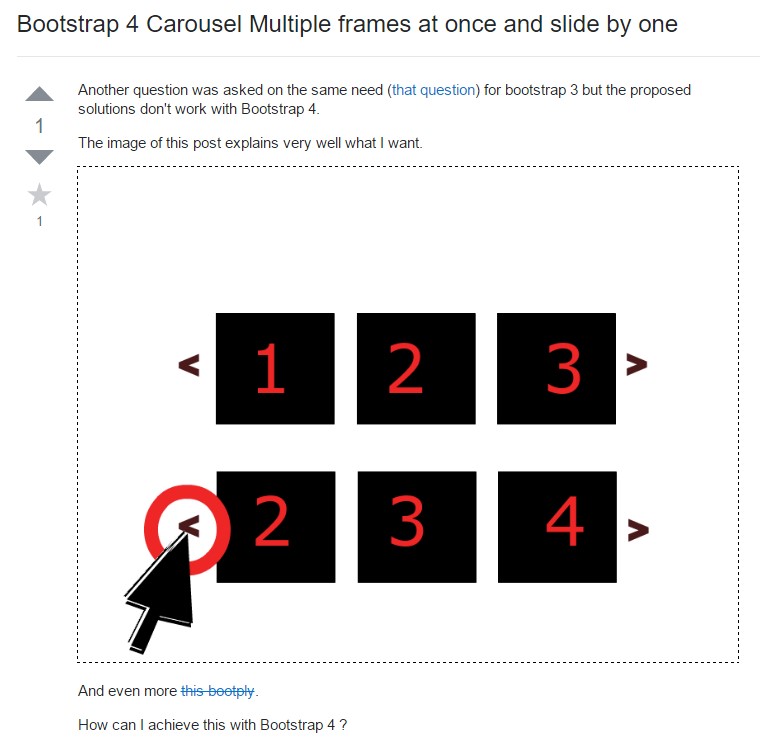
Bootstrap 4 Сarousel issue

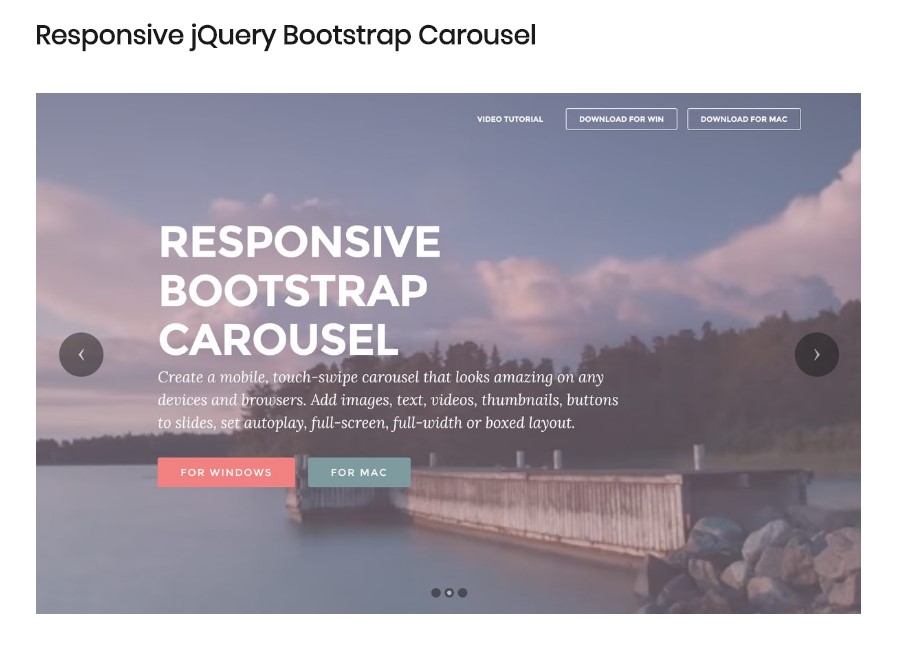
Responsive Bootstrap Carousel with Autoplay