Top Creative Bootstrap Image Carousel Scripts
Fantastic HTML Image Carousel Solutions
This slideshow theme is well-maintained, present day and simple-- perfect for a website with a minimalist theme, or one that desires to exhibit a modern-day concept values.
The slideshow images are actually large, which creates this layout suitable for image-focused websites, like photography profiles or even ecommerce sites.
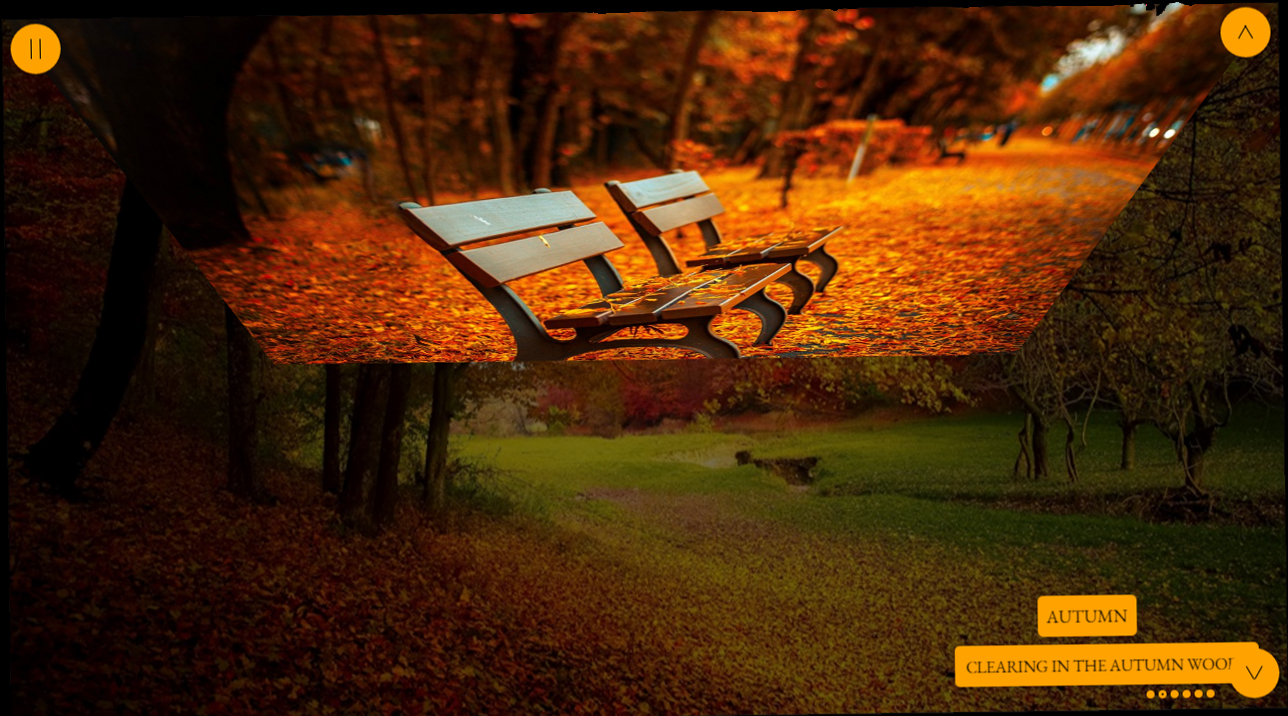
Each slideshow picture 'drops' in to area vertically, with a little bit of bounce by the end which creates the movement think incredibly all natural and also organic. The time each picture remains on monitor is short, however this can, off training course, be actually readjusted in cssSlider. The brief periods imply that customers can easily find all the graphics available fairly quickly. A 'time out' switch in the top-left edge enables the audience to stop the slideshow from participating in as well as concentrate on a photo that catches their focus.
Grafito Gallery Plug-in - JavaScript Slideshow
This gallery has a present day sophistication and also an unique color design. The outcome is actually extremely special and appealing!
There is no frame impact to the slides, enabling the photos and use up the maximum volume from area. Nevertheless, the images do possess a 'spherical edge' result, that makes all of them look like contemporary photographs off automobiles.
The typeface used is Averia Sans Libre, an unique font style that was actually produced from the standard from numerous various other fonts. This has an exciting and also somewhat hand-drawn want to this, which matches the wacky modern sense from the picture properly.
Gentle Simple Slider - Mobile Image Slideshow
An image slide carousel is actually a best accessory for pretty much any type of webpage and also could offer this a shiny and also professional appeal. Even the best fundamental site design will definitely appear brilliant with integrating a visuals slide program.
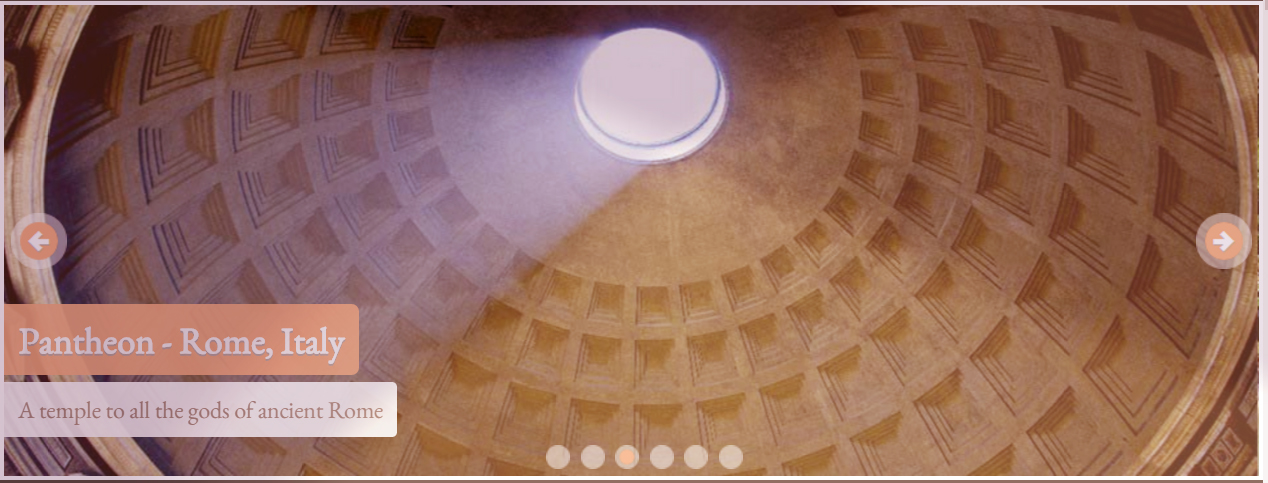
The graphics present the historical engineering, therefore this slideshow may be actually made use of for any type of style from presentation to showcase historical buildings.
The slider feels modern-day as well as delightful and apply. The treatment from bullets creates this very clear the means the navigation unit works, so this carousel is actually simple and realize and use.
Retina-friendly Chess Slideshow - CSS Slider
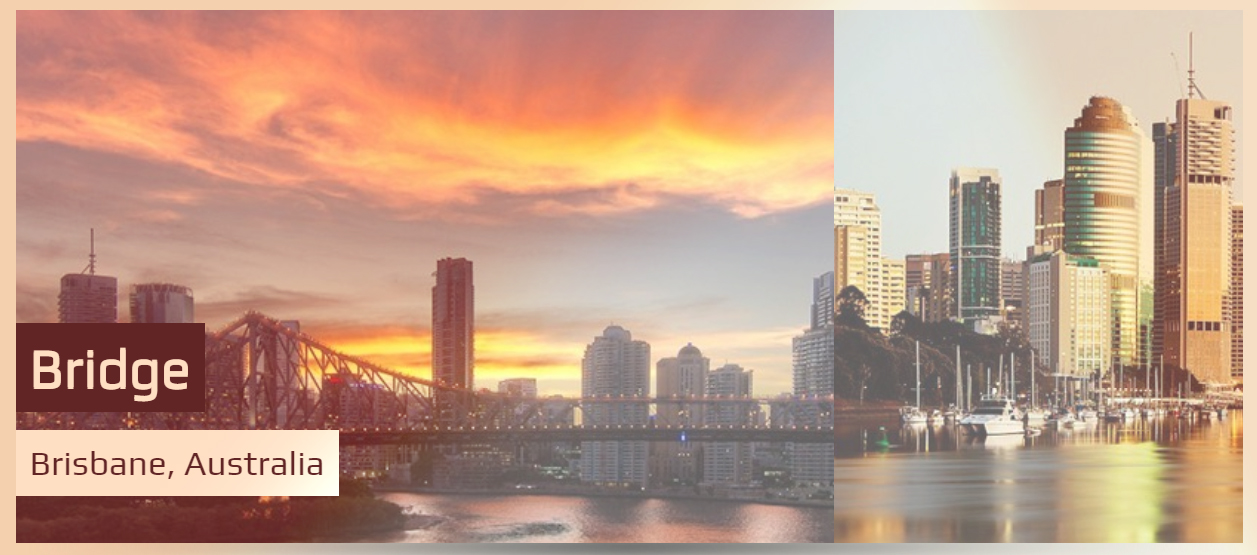
This slider has a straightforward, tidy as well as really modern-day style that uses dark and also white colored.
Hovering over the slider permits two navigating arrows seem, one on each side. The arrowhead contains a white colored arrowhead head with a dark semi-transparent cycle described along with a slim white colored boundary. Floating over the arrow creates the arrow stand apart much more with its less clarity. Clicking an arrow cycles you with the pictures. Due to the fact that of this sites tidy as well as present day style, this slider will operate well on modern technology websites, software firms and also sites regarding present day design. This would certainly additionally be actually a wonderful selection for science-fiction writers as well as any internet site going external space or potential reasoning.
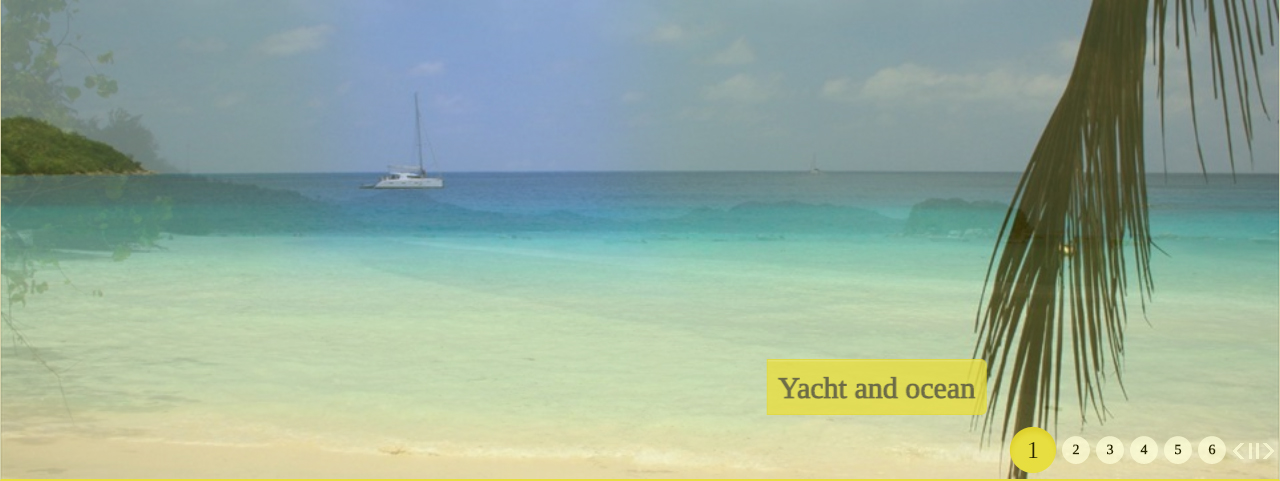
Turquoise Picture Slider - Responsive Slider
The blue-green design template will certainly amaze your site website visitors along with its own original aspects. The arrows appear circles along with arrow indicators inside that possess darkness dropping aside. The description font style has a desirable shadow as effectively. That's what makes this slideshow spatial to engage the site visitors' focus. Given that photos in the slide show possess various measurements, the transition effect allows them fluently become one another.
If you hover over the thumbnails, you'll view a cycle along with a loophole in this on the grey semi-transparent history.
This slide show would certainly agree with in sites for restaurants, culinary celebrations and also various other and inveigle aim audience.
Parallax Image Gallery - HTML5 Image Slideshow
The existing responsive picture bootstrap gallery may create every person pleasingly hungry. Considering this slider, users are going to relax down as a result of to this green-colored style. On left as well as correct slide edges 2 arrowhead keys are revealed. They include a square colored in green having a dual arrowhead inside. The button reveals a small sneak peek picture while floating the mouse. The text explanation is actually situated in the bottom-left slide section. The font 'Indie Flower' is written in an environment-friendly square. You may easily visit any kind of slide through selecting thumbnails.
Zippy Photo Gallery - Free Slideshow
Zippy theme is certainly not just like the others. The arrowheads are located in the correct leading and lower sections, both in one side. The arrowhead button is made from an orange circle and also a slim dark arrowhead. The summary is actually likewise outstanding. That is created with a Garamond typeface. The description possesses no history so the creating appears present day.
On the reduced portion of the slider one may find trendy bullets - orange dots. The Turn impact has a solid impact on audiences acquiring their attention.
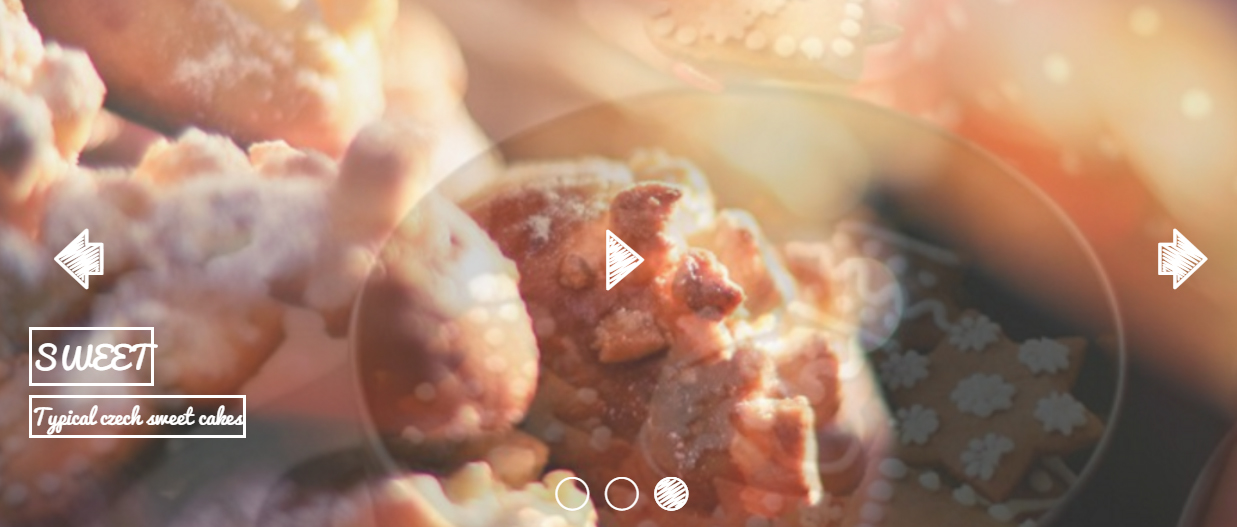
Cursive Image Slider - CSS3 Image Carousel
This css-only carousel theme is fun as well as lively whilst keeping a contemporary ease. That is swiftly and lots, fully receptive, and also carries out not call for javascript or JQuery to work.
The concept uses cursive fonts and also a 'sketchy' style artistic that helps the slide show look handmade. Nonetheless, simply a solitary colour is actually made use of, creating this concept ideal for sites intended for imaginative grown-ups, including cooking blog sites, scrap-booking sites and other 'Mommy blog owners'.
Due to the fact that the slide show utilizes simply css and produce the user interface and also switch effects the slider is remarkably rapid to lots and also will deal with any type of device along with a present day web browser. Use this gorgeous slider and feature your dishes, hand-made arts-and-crafts, or even smart supplies.
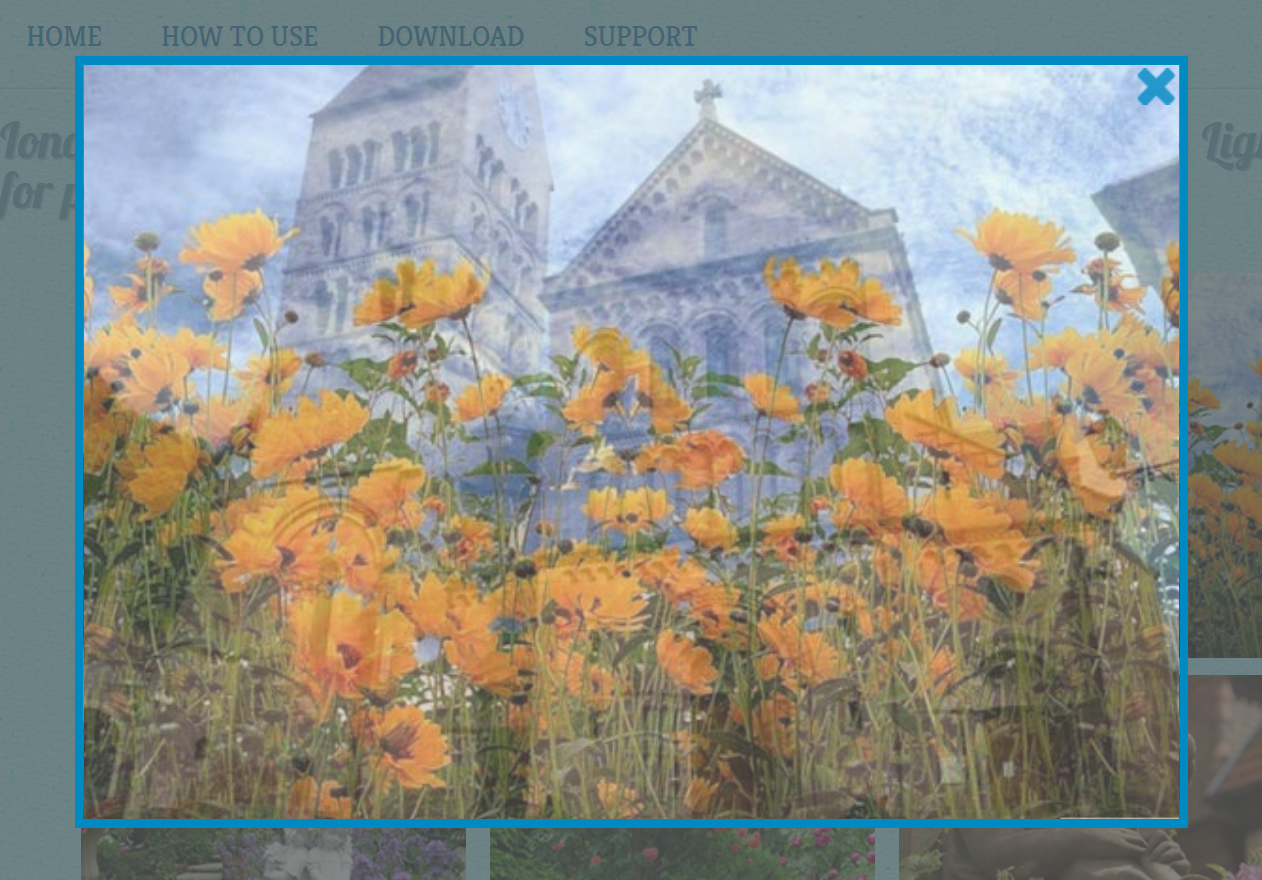
Ionosphere Style Gallery - Responsive Carousel
Everybody would be amazed entrance this reach as well as vivid slide show where our company may view french blooms as well as out-of-date homes. Incorporating this slider will definitely promise that customers won't be able and keep their eyes off from your web site.
The enjoyable lightbox has pivoted upper hands giving your internet site one of the most enchanting appearance. Hovering over the popped up images let blue navigating arrows turn up and select and back from the slider.
At the imagine base you'll see the slide description with dark history that looks off beneath. The whole layout perfectly matches the principle of the discussion, so it could be related to create your website appear even more attractive.
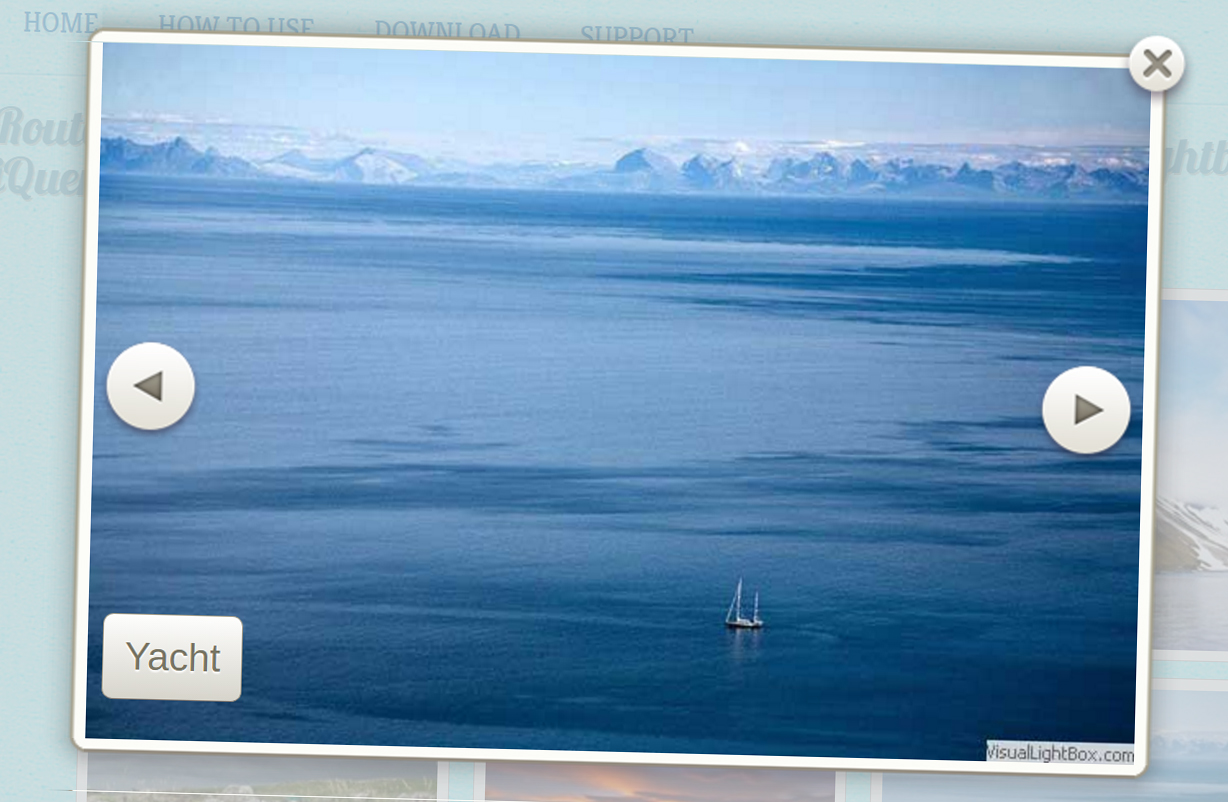
Route Content Slideshow - Wordpress Carousel
This Route Slider incorporates superior mother nature landscape photos. This is going to impeccably match the idea from a travel bureau, ecological conservation organization as well as various other firms. Floating over the thumbnails of the natty lightbox dims amazingly formulated pictures somewhat making all of them stand out. At the right and also left sides our team can easily observe navigation arrows being similar to classy grey circles with triangles inside of them. They vanish along with a vanish effect and also turn up once more while shifting in between slider pictures. Together with all of them quick descriptions act the exact same making an impression on audiences with its facility.
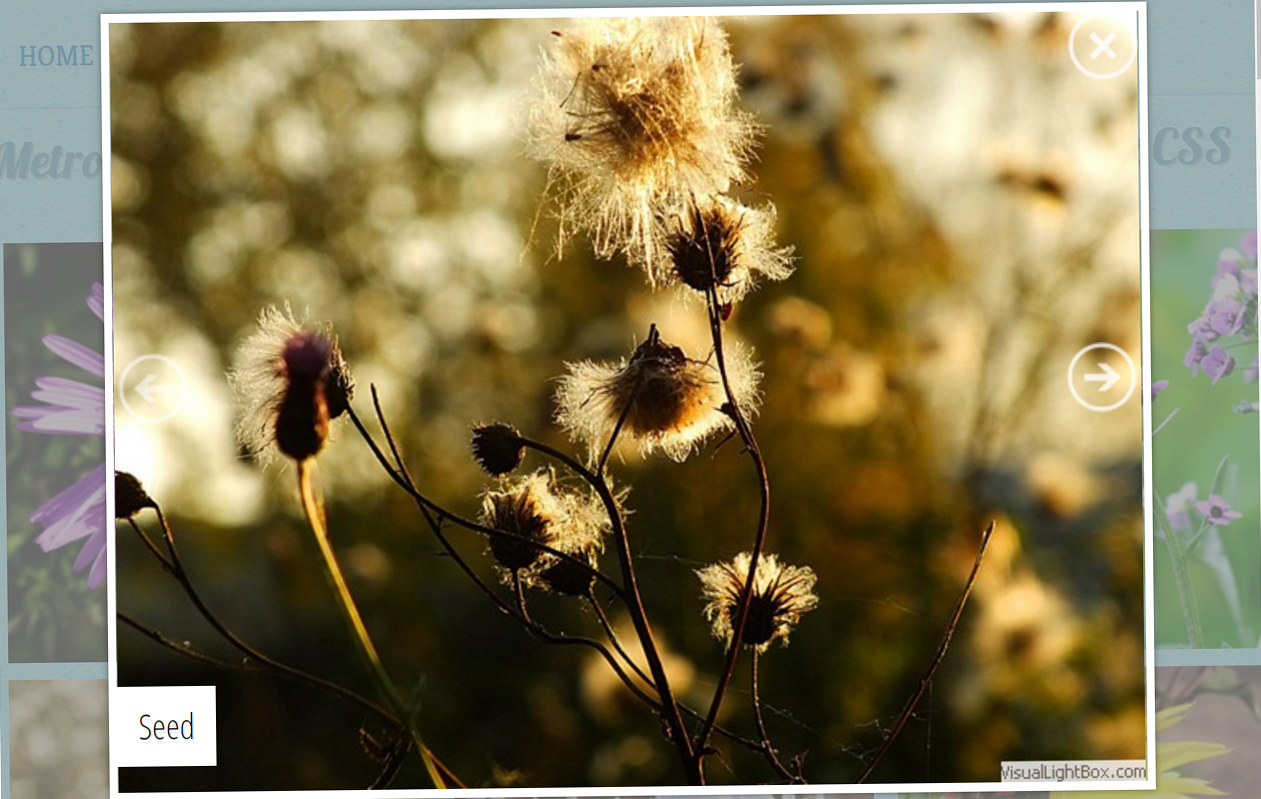
Metro Image Gallery - Bootstrap Carousel
The best slideshow for a blossomy store and also biologic neighborhoods is this Metro picture porch. If you direct your mouse arrow on a lightbox thumbnail, you'll see a description box show up coming from under. If you select that, the gallery will certainly start. Right here you discover encircled arrows as well as explanation in white and grey shades allowing users and switch images in a quick and easy means. The gallery framework resizes smoothly depending on to the photo dimension.
This wonderful slide show is completely mobile-friendly, so this could be looked at on units like tablets or phones along with personal computers with no problems.
Mobile-friendly Bubbles Slider - Angular Carousel
This slider is actually extremely handy and also direct. That plays constantly, and also due to the fact that that hits completion that checks back, gets there for the very first image, and also immediately repeats the complete correct out. Consumers can establish which photo they want to watch through merely clicking the succinct imagine gallery found straight beneath the slide show whenever. In addition, floating within the thumbnail displays the appeal header. The images are actually big and possess the capability and expose details that can easily typically runs away the individual eye. As a result of this photos must be hi-res and also quality.
Kenburns Photo Gallery - jQuery Image Carousel
The non-jQuery picture gallery is produced utilizing only CSS and also this offers a fantastic technique and exhibit your photos and also to permit visitors and your site observe the finest off what you possess and provide. It possesses a beautiful change effect, with a sluggish as well as constant frying pan towards the center off the images, so your target market will definitely have a possibility to view every detail that you wish them to. Between its own aesthetic appeal and also its own full enhance off managements for the customer, this jQuery-free gallery will be a surefire fine anybody who comes upon your site.
With its own loosened up speed and functional appeal, this demonstration is the perfect CSS image picture for a performer's internet site, an on the web garments outlet or even a site devoted and journey.
Dodgy Image Gallery - Mobile Carousel
A modern-day frameless concept, this slider keeps command keys and the edges to ensure the customer's concentration is on the graphics. Simple, daring styling creates this slider best for contemporary web sites.
For navigating, the jquery picture porch has big arrowhead managements at each side. By hovering over these arrows, the customer may view a succinct sneak peek of the upcoming or even previous slide. The desired slide is delivered ahead by clicking the suitable arrowhead. The dual arrow concept on the navigation handles adds and the present day appearance from this slider.
The simple concept of this particular slider is ideal for modern-day internet sites that market value user-friendly design and also easy screens. Let your graphics promote themselves.
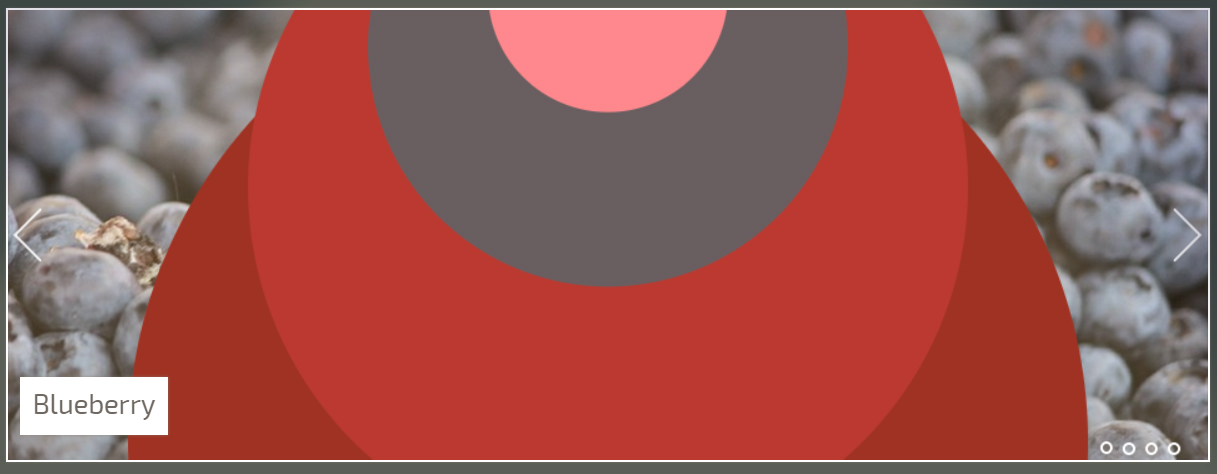
Boundary Content Slider - Angular Carousel
This somewhat uncommon slider theme is actually quite contemporary and also desirable. It is actually an even more 'square' form than a lot of web site sliders, which allows is and operate for photos that typically aren't landscape. Maybe a terrific enhancement for a profile website, or even to feature pictures of people and also animals.
The slider uses a rich wine red color pattern, countered with white colored. It's an unique and also striking color that proposes high-end and complexity.
Each image in the slider focuses as well as out, little by little fading at the very same time and uncover the following image.
Brick Content Slider - jQuery Slideshow
The change result is what creates this carousel genuinely amazing. Each slides bets as high as 3 secs prior to one more image substitutes this.
This example provides the slide show during a broad exceptional breathtaking screen that makes certain to blow away everyone that sees this. This example features hardly any clutter as you possibly may to assure the imagines are actually shown without blockage usually components going away when certainly not being actually utilized. The regular computer animation effect is actually Brick, which moves photos in with the right. Once more, the change is actually not hard but sleek. The total end result is actually a slide show that has actually been actually modern-day and also stylish but simple.
Mobile-optimized Showy Carousel - jQuery Image Carousel
The computer animation result is exactly what creates this carousel really spellbinding. Each slides plays for going 3 seconds just before another image changes it. In case the photo is actually beginning to modify, the upcoming graphic's shadow gets there in the left, and also outwardly the perimeter. As quickly as photo has substituted today one, consumers might view the shadow in the leaving picture outwardly right in the framework. This impact really emphasizes the look and draws in the consumer's interest, which is actually the reason it will definitely appear pleasant for photography or trip web internet sites, mainly because entices folks.
The use of bullets are going to create this very clear just what form of navigation device functions, which indicates this slide show is effortless and recognize and also use.
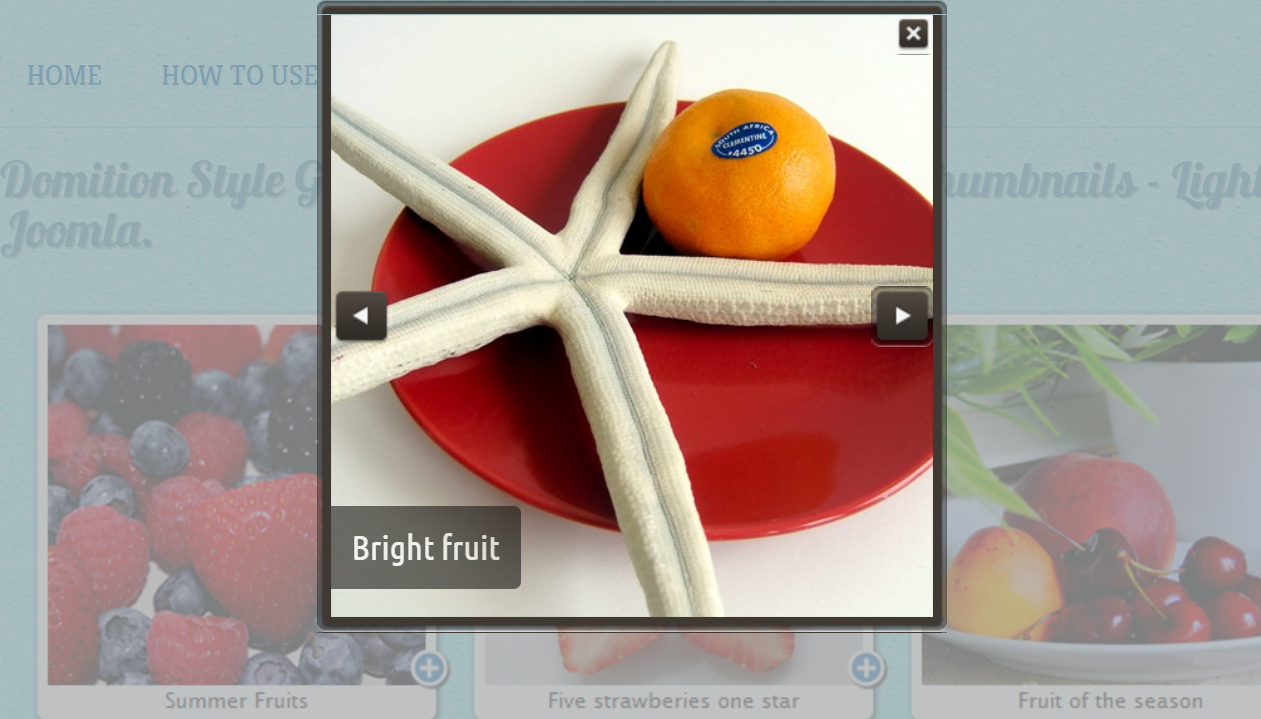
Dominion Slideshow - HTML Slider
In this picture each thumbnail has a moderate framework along with description as well as plus switches appearing wonderful on any type of unit. The theme from this slider can easily appear like a Summer Breakfast. Releasing the main porch reveals a darken structure as an alternative which best distinguishes with the first one. And highlight the picture in the center there is actually the gray semi-transparent history. The black arrows appear as soon as you hover over the photo. This slide show will suit on the menu page for a lunch counter or even bistro and present readily available treats.
Showy Slideshow - Mobile Image Slideshow
A stealthily and encouraging simple concept with distinctive hassle-free results, these are the highlights of this particular demo slide show created utilizing the incredible Wowslider. The photos turn smoothly basics producing a striking and desirable result.
Each photo of the fantastic Oxford University is actually featured for a pleasant period. And also in the event you would like to go with or even back a little bit, you could locate an arrowhead each on right as well as left slideshow sides.
Every arrowhead immediately highlights when you relocate the arrow over this and also goes away perfectly. The style is basic green on a clear white colored background. The angled sides give a sense from modernity and the arrows.
Fade Slideshow - Mobile Carousel
This is actually a loosened up, charming and lively slider design along with a slightly womanly look. This would certainly be perfect for internet sites with an arts-and-crafts concentration, for blog owners, or for charm and also chick-lit authors.
The style utilizes a violet as well as white colored color design, pivoted edges, and also clearness and create a soft, slightly informal look. Obviously, every thing may be changed and also tailored in cssSlider in order that the leading slider blends flawlessly along with your web site.
This slider is an outstanding choice for anybody which wishes a relaxed slider design that still has highly effective functionality and also a reputable framework.
Ionosphere Slider - JavaScript Image Carousel
This slider demonstration takes advantage of the famous 'stack' result for slide changes. In this effect, each brand-new slide simply wipes in coming from the best side in the direction of the left. No fancy putting and also distracting magic tips, a basic swipe. In this manner, the visitor isn't distracted as well as focuses straight on the photo ahead.
The slider demo has sharp, angular rectangle-shaped cartons for content, positioned in the lower left section. Each box is actually a translucent black along with white cloudy creating.
The bullet factors are actually placed in the lesser center in the shape of plain grey cycles. Easy blue arrows for navigation appear in best as well as left side.
Epsilon Slider - HTML5 Slideshow
The slideshow possesses quite minimal features to keep its own simplicity and also crisp appearance. It has an extremely lean white colored structure that will operate terrific as a header slideshow for streamlined and also modern-day web sites that wish to portray a cool and also professional want to its audiences, including wedding ceremony photography web sites, or even a studio item photography web site.
Over the slide show, there are tiny cartons that feature small previews from the graphics that remain in the slideshow. This creates simple switching off the slides. Each container from preview is highlighted along with a violet border. The examines are actually slightly dulled to make sure that each examine on mouseover can easily stand up in night comparison and the others.
Mobile Sunny Slider - CSS Image Slideshow
This Sunny Fade slider design template supplies a soft as well as very chill switch from slide and slide, enabling your site consumers to appreciate a relaxing slider off each of your ideal graphics. With an integrated sneak peek panel and an audio feature that they can easily handle, both the eyes as well as ears of your families will be actually entertained while they visit your imagines at their personal rate. As always, you'll possess the very best slide show technology at your service, enabling glitch-free and nonstop screens that make sure and keep in the minds of your consumers for times to come. WOW Slider's design templates function every bit as effectively whether your audience is using this on a pc or cell phone, so it is going to never limit your potential to grab the imagination of site visitors to your web site, despite how they are accessing it.
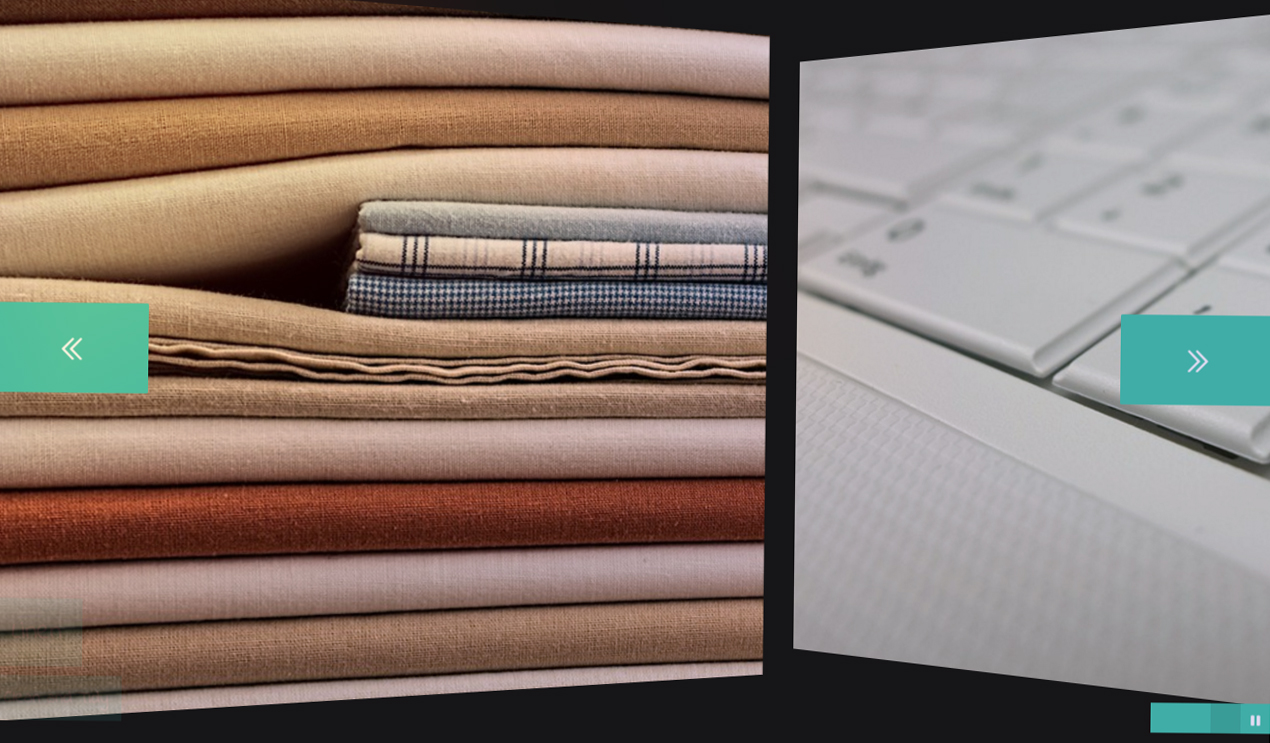
Slim Slider - Free Slideshow
If you prefer a classy slider layout with an old-fashioned elegance then this is the one for you.
The layout uses a soft and also faded brownish, similar to sun-bleached leather, and white colored. By utilizing simply multiple colors, the concept takes care of and stay straightforward as well as elegant yet additional embellishments in the typography and also UI elements stop that off experiencing too outright as well as tidy.
This style is actually a suitable option for several websites. That will work specifically properly for antiquaries, anybody selling vintage products, as well as clothing designers that carry an outdated beauty and sophistication. It would certainly likewise operate well for historical love writers.
Non-Javascript Material Slider - Mobile Image Slider
This trial flaunts your photos in a magnificent slideshow that is actually about discussion! Arrows and also titles are actually rejected and the sides as well as sections and steer clear of littering the display while always being actually quickly accessible for simple management and access. You may progress as well as backwards through hitting on the abovementioned arrowheads at the left and also right-hand man off the display which are framed in simple blue cycles that match the picture title's straight history and the ones below the demo that promptly enable you and bypass to whichever picture you might prefer to find at any kind of moment. You can easily additionally scroll by means of all of them by clicking on and dragging the mouse over the photographes if you want.
Bootstrap Gallery - CSS Image Slideshow
Bootstrap delivers a succinct component that is made to feature connected photos in a network with thumbnails. Clicking the thumbnails of this particular fantastic gallery raises a full display screen slider window along with new phone images. This slider is reactive just what suggests it resizes to match the monitor that is actually being displayed on.
Web site guest can reach any kind of graphic making use of white bullets at the slide show bottom. The easy but soft transition impact gives an appropriate means from presenting the site material.
Adding a css photo gallery and your site carries out certainly not must be complicated or taxing. This is actually clearly the most effective means and perk up your internet site.
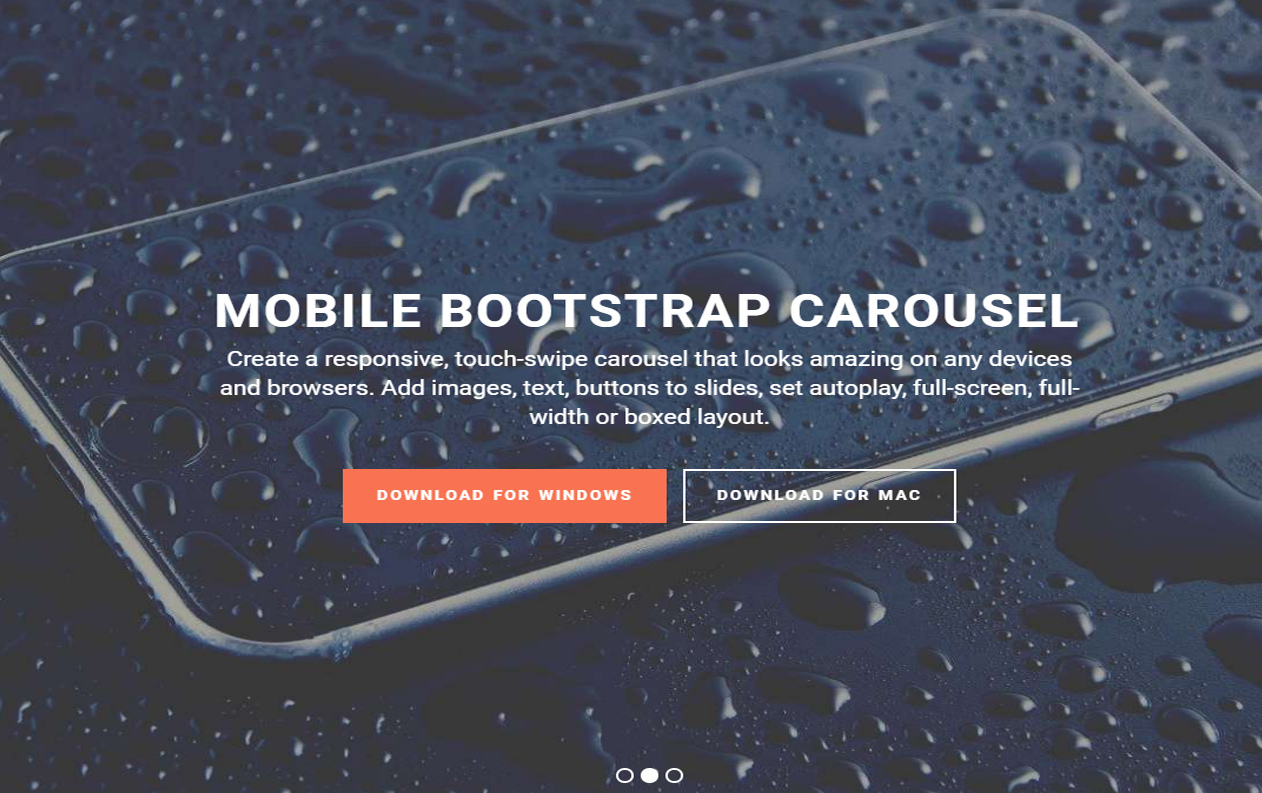
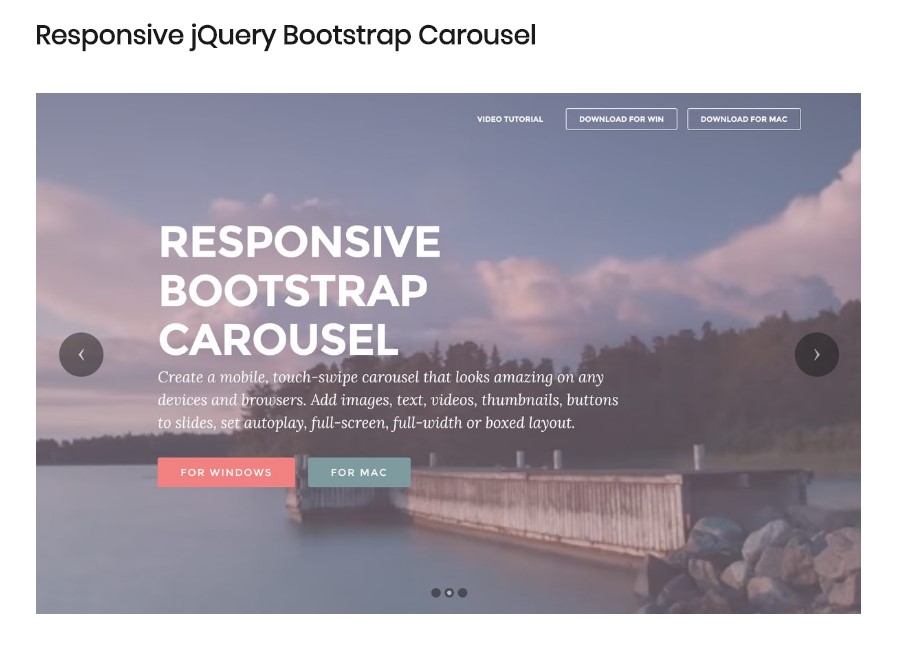
Bootstrap Carousel - HTML Slideshow
To install a magnificent picture carousel that is actually really modern-day of its own web attributes, you can utilize this slide show located on Bootstrap-- one of the most strong and trustworthy structure. That will certainly fit the screen of any type of tool giving a lustrous look and also experience pleasant your site guests as well as making all of them remain on your webpage.
The Slider is actually full display screen sized offering an ambient emotion best for showing items as well as companies. The rectangular shape white colored arrowheads are actually positioned on the right and left behind photo sides. The white colored contemporary bullets permit consumer quickly browse through the entire slider.
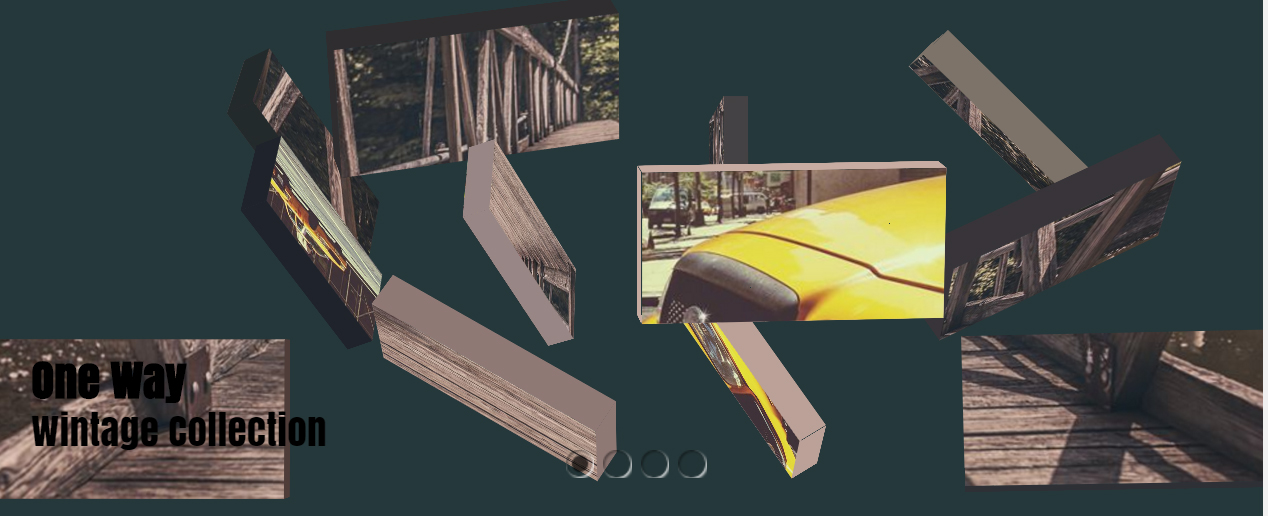
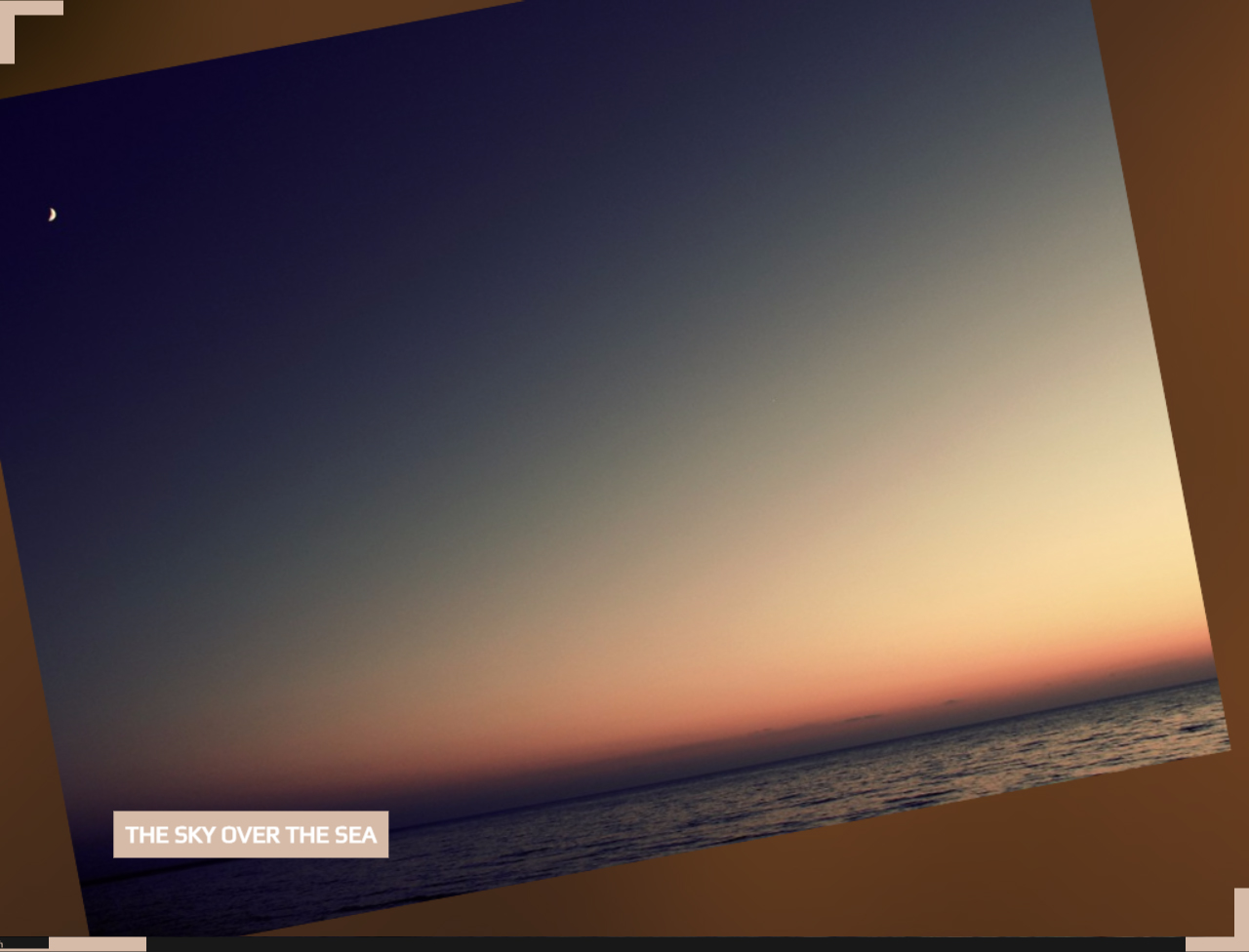
Responsive Angular Slider - Bootstrap Slider
This Demo Slideshow will draw very every person along with its own user-centricity and responsive style. That presents a colorful night nature calming anybody who considers its own sundown graphics. Individual can move forward for or even in reverse hitting on the bottom-right or top-left arrowheads like angles and also on examine switches near the bottom. As a result this slider template is actually contacted Angular. There you'll view tiny images for avoiding slides and also heading to the slide user wish to take a look at. This Collage result with its tossing images right into the background and grabbing these from nowhere will thrill your web site audience giving extraordinary user-experience.
Carousel Slider - CSS Slider
Several slider styles seem very comparable, as well as that is difficult and discover one that stands apart as well as is memorable. This theme off cssSlider prevents that issue through being very special in every facet, whilst still looking expert and modern.
This slider would certainly be ideal for web sites that desire to be memorable however still seem professional as well as reliable. Financial websites would gain from its tidy and reliable appearance. Generally this slider design is full-grown, reliable as well as remarkable-- benefiting any kind of website that possesses an adult viewers as well as explains major issues.
Just like all cssSlider styles, the theme is actually entirely receptive, fast-loading and also reliable. There are actually no pictures utilized in the interface, which assists ensure the slider regularly works perfectly.
Utter Image Gallery - HTML5 Image Carousel
The Push Stack slideshow design template provides a pointy presentation for your photos, with a significant shift off one slide and the next as well as a lot of handy commands for customers. Visitors and your website will be actually transfixed by the hassle-free switch from photo and picture and they'll without a doubt value the capacity and cease on graphics that capture their interest, along with preview the remainder of the slides as well as head to straight and any one off all of them with nothing greater than a click on of the mouse.
You could anticipate the same excellent efficiency from this Utter template that you would coming from all WOWSlider slideshows. They are all made to operate well on any unit and also they've been actually continuously examined and guarantee that they are totally free of problems, giving internet developers along with a fantastic selection off effective champions for their sites.
jQuery Bootstrap Carousel with Swipe
CSS Bootstrap Carousel with Options
HTML Bootstrap 4 Carousel Slide