Bootstrap Slider Using
Overview
Motion is among the most fantastic thing-- it gains our attention and always keeps us evolved about for a while. For how much time-- well everything relies on what's actually moving-- in case it is certainly something eye-catching and awesome we view it more time, in the case that it is actually boring and monotone-- well, there really often is the close tab button. So in the event that you feel you possess some awesome material out there and wish it incorporated in your web pages the picture slider is commonly the one you initially remember. This component got truly so popular in the most recent couple of years so the world wide web basically go drowned along with sliders-- just search around and you'll see practically every second web page begins with one. That is certainly the reason that the most recent website design tendencies requests demonstrate more and more designers are actually trying to switch out the sliders with some other explanation implies just to include a little bit more individuality to their web pages.
Maybe the great ration is placed somewhere between-- just like using the slider element however not really with the good old packing the whole element area pictures however possibly some with opaque places to make them it as if a special elements and not the whole background of the slider moves-- the option is fully right up to you and without a doubt is different for each project.
Anyway-- the slider component remains the practical and highly useful option anytime it goes to bring in some shifting images guided with effective text message and ask to action tabs to your web pages. ( more helpful hints)
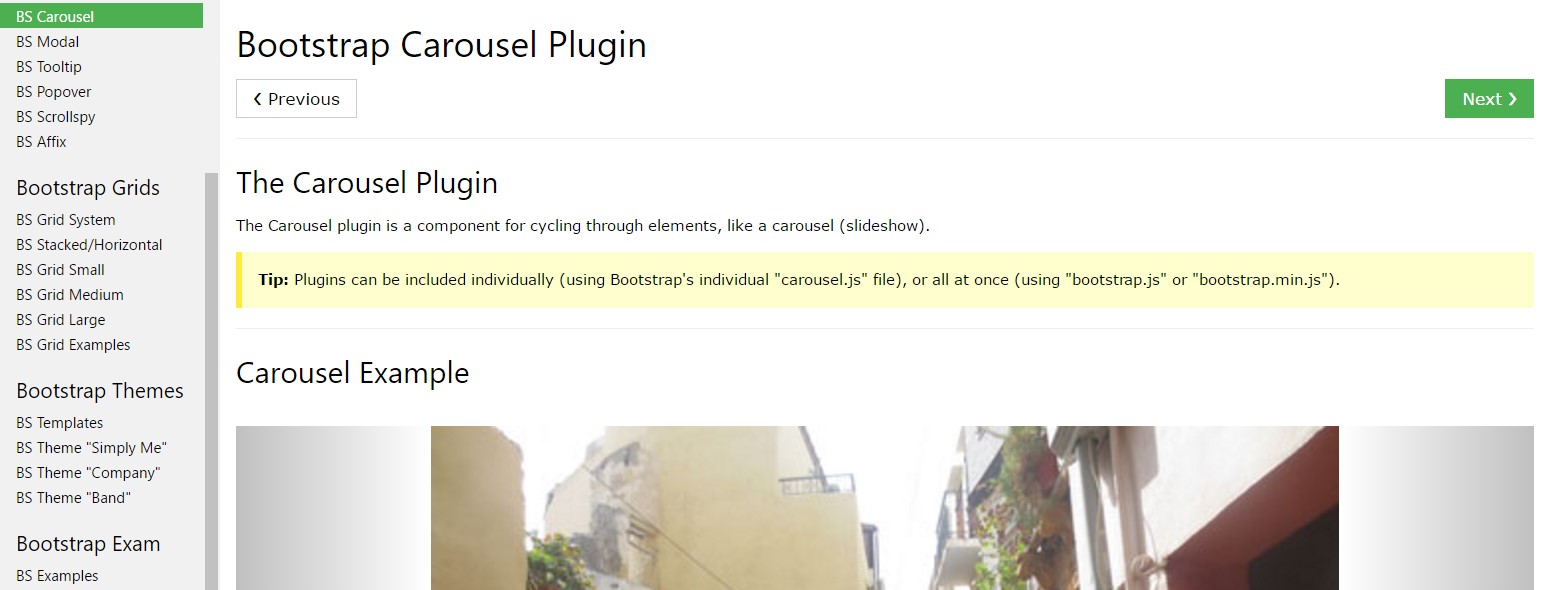
The best ways to put into action Bootstrap Slider Button:
The picture slider is a component of the main Bootstrap 4 system and is completely sustained by equally the style sheet and the JavaScript files of the current edition of still the absolute most favored responsive framework around. When we speaking about picture sliders in Bootstrap we actually deal with the element just as Carousel-- that is precisely the identical stuff simply using a different name.
Generating a carousel element using Bootstrap is quite simple-- all you should do is use a helpful structure-- to start wrap the whole item inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these particular are the small-sized components demonstrating you the setting each images takes in the Bootstrap Slider Bar -- you are able to as well select them to jump to a specific appearance. If you want to bring in indicators component create an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “An example
You can easily in addition add in the indications to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active element needed
The
.activeImages container-- this one particular is a regular
<div>.carousel-inner<div>.carousel item.item.activeInscriptions
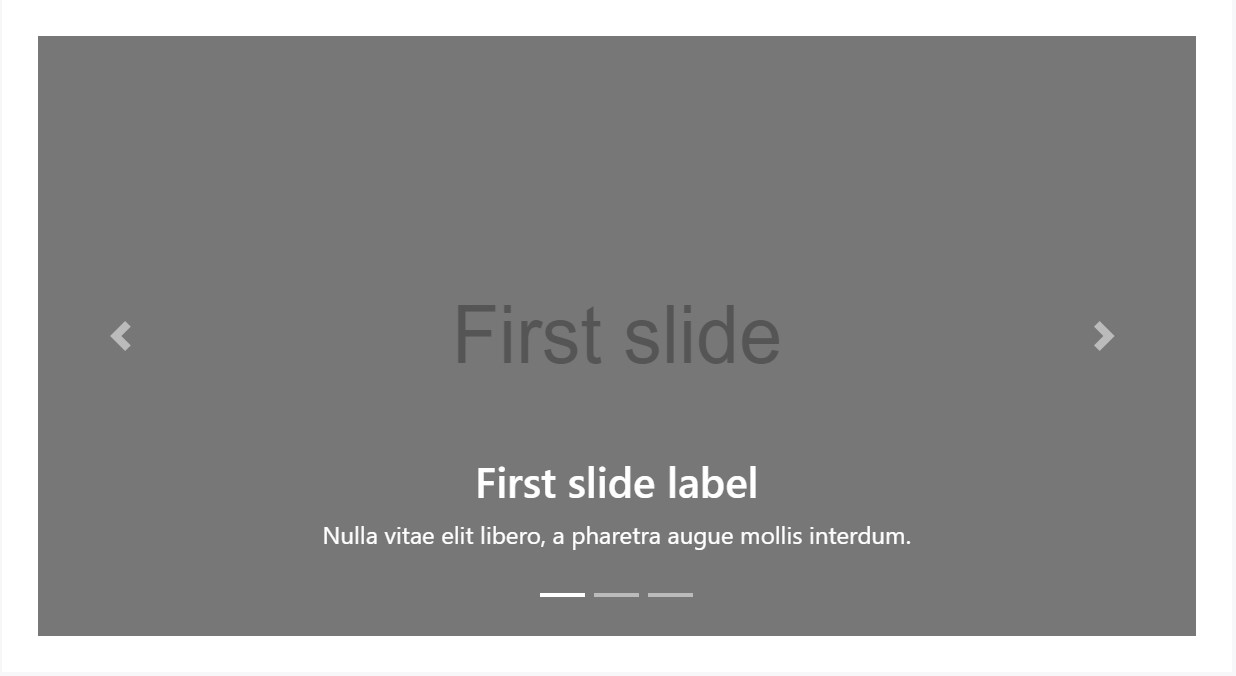
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Include titles to your slides quickly with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally in the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
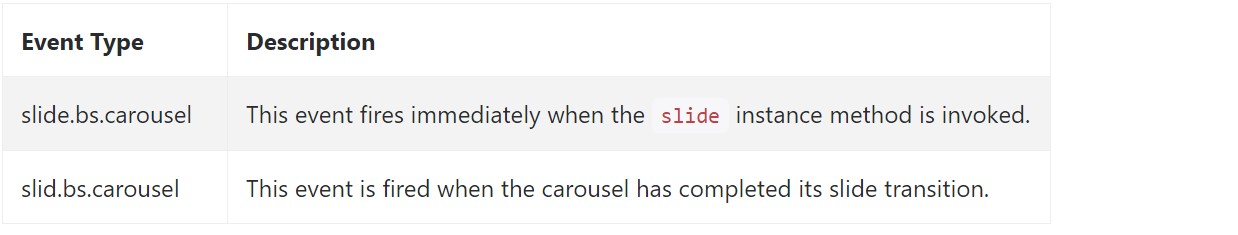
Bootstrap's slide carousel class exhibits two occurrences for hooking in to carousel capability. Each ofthose activities have the following supplemental properties:
direction"left""right"relatedTargetEvery one of slide carousel activities are set off at the carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Essentially that is simply the form an image slider (or carousel) must have with the Bootstrap 4 system. Right now everything you need to do is think of some appealing images and message to put within it.
Review a number of online video short training regarding Bootstrap slider:
Connected topics:
Bootstrap slider formal documentation

Bootstrap slider guide

Mobirise Bootstrap slider

HTML Bootstrap Slider with Autoplay
jQuery Bootstrap Slider Example
Bootstrap Image Slider Carousel
HTML Bootstrap Image Slider with Swipe
Bootstrap Image Slider Example