Bootstrap Image Resize
Overview
Pick your images into responsive behaviour ( therefore they never turn into larger than their parent features) and incorporate lightweight formats to all of them-- all by means of classes.
No matter how efficient is the content present in our web pages undoubtedly we really need several as effective images to back it up getting the material actually glow. And since we are inside of the smart phones age we as well need to have those pics serving appropriately in order to display finest on any type of screen sizing because nobody wants pinching and panning around to be able to certainly see exactly what a Bootstrap Image Responsive stands up to show.
The guys behind the Bootstrap framework are wonderfully aware of that and out of its opening one of the most favored responsive framework has been offering convenient and strong resources for best look as well as responsive activity of our image features. Listed here is how it work out in the latest version. ( visit this link)
Differences and changes
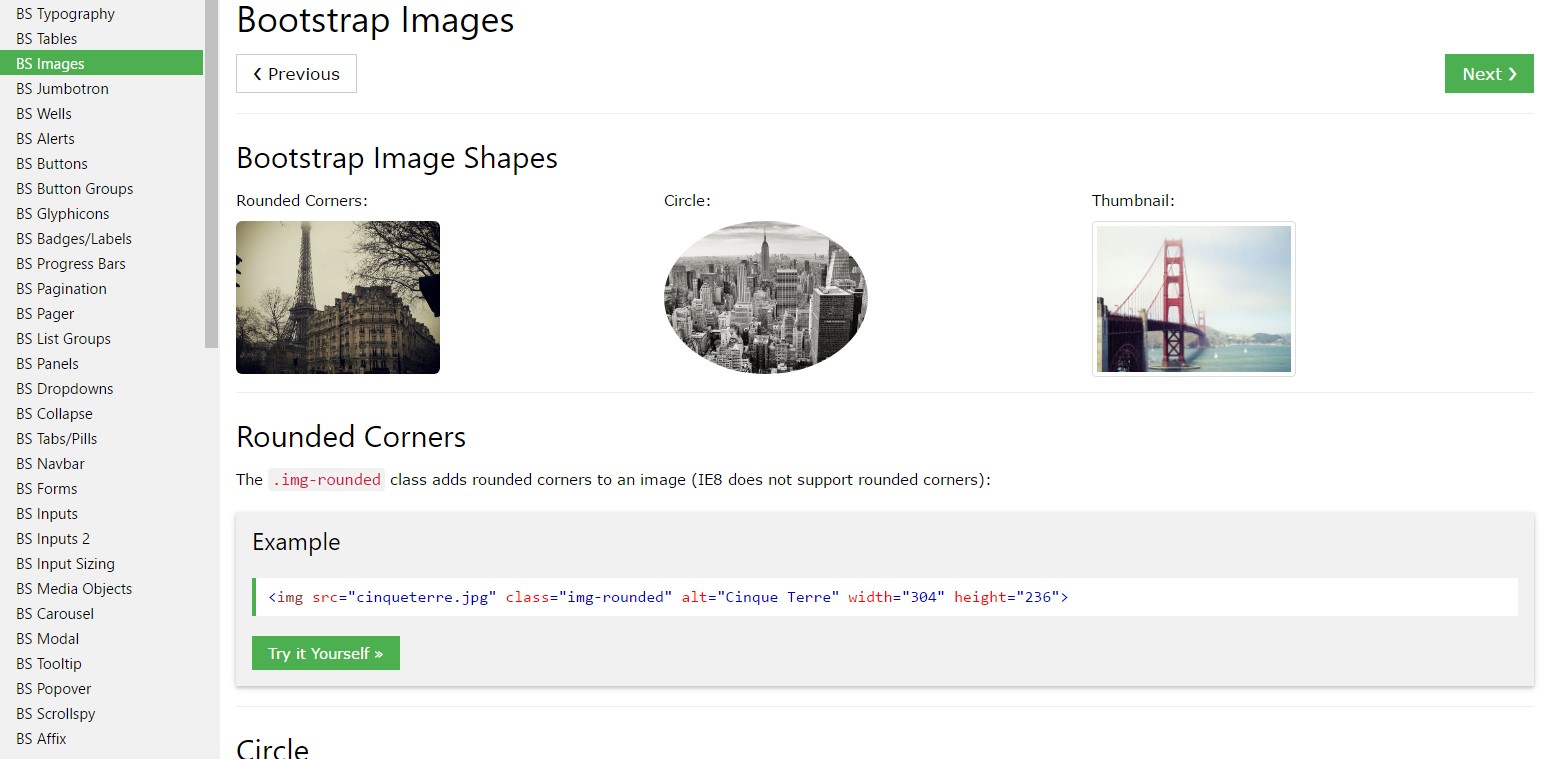
Compared with its antecedent Bootstrap 3 the fourth edition utilizes the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You are able to additionally take advantage of the predefined designing classes developing a particular illustration oval along with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are actually generated responsive having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG pics with
.img-fluidwidth: 100% \ 9Image thumbnails
Beyond our border-radius utilities , you can utilize
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Placeholder
Whenever it comes to alignment you have the ability to benefit from a couple pretty effective techniques just like the responsive float helpers, message arrangement utilities and the
.m-x. autoThe responsive float instruments might be operated to put an responsive illustration floating left or right and also change this placement baseding upon the dimensions of the present viewport.
This particular classes have made a few transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightConcentering the pics inside of Bootstrap 3 used to be applying the
.center-block.m-x. auto.d-blockCoordinate pictures utilizing the helper float classes or else message positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the message arrangement utilities might be chosen applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Primarily that is actually the way you can easily incorporate simply just a few easy classes to get from usual images a responsive ones utilizing the most recent build of the best preferred framework for developing mobile friendly website page. Right now all that is certainly left for you is getting the correct ones.
Examine some on-line video information about Bootstrap Images:
Connected topics:
Bootstrap images official records

W3schools:Bootstrap image short training

Bootstrap Image issue - no responsive.