Bootstrap Pagination Responsive
Overview
An upward direction in the front-end world is the use of the CSS frameworks along with origin looks for our page. Instead of starting off every project from the ground up, making every single design in the hand , there are frameworks which currently deliver a completely constructed base where we will launch our program. There are different opportunities, but Bootstrap is quite possibly some of the most widely known. It was launched as open source and the project has grown in completion and usefulness on the market.
Bootstrap gives a number of capabilities:
● Totally reset CSS
● Basis visual design for the majority of the tags
● Icons.
● Grids ready for usage.
● CSS Elements.
● JavaScript Plugins.
● All responsive and mobile-first .
As its name proposes, it is a solution to start the project soon with a very simple concept and components without losing design time in the starting point.
Standard pagination methods.
Every time we have a page along with a lot of things to display, paging becomes necessary. We realise that in the case of lists, including demonstrating items in virtual shops or maybe search results in systems, the need is not to demonstrate all things simultaneously, but alternatively to organise them effectively, preparing them much easier to get access to, a lot faster and more normal web pages.
Shown below are some outstanding strategies in the use of Bootstrap Pagination, regardless of the technology used ( learn more)
Pagination: an unneeded caption.
Paging dispenses the title when well designed. That is , if you had to write "Pagination" for the user of Bootstrap Pagination jQuery to use, there is some thing wrong: look into redesigning it!
Better visualness and placement.
Paging is a completing navigation and should really come with very good placing and very good exposure. Apply fonts with sizings and color tones that follow the pattern of web page usage, providing excellent exposure and positioning it properly after the item listing ends.
Be practical.
Many paging instruments give enhanced navigating elements for example, going right to a targeted webpage or advancing a specific quantity of webpages at once. Though they are additional elements, users are better accustomed to simple forms and perform much better by using typical models.
Bring ordering possibilities.
A really good and advised feature is to provide sorting methods to improve their usage.
Do not apply subscript designs on urls.
In paging instruments, these components are needless, since the urls are visible and the subscript format will simply just keep the visual loaded. ( get more info)
Provide good zone for clickable fields.
The bigger the clickable place the much more available the buttons get and for that reason simpler to employ.
Bring zones around hyperlinks
Gap starting with one button to another will make paging more comfortable and user-friendly , avoiding undesirable connection.
Identify the current page and generate the basic navigating web links.
The paging work is to help with user site navigation, so the device really should make it understandable where exactly the user is, exactly where he has been and where he has the ability to go.
Provide simple site navigation urls like "Previous Page" together with "Next Page", regularly setting up them at the starting point and finish.
Deliver handy shortcuts and supplementary info
Links to the "first page" and "last page" are often effective, think about them supposing that it is necessary!
Apply a wrapping
<nav>Plus, as webpages likely have over one such site navigation part, it's suggested to provide a descriptive
aria-labelaria-label="Search results pages"<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
Standard Bootstrap Pagination Table
In case that you hold a internet site having plenty of web pages, you may desire to add some type of pagination to every single page.
To produce a standard pagination, add the
.pagination<ul>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 characteristics
Bootstrap 3 only requests the
.paginationBootstrap 4, in addition to the
.pagination.page-item<li>.page-link<a>Dealing with icons
Wanting to employ an icon or symbol instead of words for a number of pagination urls? Ensure to provide correct screen reader support with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active form
The active state indicates precisely what the present page is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Capacity
A disabled link can not be selected:
Add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
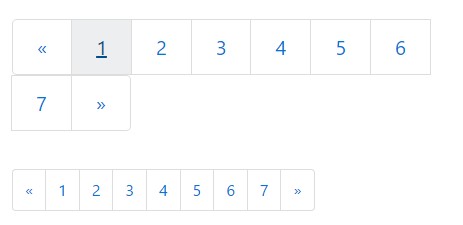
</nav>Pagination Size
Paging blocks can as well be proportioned to a bigger or smaller size.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Switch the placement of pagination parts with flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Take a look at a few on-line video training relating to Bootstrap Pagination
Connected topics:
Bootstrap pagination official documentation

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap