Bootstrap Tabs Form
Intro
In some cases it is actually quite effective if we have the ability to simply set a few sections of information providing the same place on web page so the site visitor easily could search throughout them with no really leaving behind the display. This gets simply attained in the brand-new fourth version of the Bootstrap framework using the
.nav.tab- *Tips on how to apply the Bootstrap Tabs Set:
To start with for our tabbed control panel we'll need to have a number of tabs. In order to get one produce an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is actually new within the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>And now once the Bootstrap Tabs Plugin system has been prepared it's time for making the control panels keeping the actual content to get shown. First we require a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can also build tabbed sections employing a button-- just like visual appeal for the tabs themselves. These are likewise named as pills. To accomplish it just make certain as an alternative to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs ways
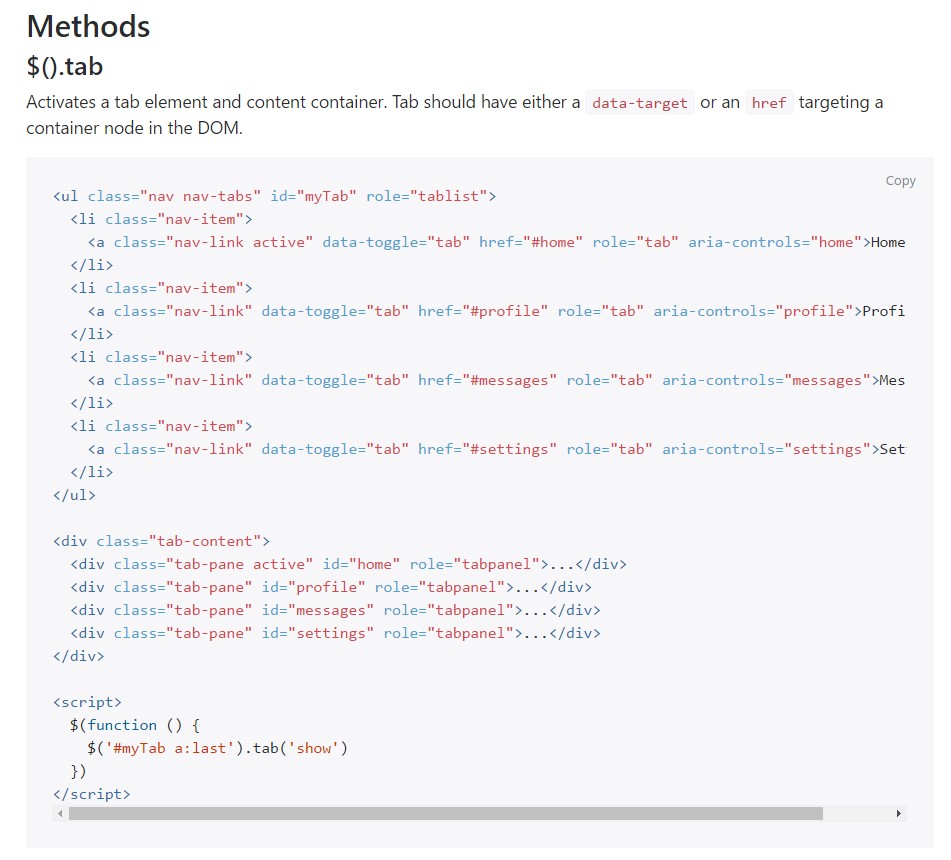
$().tab
$().tabSwitches on a tab component and material container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the provided tab and gives its involved pane. Some other tab which was formerly chosen comes to be unselected and its associated pane is hidden. Returns to the caller before the tab pane has really been demonstrated (i.e. before the
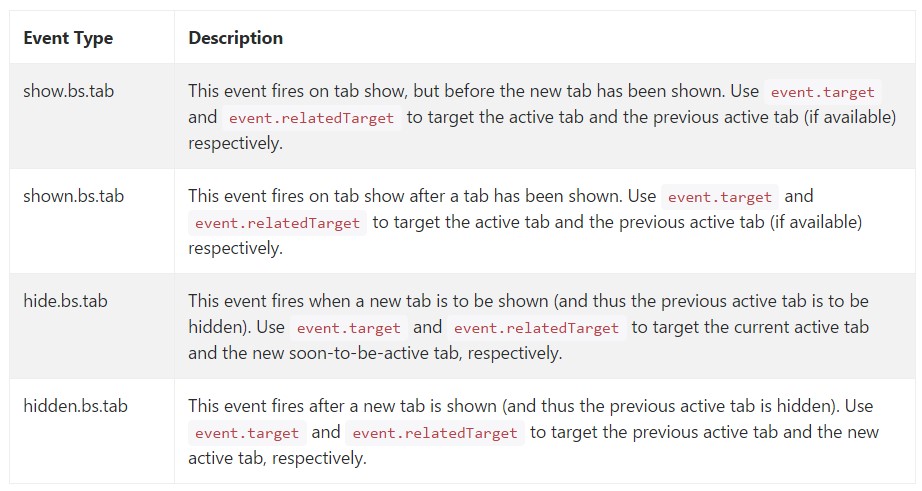
shown.bs.tab$('#someTab').tab('show')Occasions
When presenting a brand new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabAssuming that no tab was actually active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well generally that is simply the approach the tabbed sections get produced by using the most current Bootstrap 4 edition. A factor to look out for when generating them is that the other elements wrapped inside each tab section must be basically the same size. This are going to really help you avoid some "jumpy" behavior of your web page once it has been actually scrolled to a certain place, the site visitor has started browsing through the tabs and at a particular moment comes to open a tab with significantly extra web content then the one being certainly discovered right prior to it.
Review a couple of video clip guide about Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs:official documentation

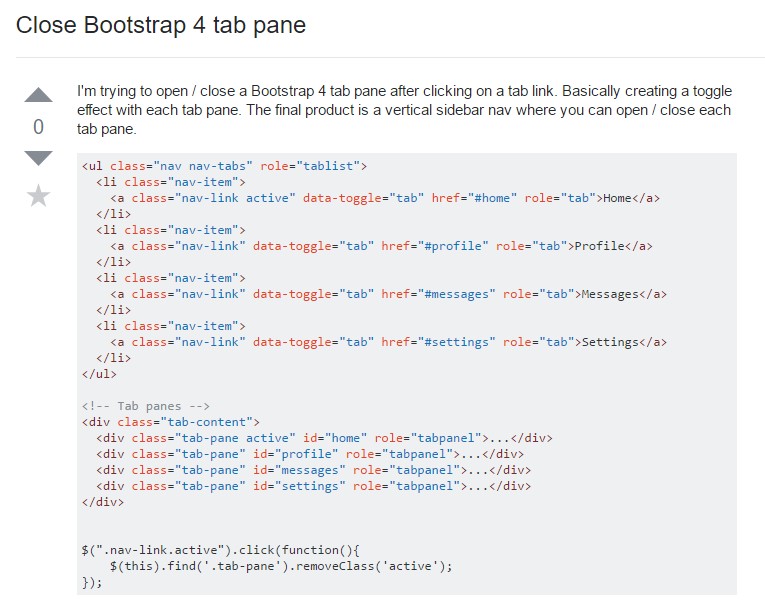
Ways to close Bootstrap 4 tab pane

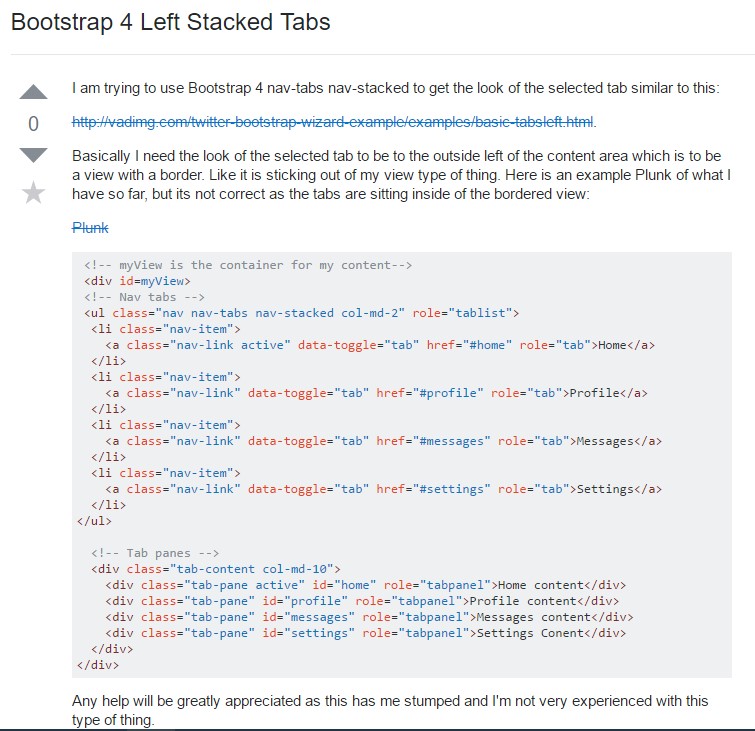
Bootstrap 4 Left Stacked Tabs