Bootstrap Clearfix Working
Introduction
Strength in our aspect signifies and much better adaptability-- that's what's never enough when we are actually laying out the very next design for our brand new project considering that there always is a stunning appearance plan and even couple of them we abandon to try out performing next time.But the thought something isn't pretty finished continue to keeps until we look for a method actually incorporating this brilliant thought we had even though the project was still being developed on a notepad.That is actually how some smart workarounds like the Bootstrap Clearfix Form get to life to provide possibly not the very best in all times but still working solutions and really help us put into effect the things we primarily were thought. ( more tips here)
Ways to utilize the Bootstrap Clearfix Css:
Generally exactly what Clearfix handles is fighting the zero height container complication as soon as it comes down to containing floated elements-- for example-- supposing that you possess only two components inside a container one floated left and the other one - right and you want to design the component containing them with a specific background colour without having the help of the clearfix plugin the entire workaround will end up with a thin line in the required background color taking place over the floated elements nonetheless the background colored element is actually the parent of a couple of floated ones.
To care for this the Bootstrap framework has the clearfix plugin incorporated so to achieve the required final result from the above case study all you really need is simply using the class
.clearfixSituations
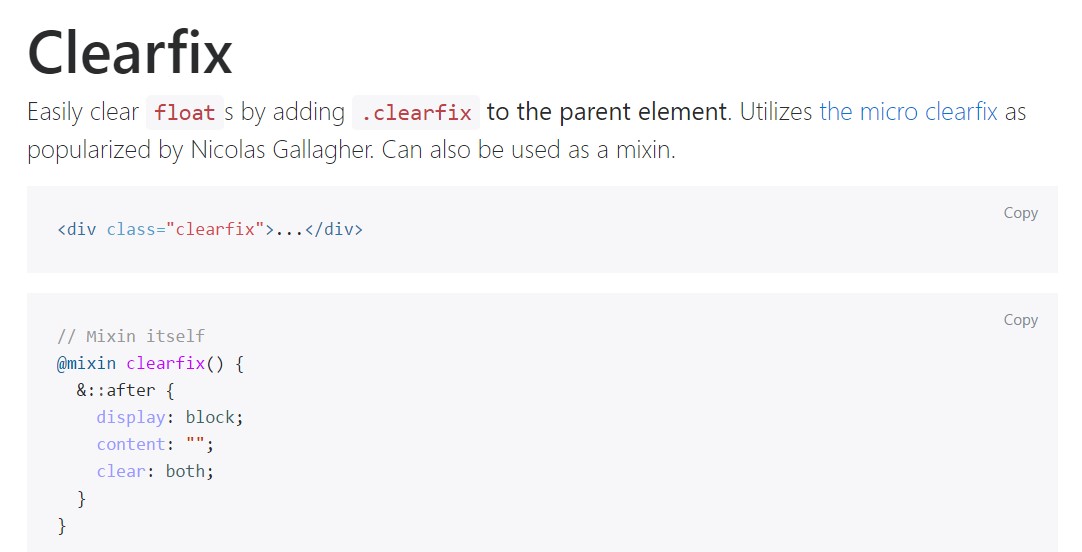
Simply clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
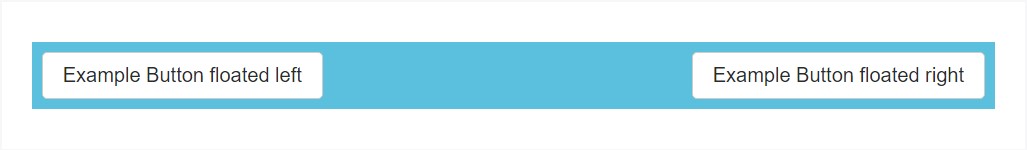
@include clearfix;The following illustration shows exactly how the clearfix can be applied. Without the clearfix the wrapping div would certainly not span around the switches which would lead to a damaged configuration.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand new Features
In recent edition of the most well-known responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely supported however eventually will most likely acquire less and much less applied and very likely -- even abandoned due to the fact that the dev team has decided embodying the flexbox design for a lot of the basic web page parts-- it is certainly a way more current and powerful solution for sizing, setting and delivering a certain element's children free from the need of floats and as a result-- the
.clearfixThis method is bright new for the most recent alpha 6 of Bootstrap 4 and might just be viewed fairly a bold measure considering that it also suggests dropping the IE9 help for and best visual aspect of the pages designed on present day browsers only however as the technology evolvement proceeds this does not look like a possible trouble at all. Obviously there still be various cases when we will definitely still require the good classic float methods therefore the moment we handle that-- we in addition have the
.clearfixFinal thoughts
So right now you realize what exactly the # within Bootstrap 4 means-- do have it in your mind the moment you come across unforeseen visual appeal of certain wrappers including floated elements but the best thing to perform is actually paying com time looking at the way the new star in town-- flexbox helps make the things executed due to the fact that it provides a selection of easy and pretty neat design sollutions to get our pages to the very next level.
Look at a couple of video tutorials regarding Bootstrap Clearfix
Linked topics:
Bootstrap clearfix formal documents

Realizing Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes