Bootstrap Radio Value
Introduction
In some cases the tiny details come to be simply the very crucial given that the entire pic is really a whole containing several little features perfected and compiled for display and observe as a well-oiled shiny machine. Such spicy phrases might possibly appear a little too much once it comes down to form controls however in the case that you just consider about it for a bit there is actually only a single component permitting the website visitor to get one out of a few available alternatives.So in the event that you are actually having some forms by having this sort of options controls over your several web sites does this suggest they will all look identical? And most essentially-- would you go for that?
Fortunately for us the most recent version of ultimate favored mobile phone friendly framework - Bootstrap 4 comes absolutely stacked having a brilliant new concept to the responsive attitude of the Bootstrap Radio Button controls and just what is bright new for this edition-- the so called customized form commands-- a combination of predefined appeals you can simply just take and use in order to add in the so wanted in today times assortment in the visional demonstrations of pretty uninteresting form features. Therefore let's take a look just how the radio buttons are aimed to be defined and styled in Bootstrap 4. (see page)
Efficient ways to employ the Bootstrap radio button:
If you want to establish a radio tab we primarily need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is additionally the area to specify in the event that you wish the radio control to primarily load like checked the moment the web page gets loaded. In case this is actually what you are actually looking for-- in place of
disabledchecked<input>checkedCheckbox plus Bootstrap Radio Style good examples
The checked state for these buttons is only updated via click event on the button.
Note that pre-checked buttons require you to manually include the
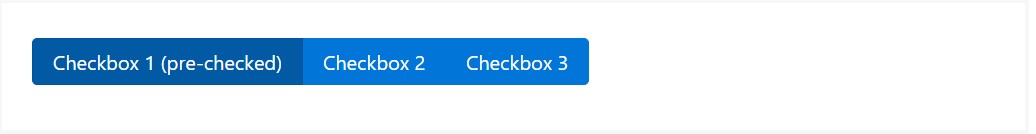
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
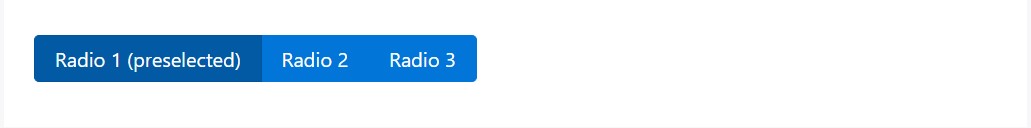
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button solution
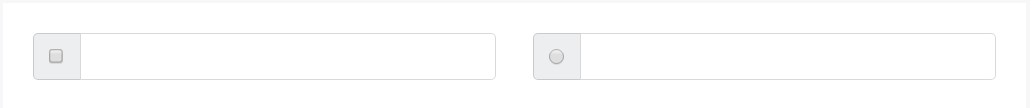
Whenever we need the user to choose a single of a set of selections, we can surely employ input components of the radio style. ( additional info)
Only one particular might be picked whenever there is higher than one element of this form with the similar value in the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Generally this is the manner in which the default radio buttons get specified and carry on along within Bootstrap 4-- now all you require are certain opportunities for the visitors to pick from.
Inspect several video clip short training relating to Bootstrap Radio Button:
Related topics:
Bootstrap buttons main records

Bootstrap Radio button - article

Checkbox radio buttons break entire toolbar styling