Bootstrap Offset Mobile
Overview
It is definitely fantastic whenever the material of our webpages simply just fluently expands over the whole width offered and conveniently switches size plus disposition when the width of the screen changes yet in certain cases we require granting the elements some area around to breath without any supplemental components around them considering that the balance is the secret of getting helpful and light visual appeal quickly relaying our information to the ones visiting the web page. This free territory as well as the responsive activity of our pages is really an essential component of the layout of our webpages .
In the most recent version of the absolute most favored mobile phone friendly framework-- Bootstrap 4 there is really a special group of equipments applied to positioning our features clearly where we require them and transforming this location and appeal baseding on the size of the display screen page gets featured.
These are the so called Bootstrap Offset Class and
pushpull-sm--md-Steps to utilize the Bootstrap Offset HTML:
The standard syntax of these is really easy-- you have the activity you have to be involved-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis entire detail produced results
.offset-md-3.offsetFor example
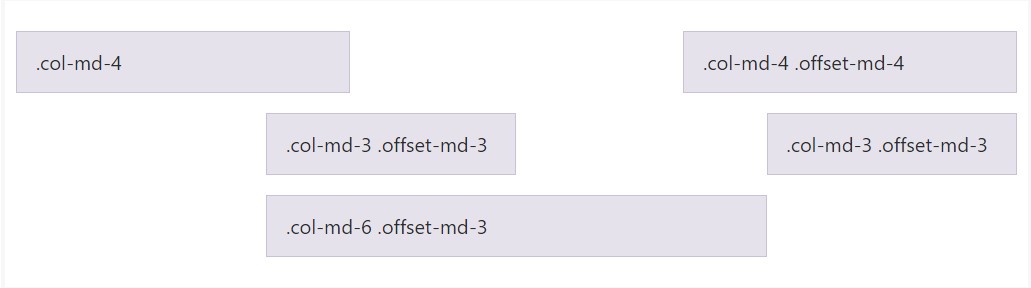
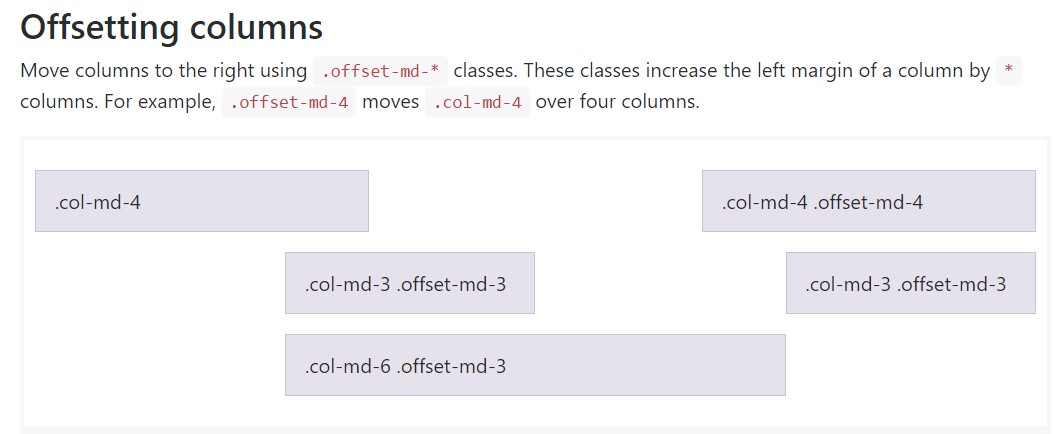
Move columns to the right applying
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Crucial aspect
Important thing to keep in mind here is up out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This approach operates in case when you ought to style a single component. If you however for some kind of factor desire to displace en element according to the ones surrounding it you can surely apply the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- considering that Bootstrap 4 alpha 6 introduces the flexbox utilities for installing material you can additionally utilize these for reordering your web content using classes like
.flex-first.flex-lastFinal thoughts
So basically that is simply the solution the most important components of the Bootstrap 4's grid system-- the columns become delegated the wanted Bootstrap Offset Example and ordered precisely as you require them no matter the way they arrive in code. Still the reordering utilities are very powerful, the things needs to be shown initially should at the same time be identified first-- this will definitely additionally make it a lot simpler for the people reading your code to get around. But certainly everything relies on the specific case and the goals you're intending to reach.
Check out a number of video guide regarding Bootstrap Offset:
Linked topics:
Bootstrap offset main documentation

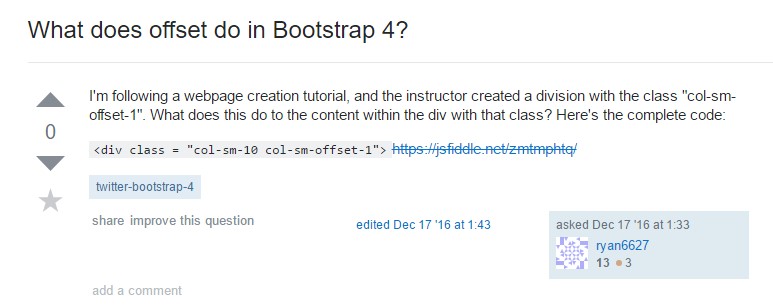
What does offset do in Bootstrap 4?

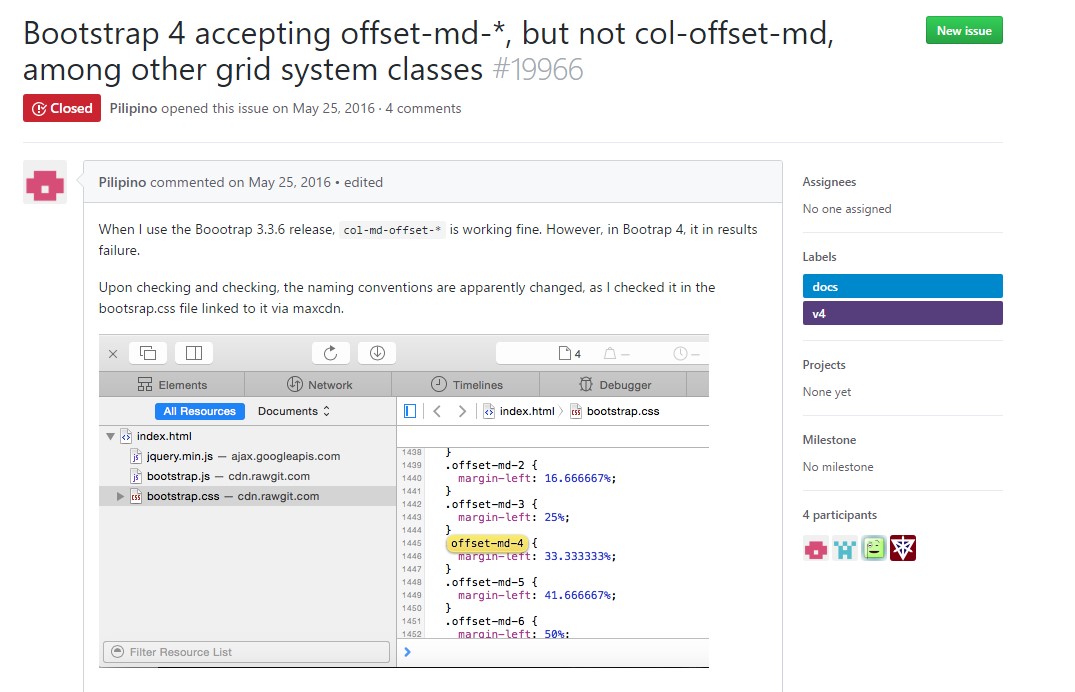
Bootstrap Offset:question on GitHub