Bootstrap Columns Stack
Overview
In the recent handful of years and undoubtedly the next ones to come the world of world wide web spreading more and much more extensively across every variety of machines and so these days practically fifty percent of the views of the web pages online are done not really on desktop computer and laptop displays yet from various mobile gadgets with each and every kinds of small screen sizes. So assuming that a web page will not showcase appropriately-- saying to resize and automatically get its own best shape on the device utilized its likely will get explored away to get switched out by a mobile phone friendly page giving similar service or product.
Aside from that-- the indexing engines like Google do the so called mobile-friendly test and display far down your web pages in the search results. This lowering is even farther in case the search is carried out by a mobile phone-- the search engines feel this particular issue very seriously. So not possessing a mobile friendly web page nearly signifies not having a web page at all.
Steps to work with the Bootstrap Columns Grid:
Although just what certainly a webpage becoming responsive suggests-- commonly-- fitting the whole width of the screen which becomes shown on demonstrating the elements in clear and practical approach at any sizing. To deal with this the Bootstrap framework uses so called columns and breakpoints . In a few words the breakpoints are predefined screen widths at which a alteration takes place and the Bootstrap Columns HTML become transposed to eventually suit preferable. The previous version employed 4 breakpoints and the most recent Bootstrap 4 framework offers one additional so they attain in fact five. Here they are together with the highest value they stretch to. The precise boundary number itself is fitting to the next display sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Additional techniques
The horizontal zone in Bootstrap 4 system gets presented in 12 items identical in width-- these are the so called columns-- they all come with the
.col-.col-12.col-xs-12Auto layout columns
Use breakpoint-specific column classes for equal-width columns. Bring in any quantity of unit-less classes for each and every breakpoint you need to have and each Bootstrap Columns Form will definitely be the equal width.
Equivalent width
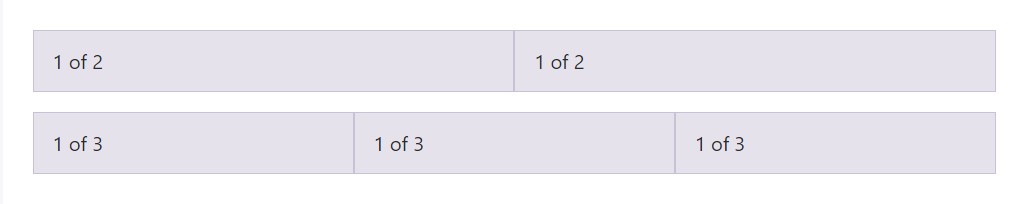
For example, below are two grid layouts that used on each and every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column size
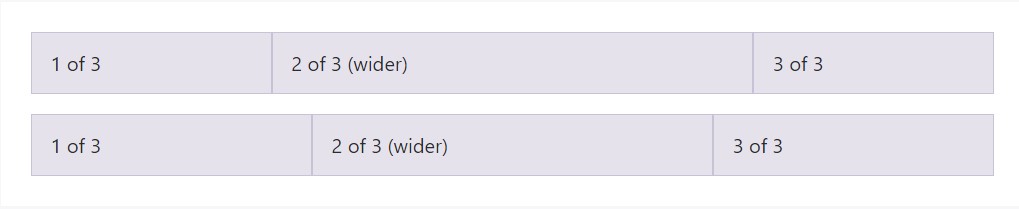
Auto-layout for flexbox grid columns likewise indicates you can easily establish the width of one column and the others are going to automatically resize all around it. You may possibly utilize predefined grid classes ( while revealed below), grid mixins, or else inline widths. Notice that the different columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
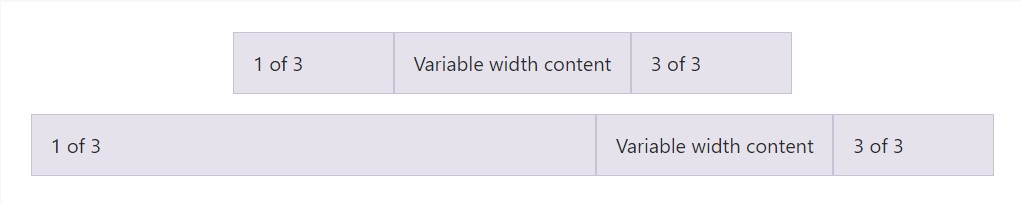
</div>Variable size web content
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
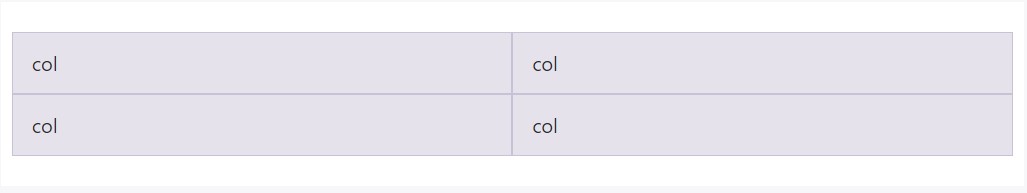
</div>Identical size multi-row
Build equal-width columns which extend multiple rows by simply including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another unique detail
Another new thing among the recent Alpha 6 build of Bootstrap 4 is supposing that you add in simply just a couple of
.col-~ some number here ~Final thoughts
Well currently you recognize the way in which the column elements build the construction as well as responsive behavior of the Bootstrap framework and all that is definitely left for you is developing something really exceptional by using them.
Look at several youtube video information about Bootstrap columns
Related topics:
Bootstrap columns formal documentation

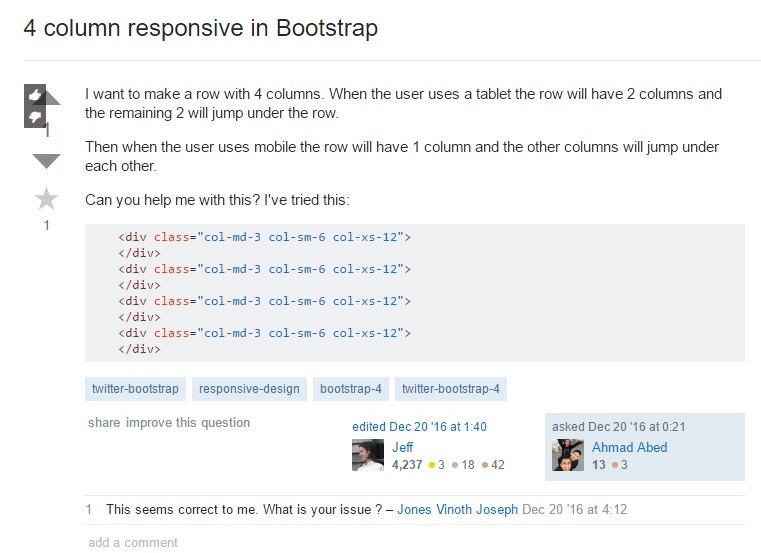
Responsive columns in Bootstrap

Problem with a heights of the Bootstrap columns