Bootstrap Collapse Content
Overview
While you surely understand, Bootstrap very easily creates your website responsive, applying its elements as a reference for positioning, size, and so forth.
Identifying this, in case that we are to create a menu employing Bootstrap for front-end, we will ought to comply with a couple of the standards and standards determined by Bootstrap making it instantly building the features of the web page to leave responsive the right way.
Amongst the most unique options of utilizing this particular framework is the setting up of menus displayed as needed, baseding upon the behaviors of the users .
{ A very good system when it comes to utilizing menus on small-sized screens is to connect the options in a sort of dropdown that only starts once it is switched on. That is , create a tab to activate the menu as needed. It is definitely very not difficult to work on this along with Bootstrap, the features is all ready.
Bootstrap Collapse Mobile plugin makes it possible for you to toggle web content in your web pages using a couple of classes thanks to certain effective JavaScript. ( read here)
Ways to put into action the Bootstrap Collapse Class:
To make the Bootstrap Collapse Mobile right into small displays, simply include 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you have the ability to cause the menu vanish on the smaller displays.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything inside this component will be delivered in the context of the menu. By scaling down the computer display, it compresses the inside components and conceal, being visible only via clicking the
<button class = "navbar-toggle">In this way the menu will come into view still, will certainly not work when clicked on. It's by reason of this performance in Bootstrap is employed with JavaScript. The really good information is that we do not actually need to create a JS code line anyway, however, for every single thing to perform we ought to add Bootstrap JavaScript.
At the bottom of the webpage, right before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Some examples
Click the switches shown below to present and hide one more feature via class improvements:
-
.collapse-
.collapsing-
.collapse.showYou may use a hyperlink using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
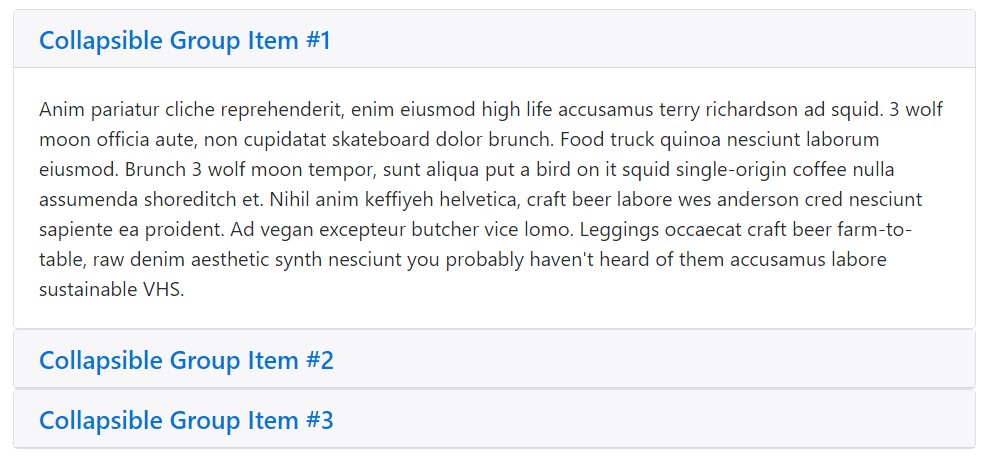
</div>Accordion example
Increase the default collapse activity in order to form an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Don't forget to add
aria-expandedaria-expanded="false"showaria-expanded="true"In addition, in the event that your control feature is aim for a one collapsible component-- such as the
data-targetidaria-controlsidUsage
The collapse plugin uses a several classes to take care of the hefty lifting:
-
.collapse-
.collapse.show-
.collapsingAll of these classes can be found in
_transitions.scssUsing data attributes
Simply just add in
data-toggle="collapse"data-targetdata-targetcollapseshowTo put in accordion-like group management to a collapsible control, include the data attribute
data-parent="#selector"Via JavaScript
Make it possible by hand through:
$('.collapse').collapse()Possibilities
Features are able to be completed via data attributes as well as JavaScript. For data attributes, add the selection title to
data-data-parent=""Ways
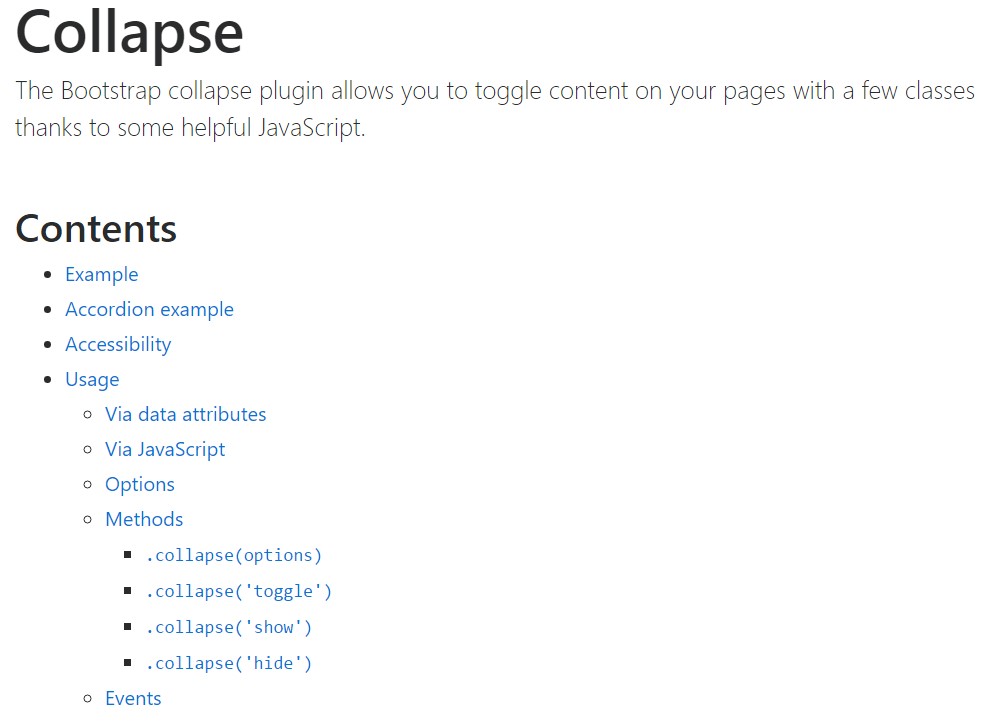
.collapse(options)
.collapse(options)Triggers your web content as a collapsible element. Takes on an alternative possibilities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible component to revealed as well as hidden.
.collapse('show')
.collapse('show')Presents a collapsible element.
.collapse('hide')
.collapse('hide')Hides a collapsible feature.
Occasions
Bootstrap's collapse class reveals a handful of events for fixing into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We work with Bootstrap JavaScript implicitly, for a workable and swift effects, without any excellent programming work we are going to have a fantastic end result.
Yet, it is not actually only handy for generating menus, but in addition any other components for featuring or covering up on-screen components, basing on the actions and demands of users.
Usually these kinds of capabilities are additionally practical for disguising or showing large amounts of details, facilitating more dynamism to the site and also keeping the layout cleaner.
Review a number of youtube video tutorials about Bootstrap collapse
Connected topics:
Bootstrap collapse approved documents

Bootstrap collapse guide

Bootstrap collapse trouble