Bootstrap Alert Jquery
Overview
The alerts are offered by all of these components you even really don't think of until you totally get to need them. They are put to use for providing prompt in time comments for the user working with the web site hopefully directing his or hers focus to a specific direction or evoking specific actions.
The alerts are most commonly used as well as forms to give the user a idea if a field has been filled out incorrectly, which is the correct format expected or which is the status of the submission once the submit button has been pressed.
As most of the elements in the Bootstrap framework the alerts also do have a neat predefined appearance and semantic classes which can be used according to the particular condition in which the Bootstrap Alert has been presented on screen. Because it's an alert text message it is very important to grab user's care but still keep him in the zone of comfort nevertheless it might even be an error notification. ( additional reading)
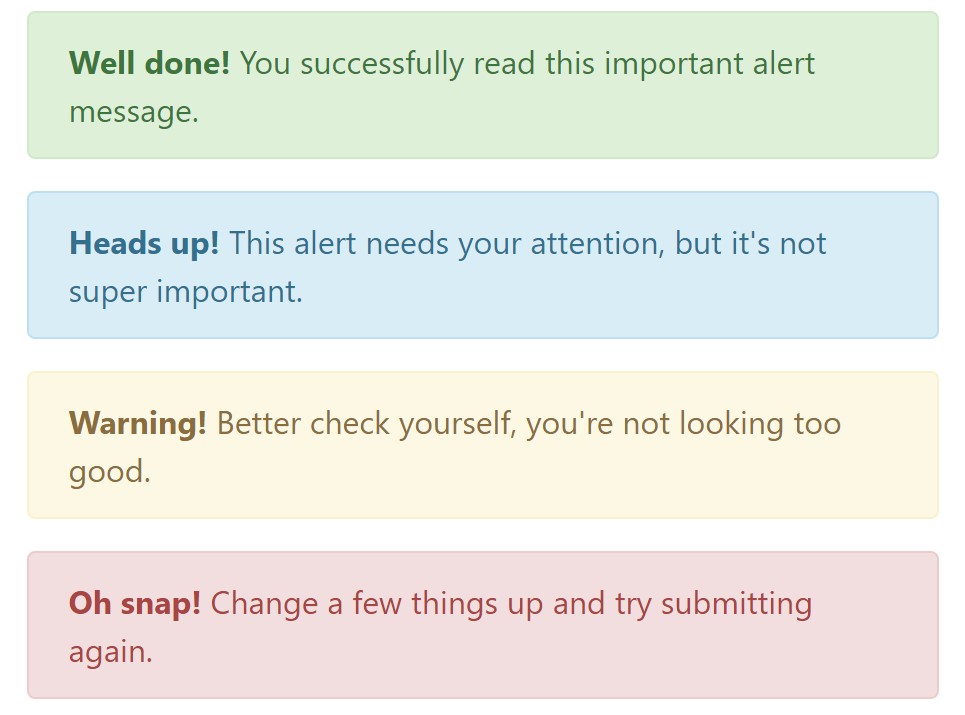
This gets fulfilled by the use of mild pastel colours each being intuitively connected to the semantic of the message material just like green for Success, Light Blue for basic info, Light yellow aiming for user's focus and Mild red specifying there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the web link
This might actually not be noticed at a glance but the font color also is actually following this color design as well-- just the color tones are much much darker so get unconsciously taken black however it's not exactly so.
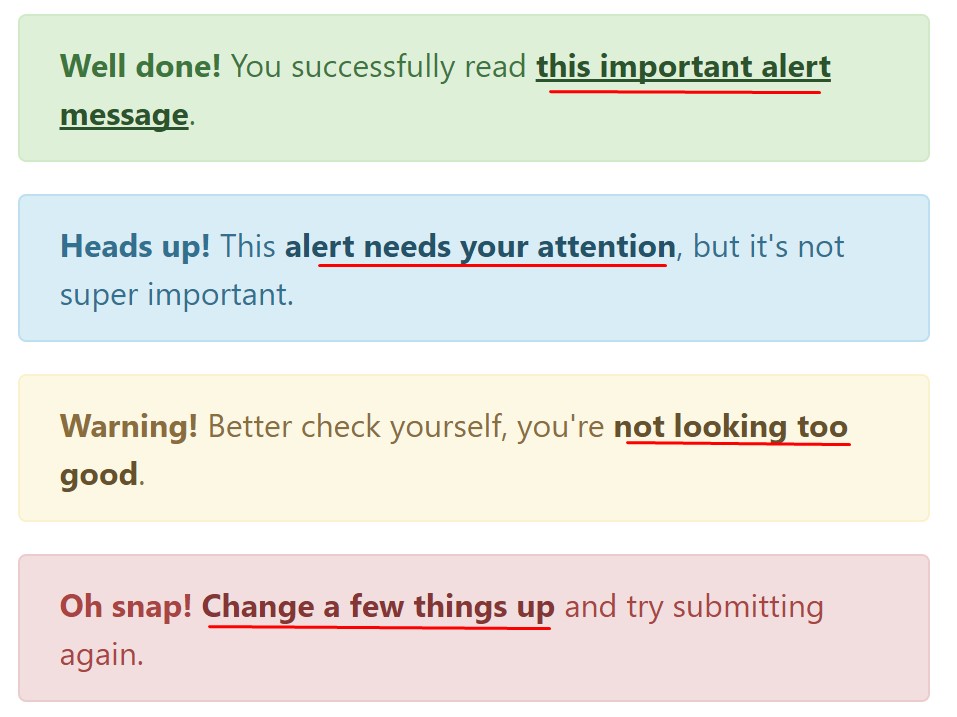
Exact same runs not only for the alert text message in itself but as well for the web links incorporated in it-- there are link classes taking out the outline and colouring the anchor elements in the appropriate color so they suit the overall alert text appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More facts for alerts
A factor to note-- the color tones offer their clear interpretation just for those who really get to see them. And so it's a good thing to as well make sure the detectable text itself offers the meaning of the alert well enough or to eventually provide certain extra explanations to only be seen by the screen readers if you want to offer the page's accessibility .
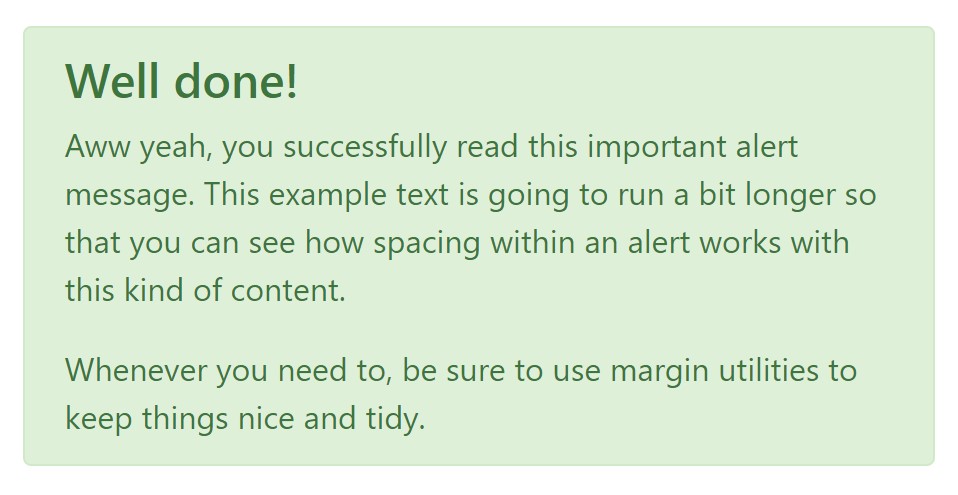
With links and simple HTML tags like strong as an example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the situations when you wish to display a bit longer content ( get more info).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
You can additionally bring in an X icon to dismiss the alert and add a cool transition to it to one more time provide the visual pleasure of the Bootstrap Alert Tutorial visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four varieties of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Do not allow however their names to narrow down the way you are actually using them-- all of these are simply a number of color schemes and the method they will be really implemented in your site is entirely up to you and totally depends on the individual scenario.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behaviour of the Bootstrap Alert Styles
Triggers
Enable termination of an alert via JavaScript
$(".alert").alert()Enable removal of an alert through JavaScript
Or with information attributes on a button located in the alert, as illustrated in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note of that shutting off an alert will take it out from the DOM.
Approaches
$().alert()$().alert('close')Events
Bootstrap's alert plugin makes vulnerable a few events for hooking in to alert capability.
close.bs.alertclosed.bs.alertReview a couple of video clip short training about Bootstrap alerts
Linked topics:
Bootstrap alerts formal documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue