Free Bootstrap Web Building Software Download
Just recently I had the opportunity investing some time exploring a Third event Web Building Software theme which boasted concerning having loads of blocks-- I counted virtually one hundred in fact-- and also today returning to the good golden native Web Building Software atmosphere I obtained reminded of something which happened to me a couple of years ago. Well that's specifically the method I really felt returning to the native Web Building Software 2 theme after exploring Unicore and I'll inform you why.
Web Building Software is reliable and consistent - if a component acts in a method in one block-- it acts similarly everywhere every time. There is no such thing as unexpected behavior distracting as well as puzzling you in the chase of the ideal appearance.
Web Building Software is functional-- one block can be arrangemented in various methods becoming something entirely various at the end. Integrated with the Custom Code Editor Extension the possibilities come to be almost limitless. The only restrictions get to be your vision as well as imagination.
Web Building Software develops-- with every substantial update revealed via the pop up home window of the application we, the users obtain increasingly more valuable and well assumed devices suitable the growing user needs. As an example just a few months previously you had to write your very own multilevel food selections and the suggestion of developing an on the internet shop with Web Building Software was merely unimaginable as well as now merely a couple of variations later on we currently have the opportunity not simply to market everythings through our Web Building Software sites yet also to fully tailor the look of the process without composing a straightforward line of code-- entirely from the Web Building Software visuals user interface.
Web Building Software is stable-- for the time I made use of the indigenous Web Building Software theme on my Windows 7 laptop I've never ever got the "Program needs to shut" message or shed the outcomes of my job. It could be all in my creativity, yet it appears the program reaches run a bit quicker with every next update.
Essentially these except for one are the factors in the recent months the magnificent Web Building Software became my favorite and in fact major web design tool.
The last but possibly crucial reason is the refined as well as outstanding HTML and also CSS learning contour the software program offers. I'm not quite sure it was intentionally developed by doing this yet it really works each time:
Hearing or googling from a buddy you begin with Web Building Software and also with practically no time invested finding out just how to utilize it you've currently got something up and running. Soon after you need to alter the appearance just a bit additional and risk to damage a block criterion uncovering the customized HTML section to alter a character or two ... This is exactly how it begins. And also quickly after one day you unintentionally take an appearance at a bit of code and also obtain amazed you understand what it means-- wow when did this take place?! Maybe that's the component regarding Web Building Software I love most-- the liberty to progress with no pressure at all.
In this short article we're visiting take a deeper consider the brand-new attributes introduced in version 2 and check out the numerous means they can benefit you in the development of your following terrific looking completely receptive website. I'll additionally share some new pointers and tricks I just recently discovered to aid you expand the Web Building Software capacities even additionally and also maybe also take the initial step on the understanding curve we spoke about.
Greetings Incredible Symbols!
For the previous few years famous typefaces took a wonderful location in the internet material. They are simple expressive, range well on all screen dimensions since they are entirely vector components and take nearly no data transfer as well as time for packing. These straightforward yet expressive pictograms could successfully assist you share the message you need in a laconic and also elegant means-- still a picture deserves a thousand words. I think for Web Building Software Development group producing a module permitting you to easily put internet typeface icons right into really felt kind of all-natural everything to do. Web icons module has actually been around for a while and also offered us well.
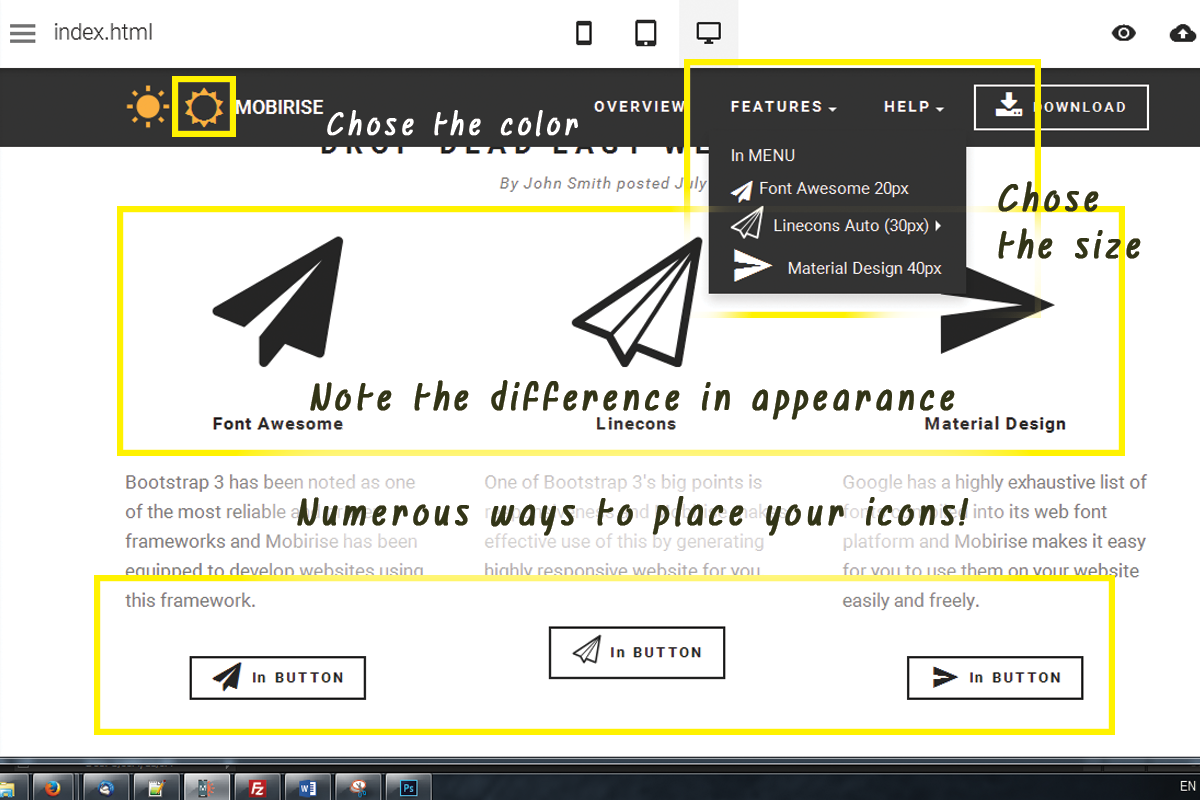
The great news are from this variation on it will certainly serve us even better! Currently with Web Building Software 2 we currently have 2 extra symbol typeface to make the most of in our designs-- Linecons and also Font Awesome. Each or hem brings us a tiny ton of money of goodies. Linecons gives us the refined as well as expressive appearance of thorough graphics with several line sizes and meticulously crafted contours and Font Awesome provides substantial (and I suggest substantial) library of symbols and also given that it gets filled all over our Web Building Software projects provides us the freedom accomplishing some great designing effects. Allow's take a thorough appearance.
Where you can use the icons from the Web Building Software Icons extension-- almost anywhere in your project depending of the strategy you take.
Exactly what you could use it for-- practically everything from adding extra clearness and also expression to your material and decorating your buttons and menu items to styling your bulleted checklists, consisting of meaningful images inline as well as in the hover state of the thumbnails of the updated gallery block. You can also add some motion leveraging one more constructed in Web Building Software functionality-- we'll chat about this later.
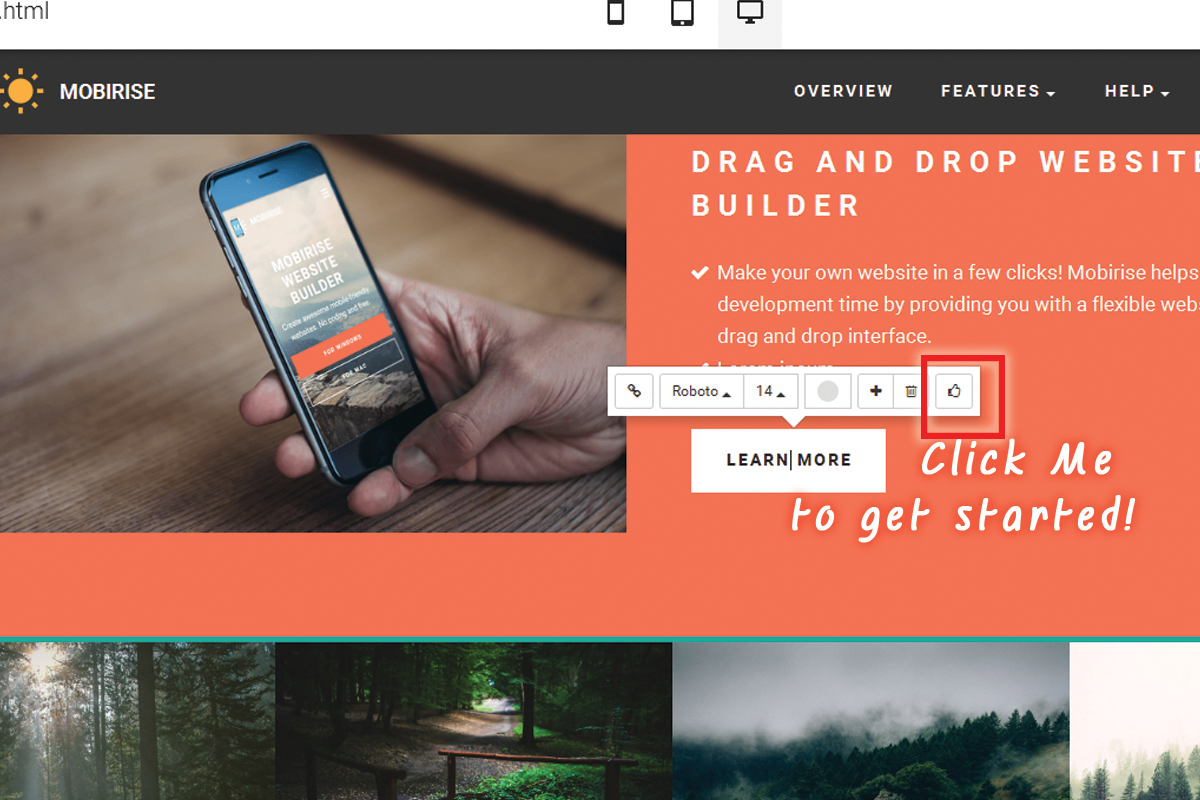
Adding icons through the developed in graphic interface-- simple as well as tidy.
This is certainly the easiest and also fastest means which is one of the reasons we like Web Building Software-- we always get a very easy method.
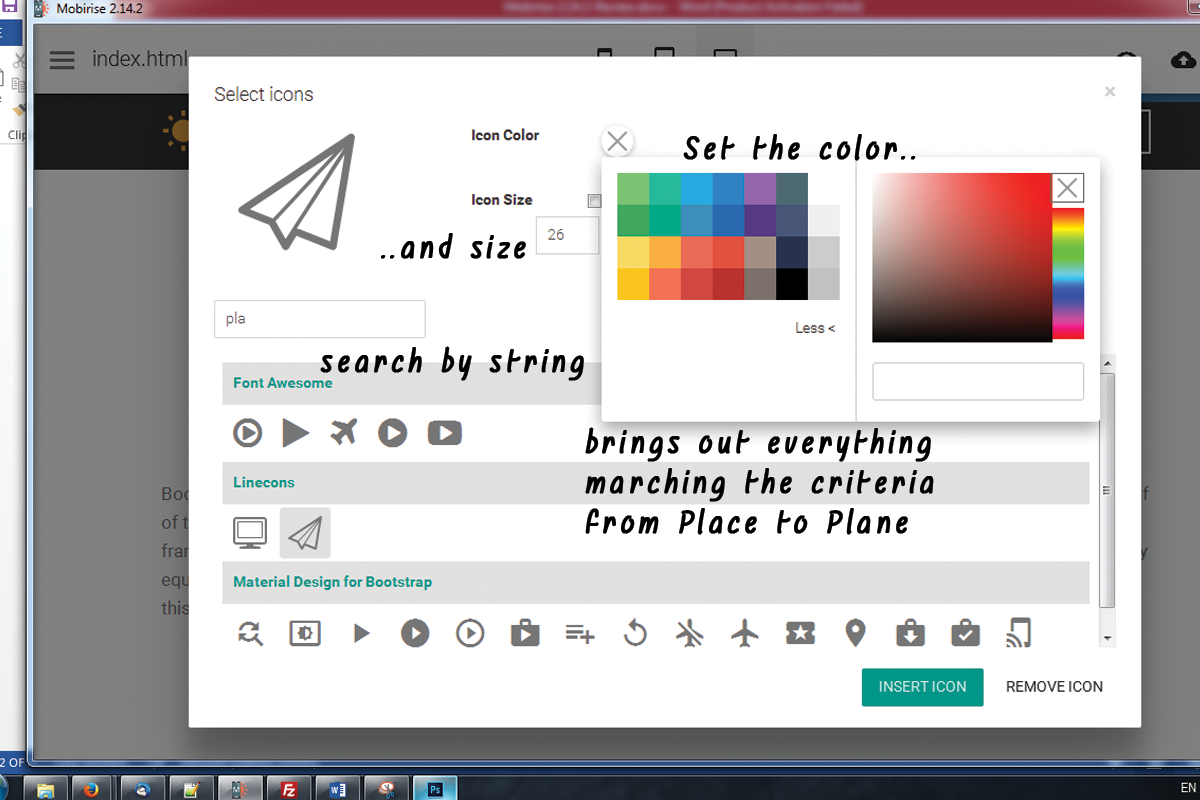
Via the icons plugin you get the freedom putting icons in the brand name block, all the switches as well as some of the media placeholders. Note that alongside with maintaining the default size as well as different colors settings the Select Icons Panel lets you choose your values for these buildings. It likewise has an useful search control assisting you to locate faster the visual content you need rather than endlessly scrolling down and sometimes missing out on the best pick.
One more advantage of the newly included Font Awesome is it has the brand marks of almost 200 preferred brand names as Google (as well as Gmail) Facebook, Tweeter, Pinterest and so on-- ready and also waiting if you require them.
Generally every vital interactive component in the sites you are building with Web Building Software is qualified of being increased even further with adding some beautiful, light weight as well as entirely scalable icon graphics. By doing this you are lining out your concept as well as since forms and also signs are much faster recognizable and comprehended-- making the material more user-friendly and clear.
Yet this is just a part of all you can accomplish with the recently included Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I informed you before the updated Icon Plugin offers us a wonderful benefit-- it globally includes the Icon font styles in our Web Building Software jobs. This actions incorporated with the way Font Awesome classes are being designed offers us the liberty achieving some very amazing things with just a couple of lines of customized CSS code placed in the Code Editor.
Placing a Font Awesome Icon as a bullet in a listing and also giving it some life.
Have you ever before been a little bit distressed by the restricted choices of bullets for your checklists? With the freshly included in Web Building Software Font Awesome nowadays end. It is really takes just a few basic steps:
- initially we obviously need to choose the symbol for the bullet we'll be utilizing. To do so we'll use Font Awesome's Cheat Sheet which is found below:
http://fontawesome.io/cheatsheet/
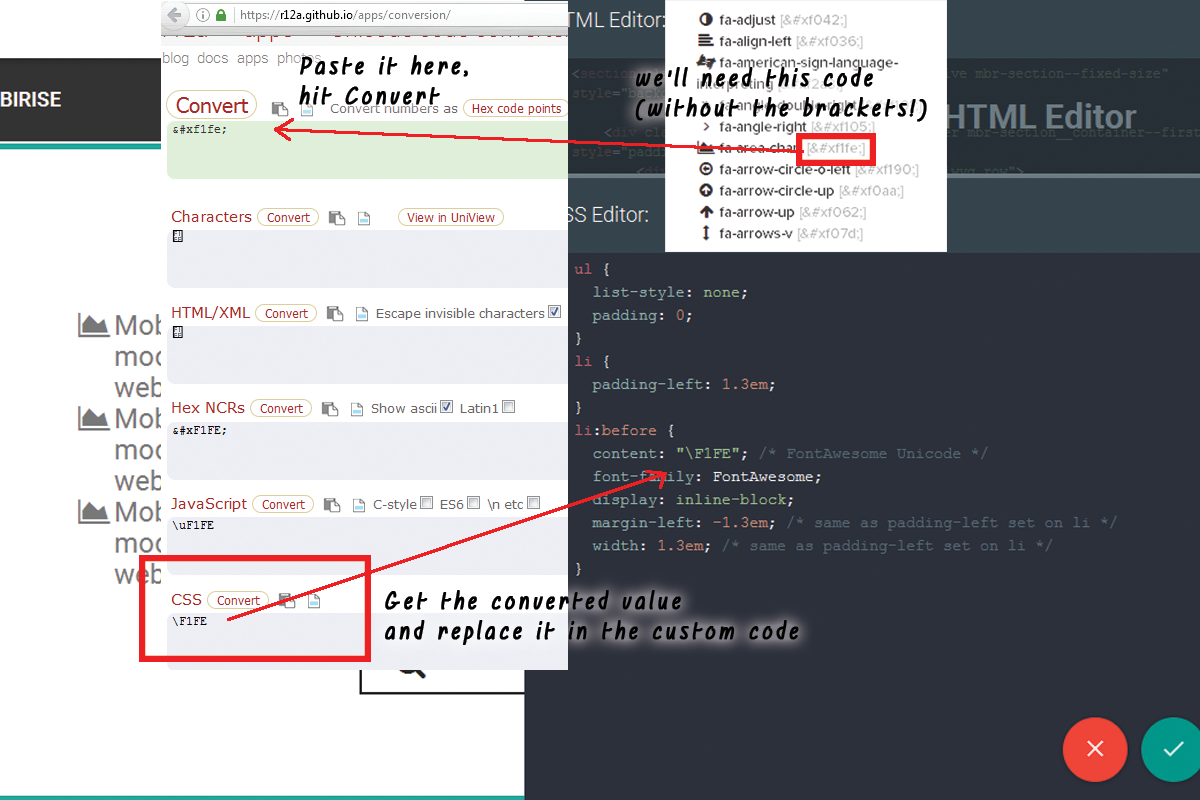
it includes all the icons consisted of alongside with their CSS classes as well as & Unicode. Not that the & Unicode numbers are confined in square brackets-- ensure when coping the value you do not choose them-- it's a little bit tricky the very first couple of times.
Scroll down and also take your time obtaining knowledgeable about your new toolbox of symbols and at the same time picking up the one you would locate most appropriate for a bullet for the list we're about to design. When you locate the one-- simply replicate the & Unicode worth without the braces.
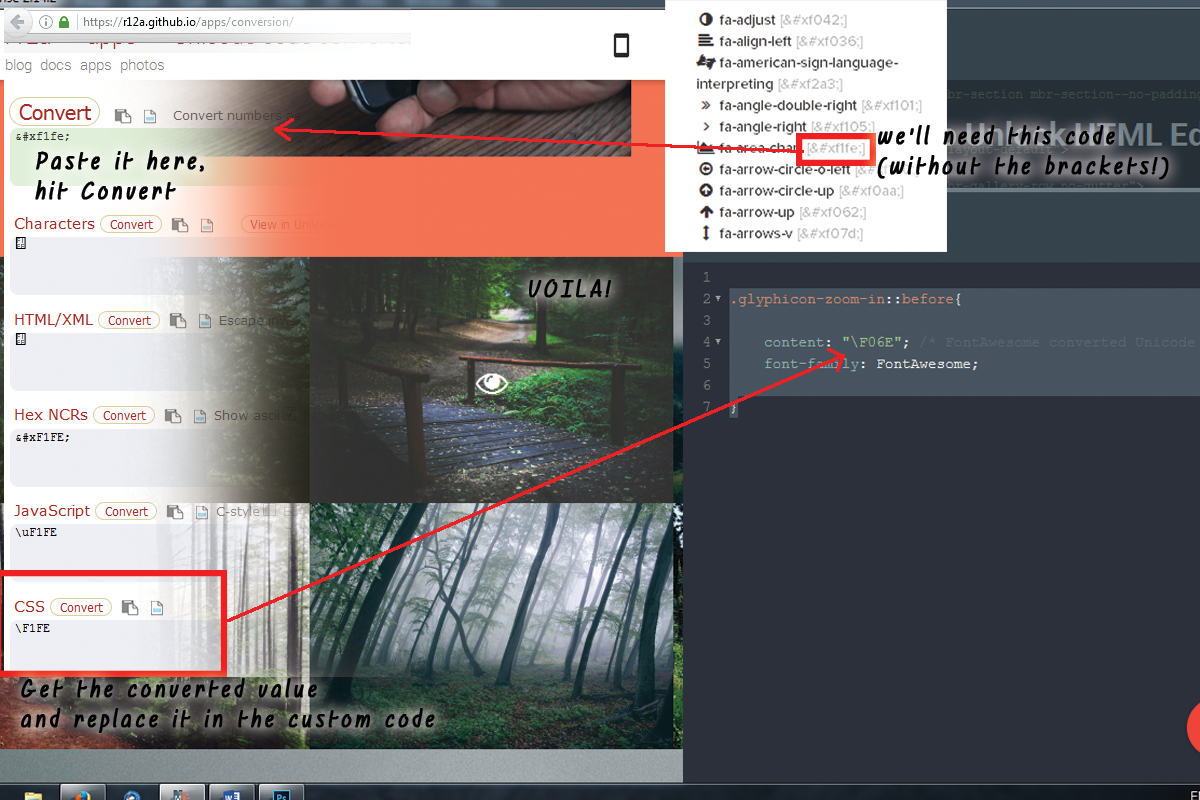
Now we need to transform this worth to in a way the CSS will understand. We'll do this with the aid of another online device situated here:
https://r12a.github.io/apps/conversion/
paste the value you've simply copied and hit Convert. Scroll down up until you find the CSS field-- that's the worth we'll be needing in a min.
If you take place to find problems specifying the different colors you need for your bullets simply shut the Code editor, inspect the message shade HEX code through the Web Building Software's created in shade picker select/ specify the different colors you need, replicate the worth as well as exit declining modifications. Now all you require to do is positioning this worth in the Custom CSS code you've produced soon. That's it!
Let's walk around some even more!
One more great thing you can accomplish with only a few lines of personalized CSS as well as without yet uncovering the custom-made HTML as well as shedding all the block Properties visual adjustments is including some motion to all the symbols you are capable of putting with the Icons Plugin. Use this electrical power with caution-- it's so simple you might quickly obtain addicted and also a flooded with effects site occasionally obtains difficult to review-- so utilize this with procedure a having the overall look and feel I mind.
When the tip gets over this switch, allow's say you desire to include an icon to a switch which need to only be visible. As well as since it's motion we're speaking about, allow's make it move when it's visible. The personalized code you would desire to utilize is:
, if you require some additional tweaks in the look simply fallow the comments tips to readjust the numbers.. If needed, as well as of program-- alter the animation kind. If you require this impact regularly-- delete the ": float" component and uncomment "endless" making animation loophole permanently not merely as soon as when the site loads ant the control you've just styled might be unseen
This strategy can quickly be expanded to work with all the placed Font Awesome icons in your Web Building Software task. In order to use to all the icons put in a block, just change
.
Remember to set animation loop for life if required.
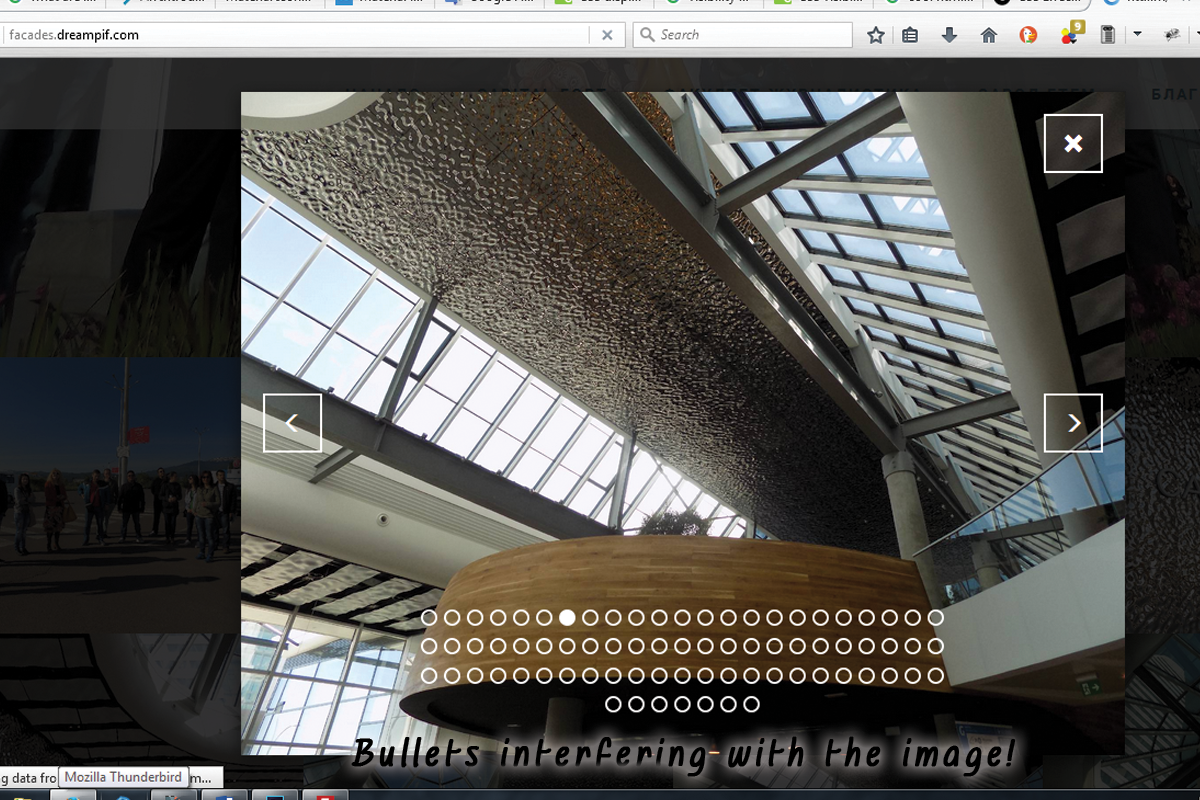
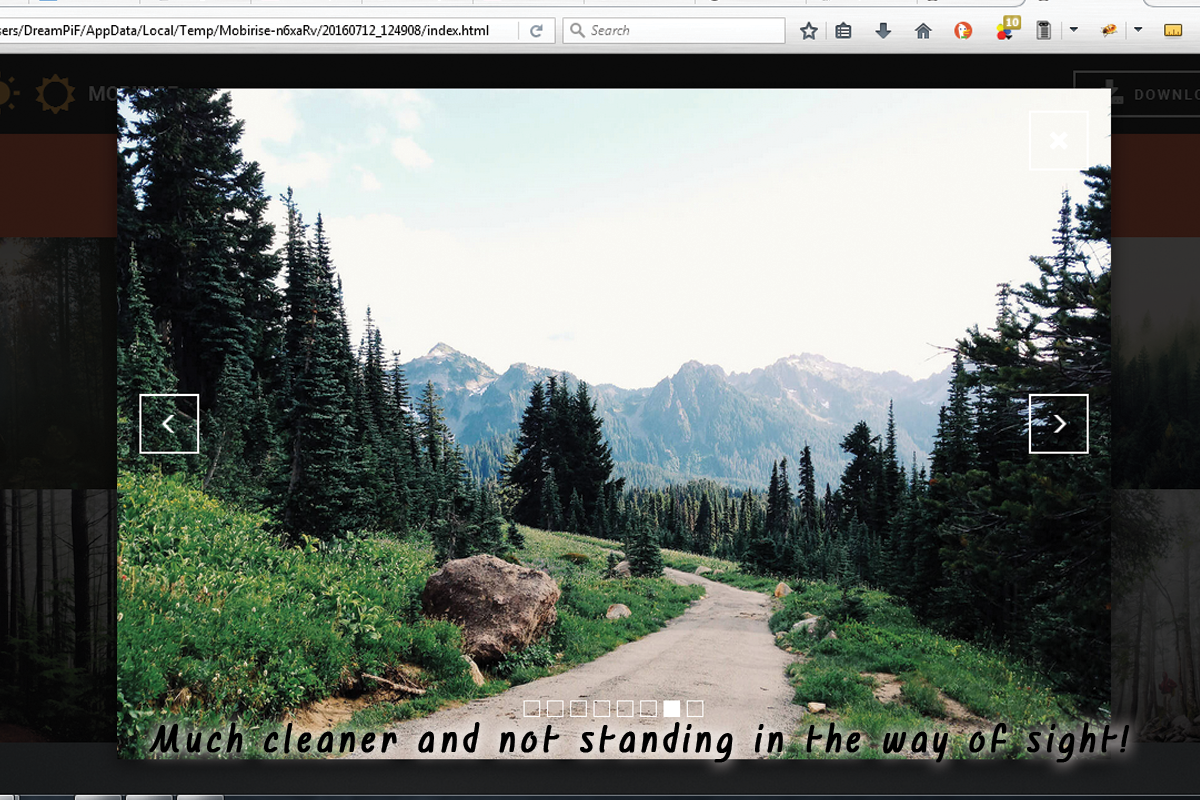
Add some character to the gallery.
An additional cool and also easy styling intervention you get qualified of accomplishing after the Web Building Software 2 upgrade as well as the addition of Font Awesome Icons in the job is getting rid of the magnifying glass appearing on hover over a gallery thumbnail and also replacing it with any kind of Font Awesome symbol you locate suitable. The treatment is rather much like the one setup of the customized icon bullets. You require to choose the suitable symbol and also transform its & Unicode number and also after that paste the fallowing code in the Custom CSS area of your gallery block as well as change the value-- merely like in the previous example.
Being Awesome everywhere.
As well as now it's time to get a little much more extreme as well as speak about positioning your symbol at any placement in the text content of your site. Not a big concern though considering that you can constantly establish the wanted appearance initially and also as a quite final step insert the symbols at the desired restaurants in the code.
The class specifying which symbol is being put is the red one and also can be obtained for all the FA icons from the Cheat sheet we spoke about. The blue classes are totally optional.fa-fw fixes the size of the symbol and also fa-spin makes it (obviously) spin. There is another indigenous activity class-- fa-pulse, additionally self-explanatory.
All the symbols put by doing this right into your content can be easily stiled by the means of the previous 2 instances, so all that's left for you is consider the most effective use for this outstanding freshly presented in Web Building Software attribute and have some fun trying out it!