Bootstrap Toggle Menu
Introduction
Regardless the pleasing pictures great performance and smashing effects near the bottom line the web site pages we develop purpose narrows to handing on several content to the website visitor and as a result we may call the web the new variety of document container considering that an increasing number of info gets released and accessed on-line as an alternative as data on our local personal computers or the classical approach-- imprinted on a hard copy media. ( more helpful hints)
It all shortens to content however in the conditions where the site visitor attention becomes pulled from almost everywhere just posting things that we must provide is definitely not much enough-- it needs to be structured and delivered in this manner that even a large quantities of completely dry useful simple text message discover a technique keeping the visitor's awareness and be really simple for searching and identifying simply just the wanted part quickly and quick-- if not the website visitor might possibly get irritated or maybe frustrated and surf away nevertheless elsewhere around in the text's body get covered a few valuable gems.
So we need to find an element which in turn gets less space possible-- extensive plain text sections force the website visitor elsewhere-- and at some point several activity and also interactivity would be likewise strongly admired because the viewers got quite used to clicking on switches all around.
Luckily the Bootstrap 4 system has exactly that-- useful collapsible screens with the ability of maintaining big amount of information displaying simply just a heading line to guide us greater navigate and extending to present what's wanted upon clicking on the header. These are actually the accordion and toggle panels which work pretty much the exact same having a single exception-- as the name reveals in the accordion control panel extending a certain collapsible material collapses all of the rest while at the same time inside of the toggle component you can easily have just as several expanded places just as you require to-- it all accordings to the specific web content of the large text message covered inside the collapsible control panels and the way you're imagining the user will ultimately use it. ( additional reading)
Efficient ways to utilize the Bootstrap Toggle Class:
The factual implementation of a toggle block is really simple in recent edition of the Bootstrap system-- it implements the recently suggested
.cardid = " ~element's unique name ~ "The actual application of a Bootstrap Toggle Dropdown block is really convenient in current edition of the Bootstrap framework-- it employs the recently suggested
.cardid = " ~element's unique name ~ "Later it is certainly moment for designing the specific toggle element-- we'll use the brilliant new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently once the trigger has been certainly developed it's time for setting up the collapsing component-- to start produce a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd lastly within the collapsing element we should set a container for our web content possessing the
.card-blockSome example of toggle states
Put in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Essentially that is actually the way a particular collapsible element becomes developed in Bootstrap 4. In order to create the whole panel you require to repeat the actions directly from above building as many
.cardLook at a couple of online video short training regarding Bootstrap toggle:
Connected topics:
Bootstrap toggle approved documentation

Bootstrap toogle issue

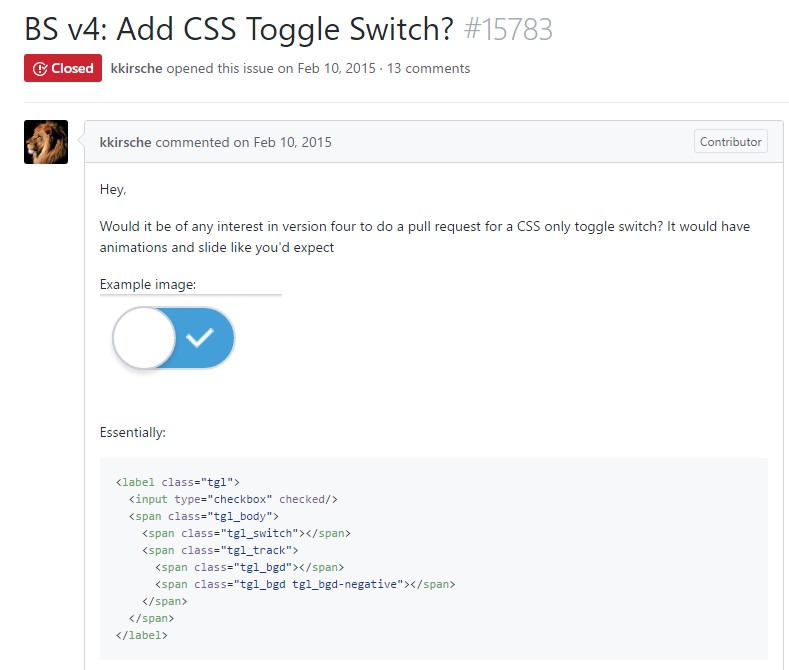
How to bring in CSS toggle switch?