Bootstrap Menu Styles
Overview
Even the easiest, not discussing the extra difficult webpages do require several kind of an index for the site visitors to simply get around and find the things they are actually searching for in the very first handful of seconds avter their arrival over the page. We have to always think a site visitor might be in a rush, browsing multiple webpages briefly scrolling over them searching for a product or choose. In these kinds of situations the obvious and properly specified navigating list might possibly make the difference when comparing one latest customer and the web page being simply clicked away. So the structure and behavior of the webpage site navigation are important indeed. Additionally our web sites get more and more seen from mobiles so not possessing a web page and a site navigation in special acting on smaller sreens nearly equals not owning a page anyway or even much worse.
Fortunately the new fourth version of the Bootstrap system provides us with a strong solution to take care of the case-- the so called navbar element or the selection bar we got used noticing on the tip of many web pages. It is really a basic yet effective tool for wrapping our brand's identity info, the pages design as well as a search form or a several call to action buttons. Why don't we see exactly how this whole thing gets done inside of Bootstrap 4.
How you can employ the Bootstrap Menu jQuery:
First off we want to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou have the ability to likewise employ one of the contextual classes just like
.bg-primary.bg-warningYet another bright new feature introduced in the alpha 6 of Bootstrap 4 system is you need to also appoint the breakpoint at which the navbar must collapse to become revealed as soon as the menu button gets clicked. To perform this provide a
.navbar-toggleable- ~the desired viewport size ~<nav>Next action
Thereafter we must create the so called Menu switch which will appear in the place of the collapsed Bootstrap Menu Design and the visitors will certainly use to carry it back on. To do this generate a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightPromoted content
Navbars come up with integrated assistance for a number of sub-components. Select from the following as desired :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an example of all the sub-components featured in a responsive light-themed navbar that immediately collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
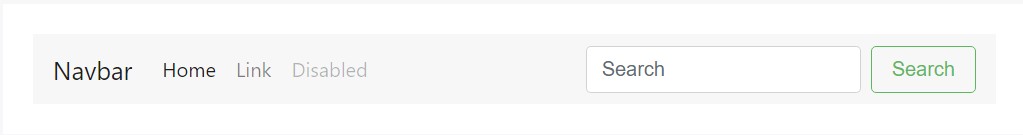
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
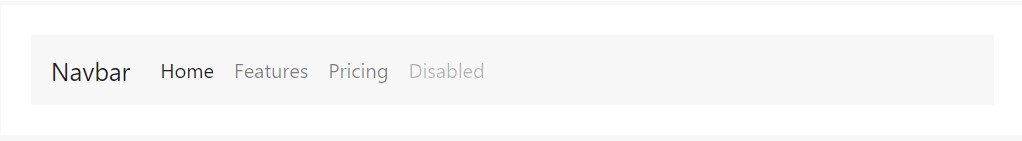
</nav>Nav
Navbar navigation web links build on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
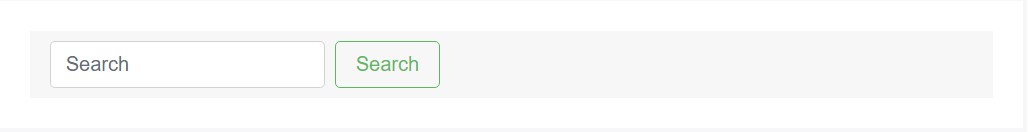
Situate different form controls and components inside of a navbar by having
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely include pieces of content with
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Yet another component
Yet another brilliant brand new feature-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we need to generate the container for our menu-- it will enlarge it in a bar having inline items over the specified breakpoint and collapse it in a mobile view below it. To do this establish an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerUltimate aspect
And finally it is actually time for the real navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so basically this is the construction a navigating Bootstrap Menu Responsive in Bootstrap 4 need to come with -- it is actually pretty easy and intuitive -- right now all that's left for you is planning the right structure and pleasing captions for your web content.
Look at a number of youtube video tutorials relating to Bootstrap Menu
Connected topics:
Bootstrap menu official records

Mobirise Bootstrap menu

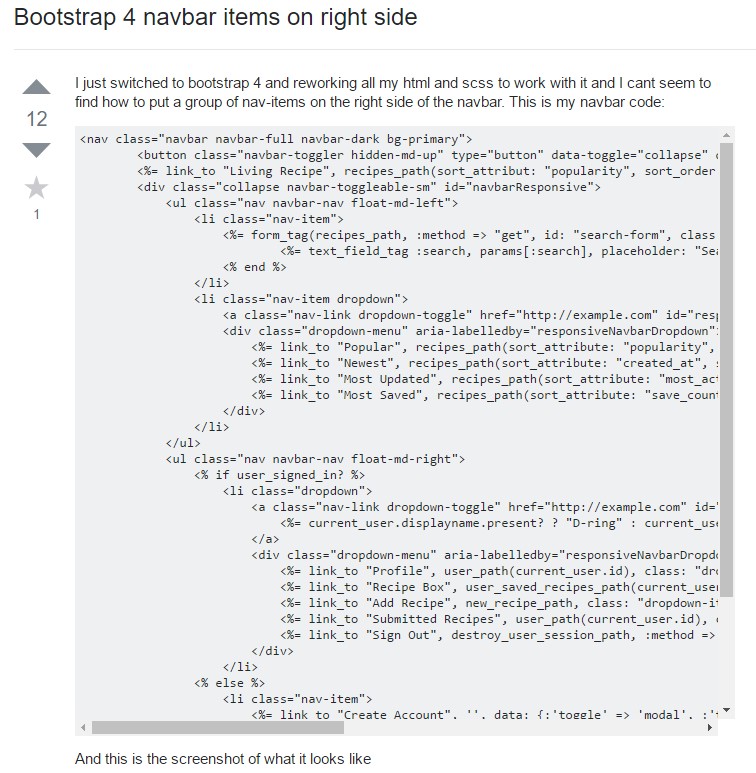
Bootstrap Menu on the right side