Bootstrap Tooltip Class
Intro
In several instances, especially on the desktop it is a wonderful idea to have a suggestive callout together with a couple of hints emerging when the site visitor positions the mouse cursor over an element. By doing this we make certain the right info has been actually presented at the proper moment and eventually increased the site visitor experience and convenience while applying our web pages. This particular behavior is taken care of by tooltip element that has a awesome and constant to the whole framework design appeal in the latest Bootstrap 4 version and it's definitely simple to bring in and set up them-- why don't we see just how this gets done . ( learn more)
Things to learn while applying the Bootstrap Tooltip Modal:
- Bootstrap Tooltips rely on the Third party library Tether for arranging . You must provide tether.min.js before bootstrap.js in turn for tooltips to operate !
- Tooltips are actually opt-in for functionality factors, in this way you must initialize them by yourself.
- Bootstrap Tooltip Popover together with zero-length titles are never shown.
- Point out
container: 'body'components (like input groups, button groups, etc).
- Activating tooltips on covert components will not work.
- Tooltips for
.disableddisabled- Once caused from links which span multiple lines, tooltips are going to be concentered. Employ
white-space: nowrap<a>Learnt all that? Outstanding, why don't we see the way they deal with some good examples.
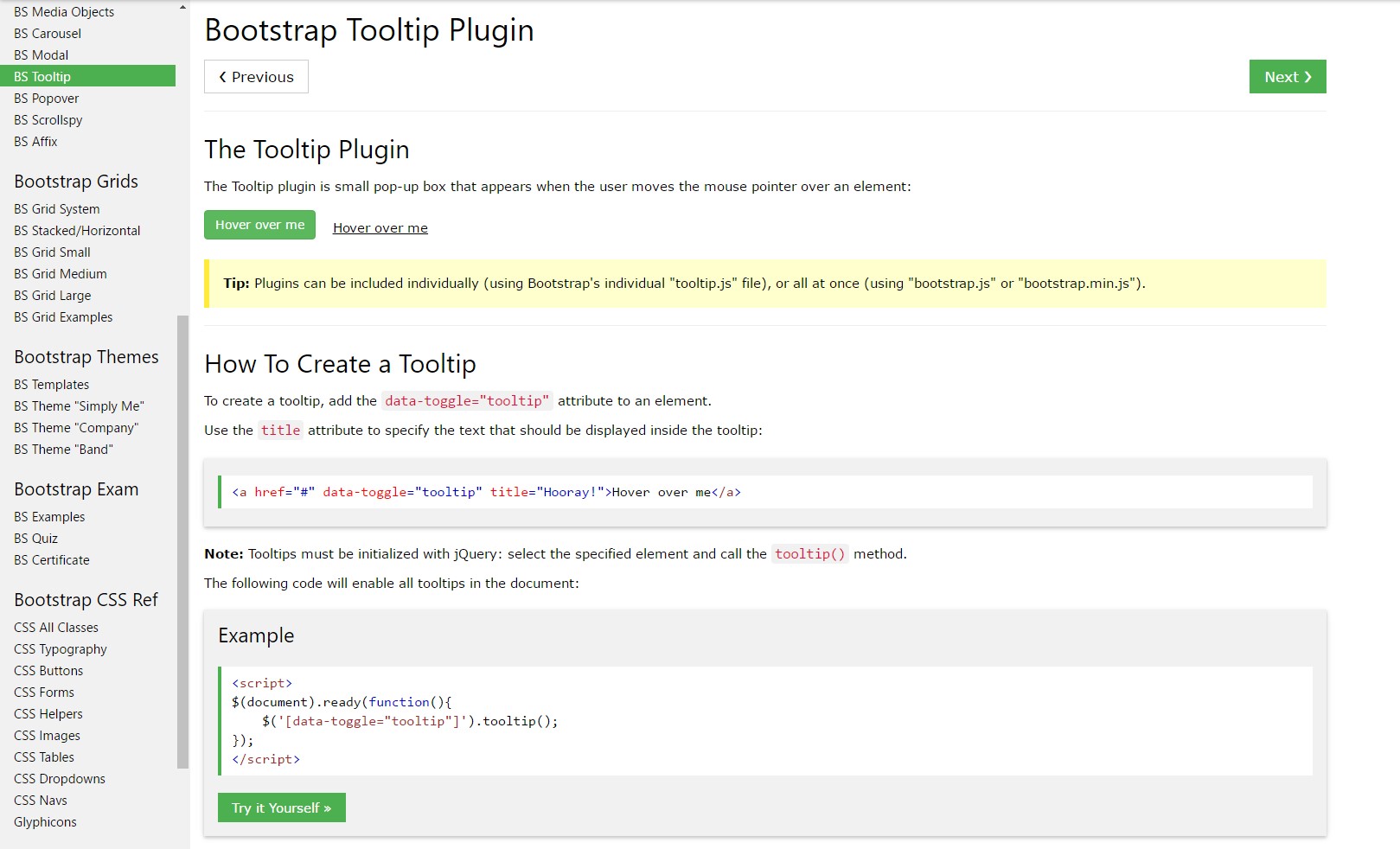
Ways to apply the Bootstrap Tooltips:
First of all in order to get use of the tooltips functions we should allow it due to the fact that in Bootstrap these particular elements are not permitted by default and need an initialization. To execute this add in a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips actually carry out is receiving what is certainly in an element's
title = ””<a><button>As soon as you have triggered the tooltips capability to assign a tooltip to an element you need to incorporate two necessary and one extra attributes to it. A "tool-tipped" elements really should have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal as well as behavior has remained practically the identical in each the Bootstrap 3 and 4 versions due to the fact that these actually do function really well-- pretty much nothing much more to become wanted from them.
Representations
One approach to activate all of the tooltips on a web page would certainly be to pick them by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
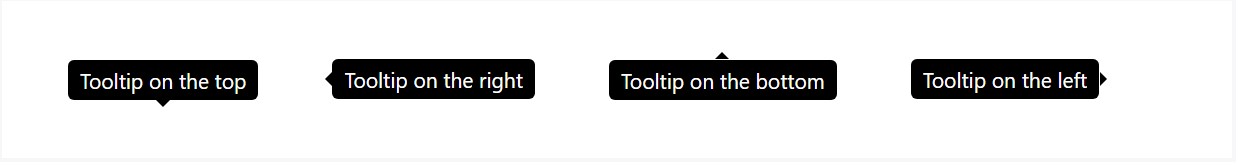
)Fixed Demo
4 options are accessible: top, right, bottom, and left coordinated.
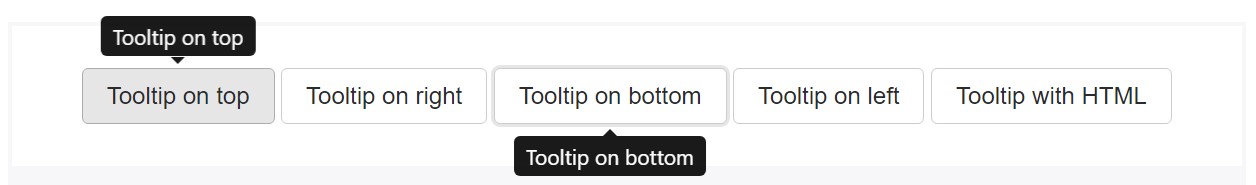
Interactive
Hover above the switches below to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom-made HTML added in:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Utilization
The tooltip plugin brings in material and markup on demand, and by default places tooltips after their trigger component.
Produce the tooltip using JavaScript:
$('#example').tooltip(options)Markup
The demanded markup for a tooltip is simply a
datatitletopHaving tooltips do the job for key board and assistive technology users.
You ought to simply just provide tooltips to HTML features that are really interactive and traditionally keyboard-focusable (such as links or form controls). Although arbitrary HTML components (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
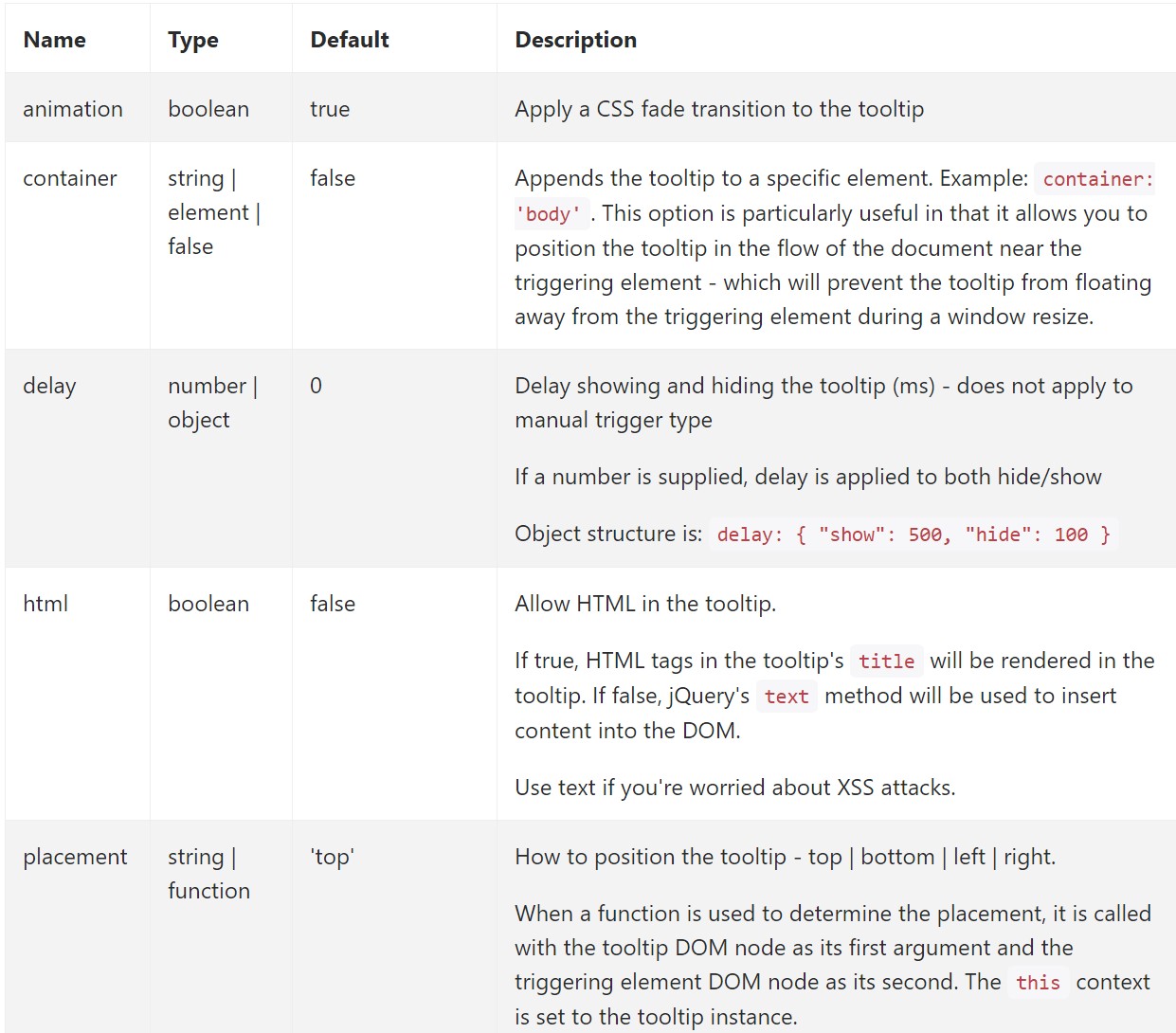
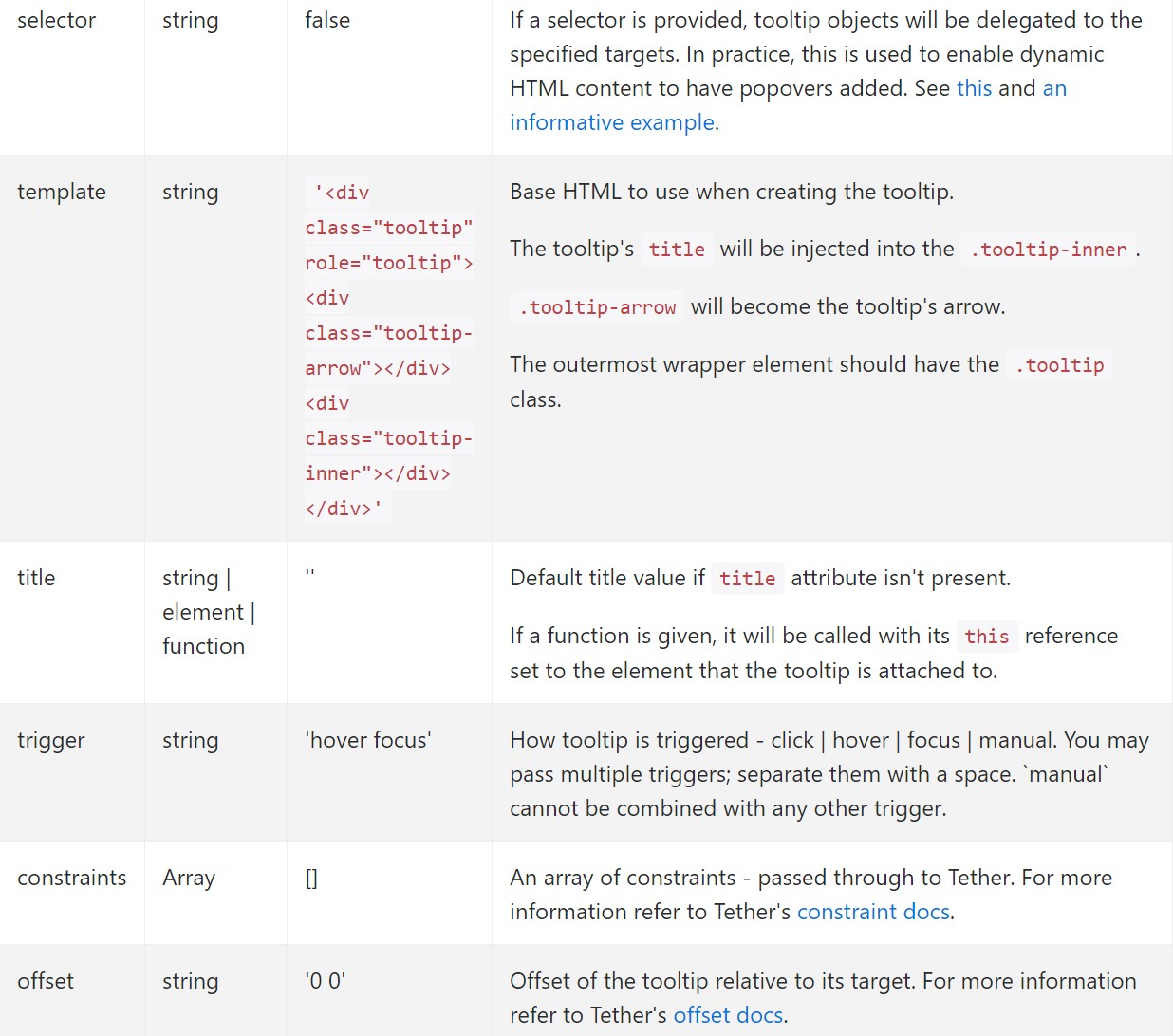
</div>Opportunities
Alternatives may possibly be pass by through data attributes or else JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for special tooltips
Alternatives for special tooltips can alternatively be specified with the use of data attributes, just as detailed aforementioned.
Methods
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element variety.
.tooltip('show')
.tooltip('show')Exposes an component's tooltip. Returns to the caller just before the tooltip has really been demonstrated (i.e. before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Conceals an element's tooltip. Comes back to the customer before the tooltip has actually been covered (i.e. just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the caller just before the tooltip has actually been shown or stored (i.e. right before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and wipes out an element's tooltip. Tooltips which use delegation ( which in turn are generated utilizing the selector possibility) can not be separately destroyed on descendant trigger elements.
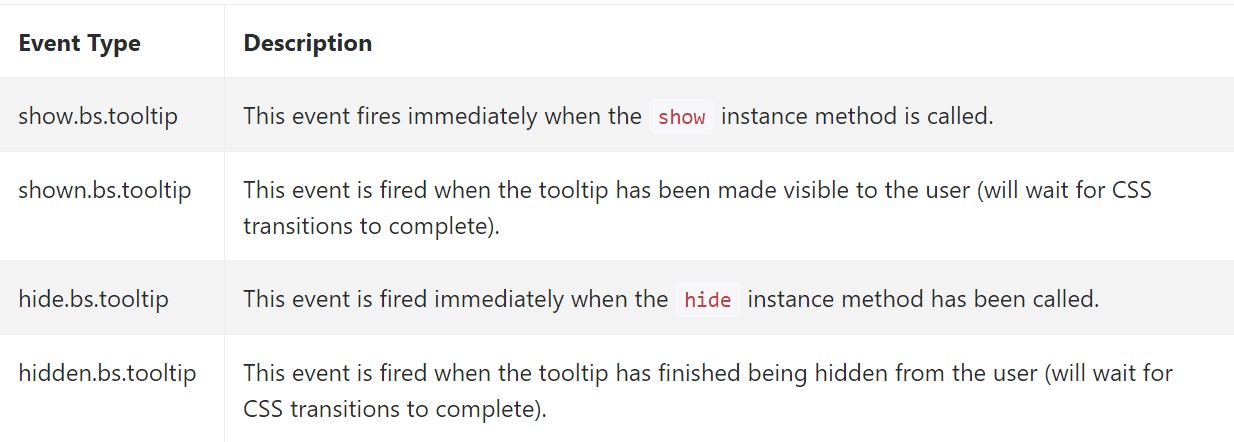
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A fact to think about here is the quantity of info that arrives to be put in the # attribute and eventually-- the arrangement of the tooltip baseding on the location of the main feature on a display screen. The tooltips must be exactly this-- short relevant suggestions-- putting a lot of details might actually even confuse the website visitor instead assist getting around.
Furthermore in the event that the main feature is too close to an edge of the viewport placing the tooltip alongside this very side might possibly trigger the pop-up text message to flow out of the viewport and the information within it to turn into practically inoperative. And so when it involves tooltips the balance in operation them is necessary.
Inspect several on-line video short training about Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips authoritative documentation

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh