Bootstrap Checkbox Class
Overview
Sometimes the elementary items might actually become quite required-- especially in case you get to need them. As an example exactly how do your site visitors interact with the webpages you make stating a simple Boolean act-- simply just yes or no referring to a couple of the issues you have to ask, just how they do approve the conditions and terms or else line up a few of the attainable preferences they might have. We typically surpass this with no paying a lot of an care to the component accountable for these sorts of actions yet the Bootstrap Checkbox Input is certainly a pretty important element-- one our forms can't in fact complete without.
In current fourth version of the Bootstrap framework we are provided with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe way to employ the Bootstrap checkbox:
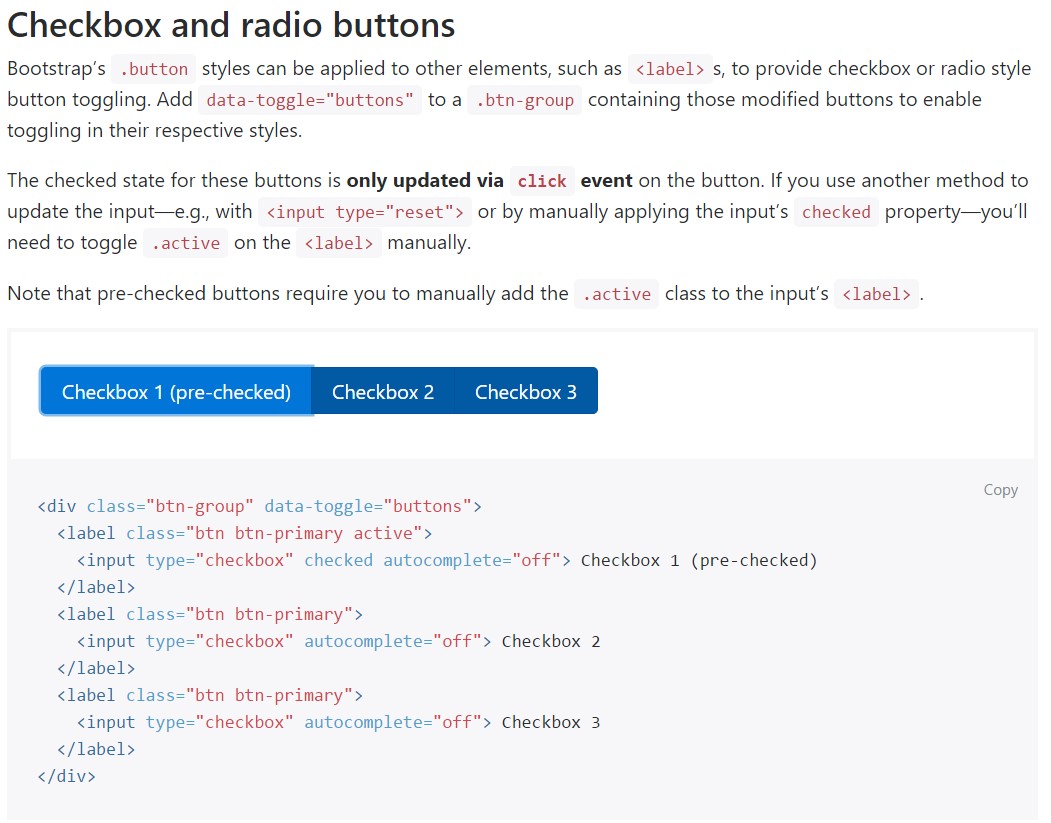
Bootstrap's
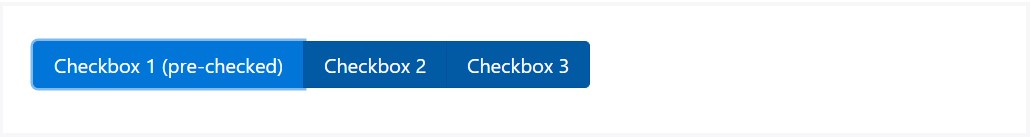
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In some cases we want the checkboxes to come in our forms without the site visitor really being able to take some action clicking them-- that is actually where exactly the disabled option arrives in.
To disable appropriately a checkbox in Bootstrap 4 applying the standard HTML attribute
disabledOn the occasion that you like the concept and indeed want to accomplish this you should certainly specify the
.disabled.form-checkOne more case
Whenever you are using checkboxes, wrap them in a
<label>.custom-control.custom-checkboxOperate
.custom-control-input<input>In addition utilize two
<span>.custom-control-indicator.custom-control-description
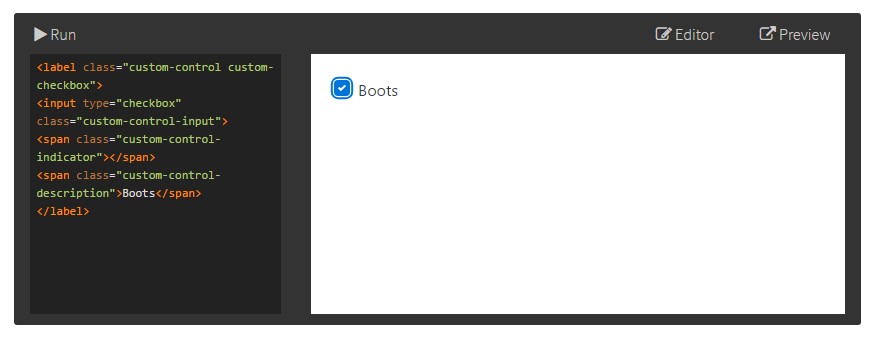
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Label forms
Default radios and checkboxes are upgraded upon with the help of
.form-checkThe disabled class is going to also make lighter the text coloration to help identify the input's state.
A fresh stuff for the Bootstrap edition 4 system is the initiation of the so called custom-made form components. These are actually the same elements we are familiar with inside practicality yet styled even more pleasing and with the Bootstrap means. With them you have the ability to provide amazing excitement as well as style to your content via simply selecting a number of additional classes to the commands you incorporate in your forms.
In order to use custom checkboxes wrap them within a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionConclusions
That's literally all that you have to do in order to include a checkbox component in your Bootstrap 4 powered website page and add in certain custom flavor to it providing it a beautiful appearances. Now all you need to do is repeat the practice unless you've checked all the checkboxes needed are currently on the page.
Take a look at a few youtube video tutorials regarding Bootstrap checkbox
Connected topics:
Bootstrap checkbox authoritative documents

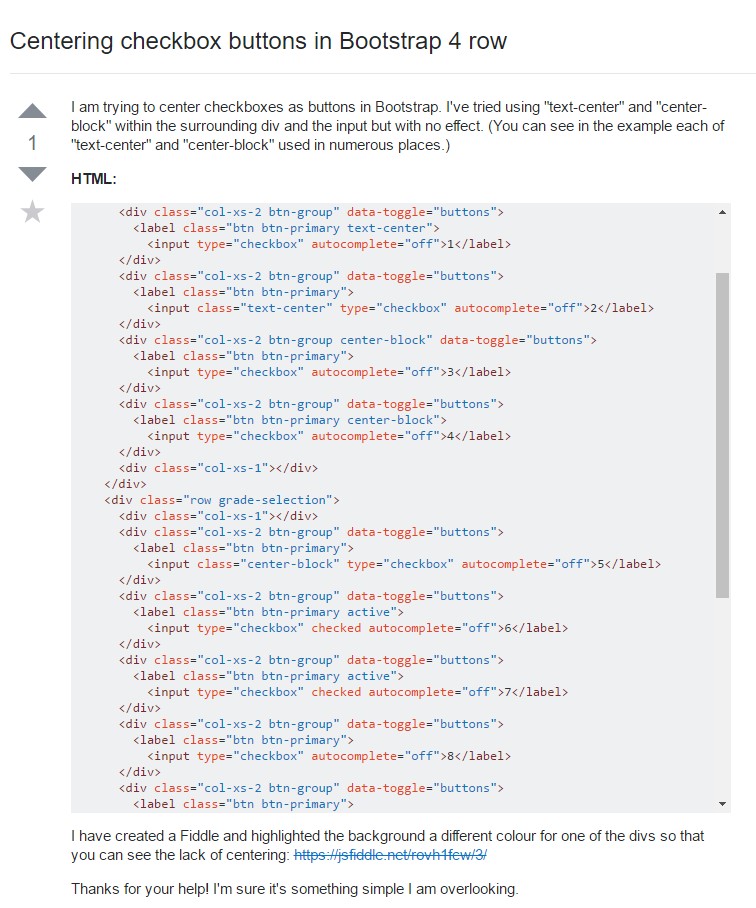
Centering checkbox buttons in Bootstrap 4 row

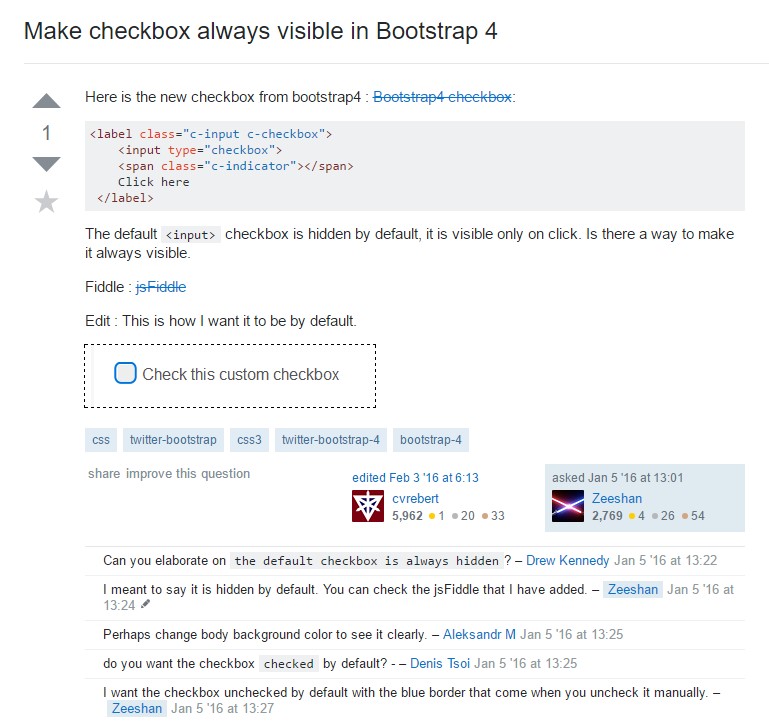
Make checkbox always visible in Bootstrap 4