Bootstrap Select CSS
Intro
Bootstrap is one of the most popular framework for producing completely responsive sites for the certain number of years presently and it gets increasingly more efficient, simple to use and very well thought with every brand new version trying to stay on top of the web design tendencies and web-site designer's needs. The new Bootstrap 4 edition is even faster and simpler to apply in comparison to its forerunner which in turn developed into the complete favorite whenever it comes down to mobile friendly. It is however still just a great idea set of designating standards and classes and not a magic wand capable of supplying pretty much everything a website designer might really think about or a site visitor could possibly need-- no framework might ever do that. ( discover more here)
That is simply reasons why in time various plugins become developed in order to complete the mini spaces fulfilling the requirement of special appeal and activity within this uncommon cases while the primary framework aren't able to get the job done. This definitely is a good solution since basically we simply provide the key framework documents for most ideal appeal and features and the plugins arrive in and get loaded by internet browser only if required providing the optimal web server load and speed for our webpages.
Over here we're intending to take a look at some of those plugins-- the Bootstrap Select Dropdown. It delivers a significant extension to the default
<select>How you can utilize the Bootstrap Select Style Plugin:
The page you can certainly gain it from is https://silviomoreto.github.io/bootstrap-select/ and with scrolling it simply just a bot you are able to discover the CDN urls in case you choose not to self-host. Right after you have certainly connected it in your web page you have the ability to easily receive use of it assigning the class
.selectpicker<select>You have the ability to segregate the possible alternatives within the dropdown menu to a number of groups-- simply wrap the
<option><optgroup>label= “ “A number of solutions might be marked additionally-- a thick shows beside the ones you need to have within the page-- supposing that you require this kind of activity simply just incorporate the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another amazing capability is putting in a convenient search box on the top of the dropdown-- this way in the event of a definitely huge selection of choices the user can simply narrow the list down by simply just inputting a few letters of the name of the desired one-- the listing immediately gets clarified. To get his features you have to specify the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are only a few basic cases to present you the whole impression just how you can surely get things done-- usually, simply by just adding a handful of words for custom-made attributes to the
.selectpickerReview a number of video guide regarding Bootstrap Select Dropdown plugin:
Linked topics:
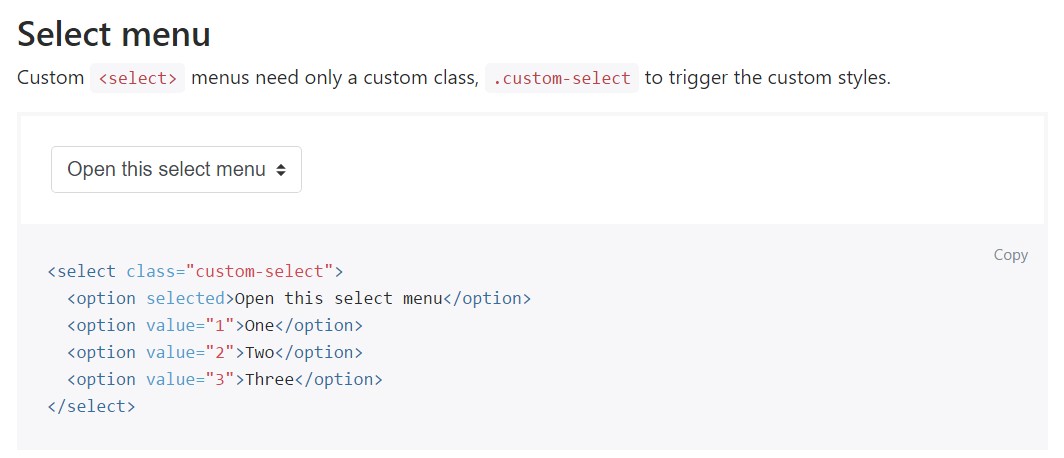
An example of the select menu

Select plugin concern

Basic treatment of the select plugin