Bootstrap Media queries Usage
Intro
Just as we said earlier inside the modern-day internet which gets explored almost in the same way by mobile and desktop devices having your pages aligning responsively to the screen they get shown on is a must. That is actually the reason that we own the powerful Bootstrap system at our side in its most recent fourth edition-- currently in development up to alpha 6 released at this moment.
However what exactly is this thing under the hood that it literally works with to do the job-- exactly how the page's content becomes reordered accordingly and what helps to make the columns caring the grid tier infixes such as
-sm--md-The best ways to make use of the Bootstrap Media queries Example:
The responsive behaviour of one of the most famous responsive framework inside its own most recent fourth version gets to operate with the help of the so called Bootstrap Media queries Css. Precisely what they handle is having count of the size of the viewport-- the display screen of the device or the size of the web browser window if the webpage gets featured on desktop computer and employing a wide range of designing rules appropriately. So in usual words they use the basic logic-- is the width above or below a certain value-- and pleasantly activate on or off.
Each viewport dimension-- like Small, Medium and so forth has its very own media query defined except for the Extra Small display scale that in the current alpha 6 release has been actually utilized widely and the
-xs-.col-xs-6.col-6The general syntax
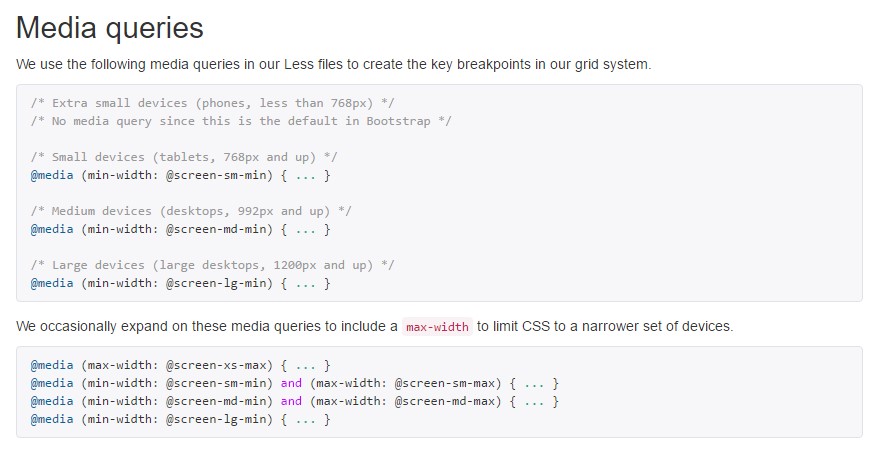
The general syntax of the Bootstrap Media queries Using Using within the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One more issue to mention
Useful idea to observe right here is that the breakpoint values for the different screen sizes vary simply by a individual pixel baseding to the rule which has been actually used like:
Small display screen dimensions -
( min-width: 576px)( max-width: 575px),Medium screen sizing -
( min-width: 768px)( max-width: 767px),Large screen dimension -
( min-width: 992px)( max-width: 591px),And Extra large screen measurements -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
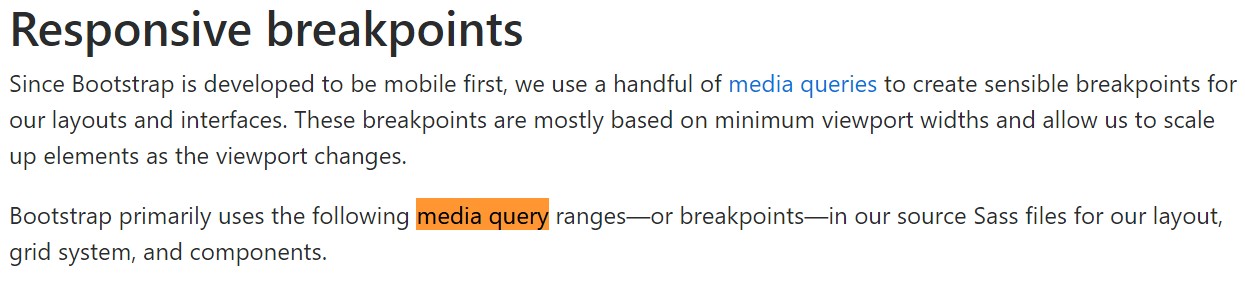
Due to the fact that Bootstrap is undoubtedly created to be mobile first, we work with a fistful of media queries to design sensible breakpoints for layouts and interfaces . These particular breakpoints are primarily built upon minimal viewport widths and allow us to graduate up elements when the viewport changes. ( read here)
Bootstrap mainly makes use of the following media query extends-- or breakpoints-- in source Sass documents for format, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we create source CSS in Sass, every media queries are definitely accessible by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases utilize media queries which go in the additional course (the offered screen size or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are also available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a one part of screen scales employing the minimum and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are in addition obtainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may well span several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the identical display screen size variety would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do note one more time-- there is no
-xs-@mediaThis enhancement is aiming to brighten up both the Bootstrap 4's design sheets and us as designers given that it complies with the common logic of the way responsive web content functions stacking up right after a certain point and with the canceling of the infix there will be less writing for us.
Inspect several online video tutorials about Bootstrap media queries:
Connected topics:
Media queries main information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Practice