Bootstrap Multiselect List
Overview
Forms are a notable component of the web pages we generate-- a priceless way we have the ability to get the viewers involved in whatever we are feature and give them an simple and convenient technique directing back some words, information and even place an order in case we are simply utilizing the page like an online shop. Properly designing the form's style we are certainly attempting to visualize how the visitor would identify it most easy and exciting taking an action on it since if it is actually too basic it might be hard to sum up the submissions though in the case that it is actually too complex the site visitor can be really get bored and pressed away-- in this way the harmony certainly matters. Let's just imagine for example a fundamental product which may be in addition equipped with multiple supplements and the site visitors gets inquired to pick which ones should certainly materialize. Would not it be definitely wonderful if this could be performed in a single component not helping make them endlessly scroll down and clicking checkboxes or
Yes/NoThe so loved and most prominent Bootstrap framework in its most current 4th version ( presently up to alpha 6) has you covered maintaining all the natural HTML5 form elements supplying great designing and layout alternatives for a real design independence but due to the fact that it is actually not a magic stick solution there are definitely some little and fairly certain things like the
<select>The best ways to use the Bootstrap Multiselect Value:
Let us get a short sight precisely how it works:
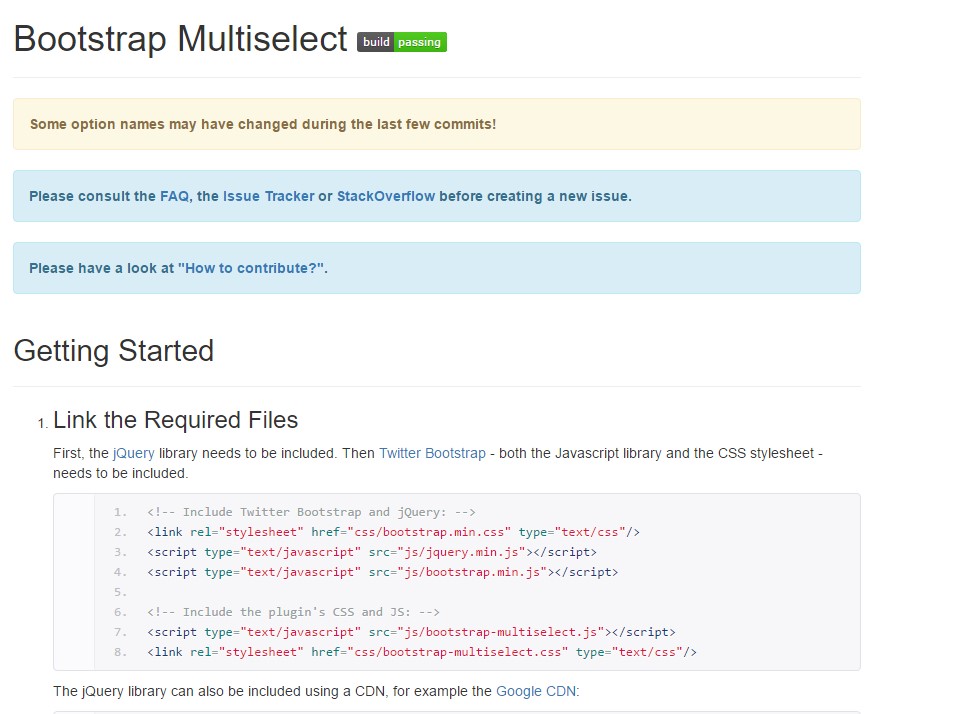
Adding it: In turn the plugin to operate you need to include the jQuery Javascript library and do this before providing the Bootstrap's primary Javascript file. Next the plugins CSS and JS files must occur in your
<head>Using it: As been mentioned-- quite straightforward-- make a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you have to execute is calling the plugin inside of a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Some example
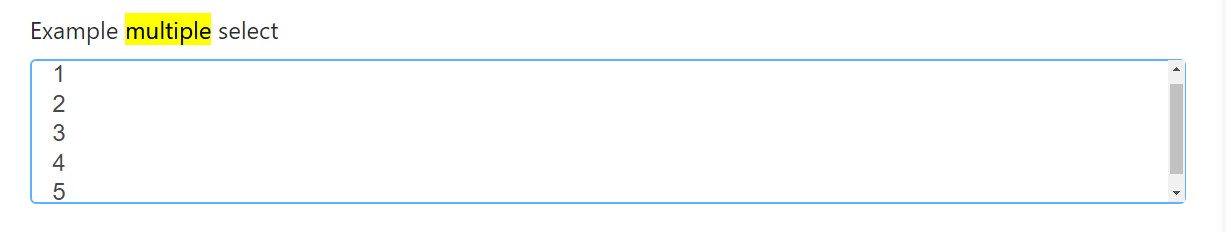
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
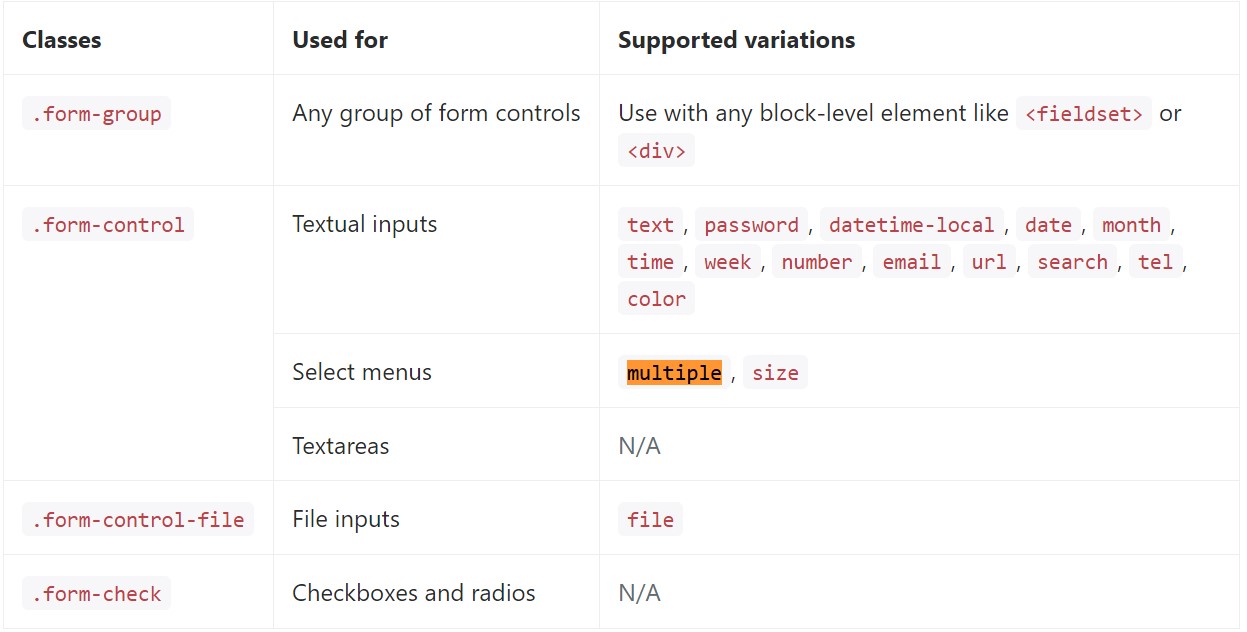
</div>Listed here is a full listing of the special form controls assisted by Bootstrap and the classes that modify them. Supplemental documentation is available for each and every group.

Final thoughts
And that's it-- you possess a working and quite great looking dropdown with a checkbox in front of each and every approach-- all the users ought to do currently is clicking the ones they desire. In the case that you want to generate things a lot more intriguing-- check out the plugin's docs to discover precisely how adding a few uncomplicated restrictions can easily spice the things up even further.
Review a few youtube video training regarding Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select short training

Multiselect does not really operate with Bootstrap V4 alpha