Bootstrap Row Form
Overview
Exactly what do responsive frameworks perform-- they deliver us with a useful and working grid environment to place out the web content, ensuring that if we identify it appropriate so it will operate and present appropriately on any sort of gadget despite the dimensions of its display. And exactly like in the building each and every framework involving the absolute most favored one in its own most current version-- the Bootstrap 4 framework-- include simply just a few major elements which set and incorporated correctly can help you create nearly any sort of eye-catching look to suit your style and vision.
In Bootstrap, in general, the grid setup becomes assembled by three major components that you have probably actually encountered around reviewing the code of several webpages-- these are actually the
.container.container-fluid.row.col-When you're fairly new to this whole thing and sometimes may think about which was the suitable method these three ought to be inserted within your markup right here is a helpful technique-- all you must remember is CRC-- this abbreviation comes to Container-- Row-- Column. And given that you'll shortly get used to noticing the columns serving as the inner feature it is certainly not differ likely you would misjudgment what the very first and the last C means. ( more tips here)
Few words relating to the grid system in Bootstrap 4:
Bootstrap's grid method utilizes a variety of rows, containers, and columns to layout and also adjust web content. It's set up with flexbox and is completely responsive. Below is an illustration and an in-depth review ways in which the grid comes together.
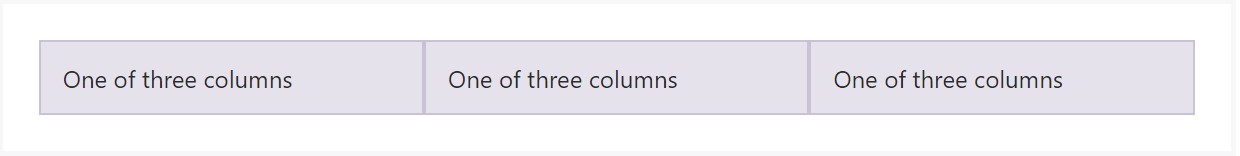
The aforementioned situation produces three equal-width columns on small, normal, big, and also extra big gadgets working with our predefined grid classes. Those columns are concentered in the web page with the parent
.containerHere is actually in what way it does the job:
- Containers give a means to center your site's items. Utilize
.container.container-fluid- Rows are horizontal groups of columns which make sure your columns are actually lined up properly. We utilize the negative margin method upon
.row- Web content should be inserted inside of columns, also simply just columns may be immediate children of Bootstrap Row Css.
- Because of flexbox, grid columns with no a established width will promptly layout having equal widths. For example, four instances of
.col-sm- Column classes identify the variety of columns you want to use from the potential 12 per row. { In this way, in the case that you need three equal-width columns, you can surely work with
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), small-sized, medium, large, and extra large size.
- Grid tiers are founded on minimum widths, implying they put on that one tier and all those above it (e.g.,
.col-sm-4- You may utilize predefined grid classes or else Sass mixins for additional semantic markup.
Bear in mind the issues together with defects around flexbox, such as the inability to employ certain HTML components as flex containers.
Even though the Containers give us fixed in max size or extending from edge to edge horizontal space on display screen with small practical paddings around and the columns provide the means to distributing the screen space horizontally-- once again with certain paddings across the concrete material providing it a territory to breathe we're intending to target our focus to the Bootstrap Row component and all of the cool approaches we can utilize it for designating, lining up and distributing its materials employing the bright brand-new to alpha 6 flexbox utilities that are really a number of classes to add to the
.row-sm--md-The best ways to make use of the Bootstrap Row Form:
Flexbox utilities may possibly be employed for putting together the disposition of the components positioned in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseRight here is exactly how the grid tiers infixes get utilized-- for example to stack the
.row.flex-lg-column.flex-With the flexbox utilities placeded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the vertical placing which in Bootstrap 4 flexbox utilities has been dealt with as
.align-.align-items-start.row.align-items-end.align-items-centerSome other alternatives are adjusting the materials by their baselines being fixed the class is
.align-items-baseline.align-items-stretchAll of the flexbox utilities discussed thus far uphold independent grid tiers infixes-- insert them right before the very last word of the matching classes-- just like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is generally exactly how this crucial however at first look not so adjustable component-- the
.rowLook at a number of on-line video guide regarding Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: official records

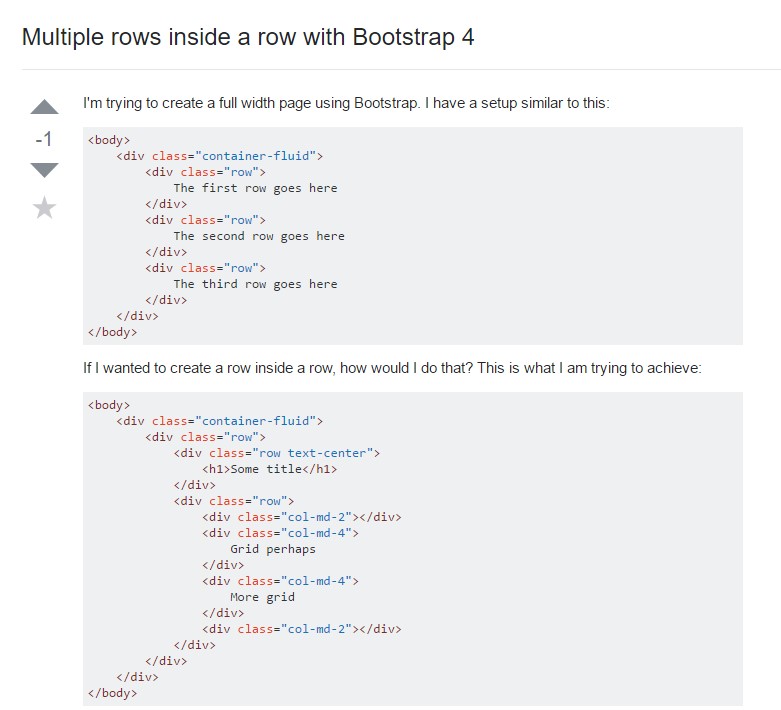
Multiple rows inside a row with Bootstrap 4

Yet another issue: .row
causes horizontal overflow
.row