Bootstrap Modal Popup Content
Overview
Commonly, if we design our webpages there is this kind of web content we really don't like to arrive on them unless it is definitely really desired by the website visitors and whenever that moment occurs they should be able to just take a instinctive and straightforward activity and obtain the needed data in a matter of minutes-- quickly, practical and on any screen size. Once this is the scenario the HTML5 has simply the perfect component-- the modal. ( more info)
Essential items to take into consideration:
Before getting started having Bootstrap's modal element, ensure to read through the following for the reason that Bootstrap menu decisions have currently changed.
- Modals are developed with HTML, CSS, and JavaScript. They're set up over everything else inside of the document and remove scroll from the
<body>- Selecting the modal "backdrop" will instantly finalize the modal.
- Bootstrap only supports just one modal screen at once. Nested modals aren't assisted while we believe them to remain unsatisfactory user experiences.
- Modals application
position:fixeda.modal- One once more , due to
position: fixed- In conclusion, the
autofocusKeep reviewing for demos and usage guidelines.
- Because of how HTML5 explains its own semantics, the autofocus HTML attribute features no result in Bootstrap Modal Popup Set. To accomplish the very same effect, apply certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Effective ways to utilize the Bootstrap Modal Popup Set:
Modals are perfectly maintained in the latest fourth version of one of the most prominent responsive framework-- Bootstrap and can certainly likewise be styled to display in various dimensions inning accordance with developer's needs and sight however we'll go to this in just a minute. Primary let us discover effective ways to develop one-- step by step.
Initially we desire a container to handily wrap our disguised material-- to get one set up a
<div>.modal.fadeYou really need to provide a number of attributes too-- like an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we require a wrapper for the actual modal material possessing the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter correcting the header it is really moment for generating a wrapper for the modal material -- it should happen together with the header feature and have the
.modal-body.modal-footerdata-dismiss="modal"Now after the modal has been established it is actually moment for developing the element or elements that we are intending to work with to fire it up or else in shorts-- produce the modal come out in front of the viewers as soon as they choose that they really need the data carried inside it. This generally becomes performed with a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Solutions
.modal(options)
.modal(options)Triggers your web content as a modal. Approves an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Come back to the caller before the modal has really been presented or hidden (i.e. right before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually starts a modal. Come back to the caller right before the modal has really been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Returns to the caller right before the modal has actually been hidden (i.e. before the
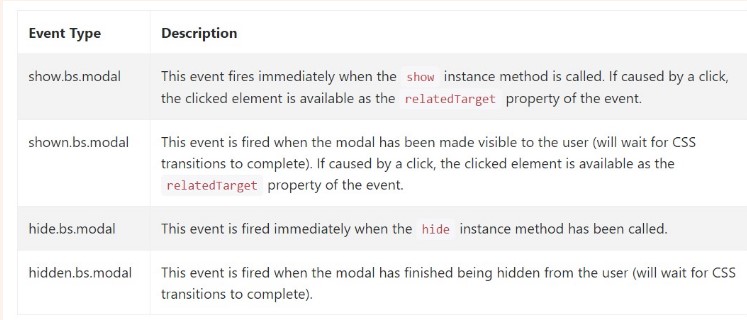
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class reveals a few events for fixing inside modal performance. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Essentially that is really all of the critical points you must take care about anytime creating your pop-up modal element with newest fourth version of the Bootstrap responsive framework-- now go get some thing to hide within it.
Look at some video clip guide relating to Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: formal information

Bootstrap Modal Popup: information article

One more handy content about Bootstrap Modal Popup