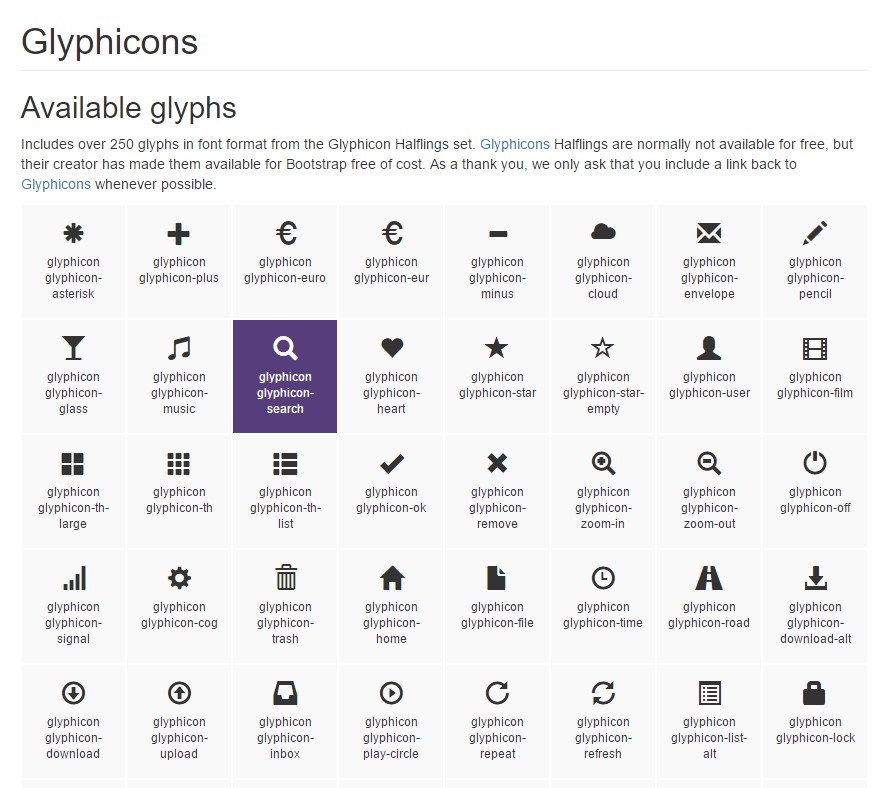
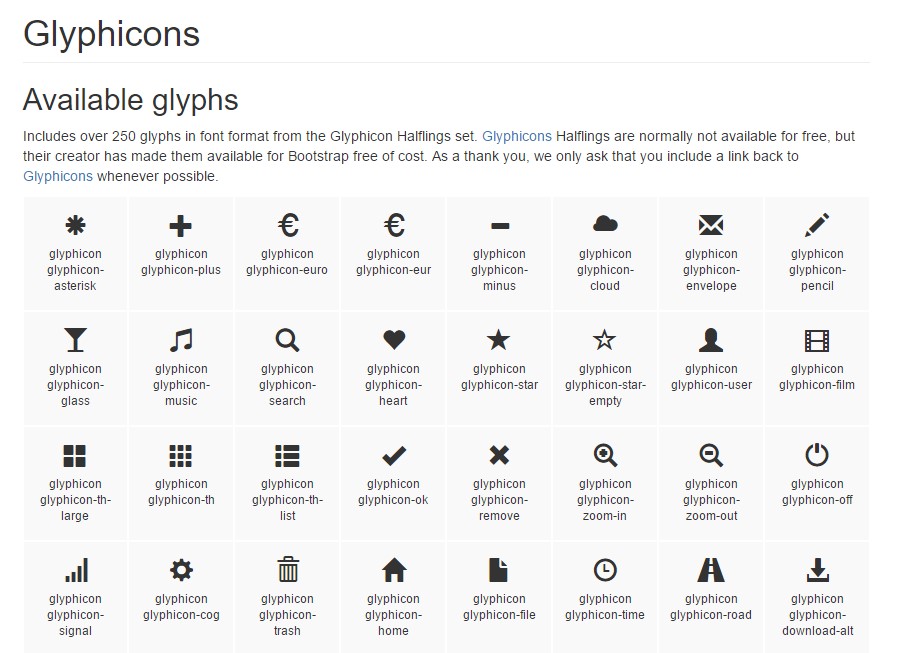
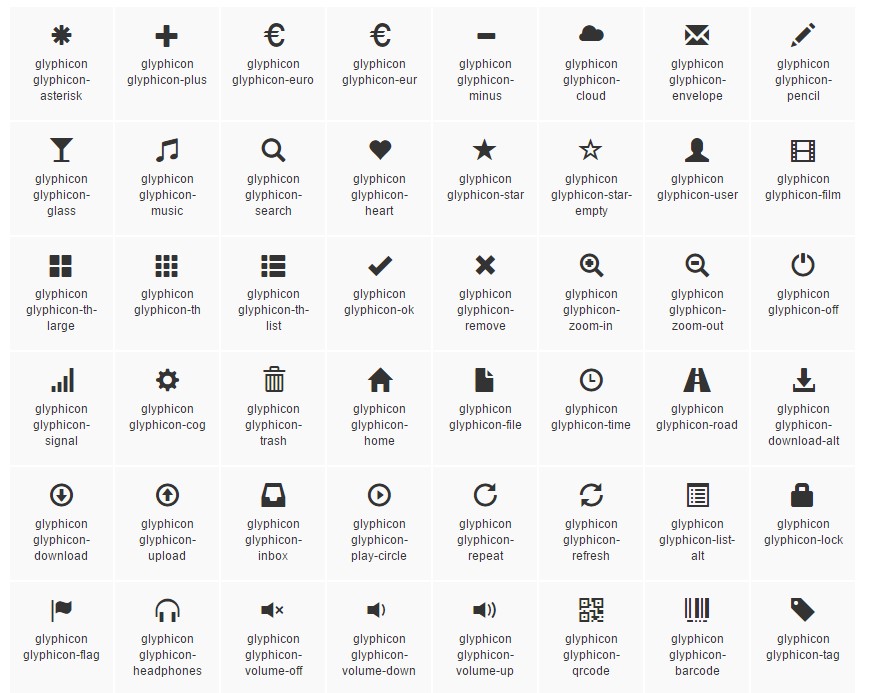
Bootstrap Glyphicons Download
Intro
In the recent several years the icons obtained a significant section of the website page we got used to both visiting and generating. Having the indicative and clean natural interpretations they nearly immediately deliver it became much more convenient to specify a target position, feature, support or else reveal a certain thing with no loading spending lots of time looking for or composing suitable pictures and adding them to the load the web browser will need to bring every time the page gets revealed on visitor's display. That is certainly why eventually the so beloved and suitably included in the most popular mobile friendly system Bootstrap Glyphicons List got a permanent place in our manner of thinking when even portraying up the very following web page we will create.
More opportunities
However the many things do progress and not really return and using current Bootstrap 4 the Glyphicons got left as so far there are actually several suitable replacements for all of them giving a lot higher selection in styles and appearances and the equal ease of use. And so why decrease your creative imagination to just 250 signs if you are able to have many thousands? So the developer stepped back to take joy in the developing of a vast assortments of free iconic font styles it has evolved.
And so in order to get use of a number of very good looking icons together with Bootstrap 4 everything you need is taking up the collection fitting best to you plus provide it within your pages as well with the assistance of its own CDN link alternatively with saving and holding it locally. The most recent Bootstrap edition has being really thought nicely operate along with all of them.
Ways to employ
For functionality purposes, all icons call for a base class and specific icon class. To utilize, insert the following code almost everywhere. Ensure to leave a space in between the icon and text message for suitable padding.
Don't ever mix up including other elements
Icon classes can not actually be straight in added together with other elements. They should not actually be operated in addition to alternative classes on the exact component. As an alternative, include a embedded
<span><span>Only possible for application on empty components
Icon classes need to only be employed in relation to components that incorporate no message content and possess no child components. ( additional info)
Improving the icon font position
Bootstrap suspects icon font data will likely be placed in the
./ fonts/- Update the
@icon-font-path@icon-font-name- Use the related Links opportunity supplied by Less compiler.
- Switch the
url()Work with any alternative best fits your particular development system.
Usable icons
Modern-day releases of assistive technologies will certainly release CSS produced material, along with certain Unicode characters. To stay clear of complex and unthinking end result in screen readers ( specially once icons are employed simply for decoration ), we hide them by using the
aria-hidden="true"In the event that you are actually utilizing an icon to carry significance (rather than only as a decorative component), make certain that this specific explanation is also shown to assistive technological innovations-- for example, provide added information, visually covered by having the
. sr-onlyIn the case that you're generating controls without any other text ( just like a
<button>aria-labelUltimate famous icons
Right here is a selection of the very most popular completely free and valuable iconic font styles which may possibly be simply applied as Glyphicons substitutions:
Font Awesome-- utilizing more than 675 icons and more are up to appear. All of these also come in 5 additional to the default size and also the site delivers you with the possibilities of acquiring your individual modifiable embed web link. The usage is pretty simple-- simply just add an
<i><span>One more catalogue
Material Design Icons-- a catalogue having over 900 icons using the Google Fonts CDN. To utilize it you'll need to have only the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit smaller sized catalogue
Typicons-- a little bit tinier library with practically 336 things which primary webpage is similarly the Cheet Sheet http://www.typicons.com/ where you can easily find the specific icons classes from. The operation is pretty much the exact same-- a
<span>Conclusions:
And so these are some of the another options to the Bootstrap Glyphicons Social coming from the old Bootstrap 3 edition which can possibly be employed with Bootstrap 4. Working with them is simple, the documentation-- usually large and at the bottom line only these three solutions give pretty much 2k well-maintained interesting iconic pictures which compared with the 250 Glyphicons is nearly 10 times more. And so currently all that is actually left for us is having a glance at each one of them and gathering the right ones-- thankfully the web catalogues do have a handy search engine feature too.

Effective ways to put into action the Bootstrap Glyphicons Class:
Related topics:
Bootstrap Icons official records