Best Free Web Builder Software
Recently I had the possibility investing time discovering a Third celebration Best Web Builder theme which extolled having lots of blocks-- I counted nearly one hundred in fact-- and today returning to the great golden native Best Web Builder atmosphere I got advised of something which occurred to me a few years back. For a reason I had to go to and also drive about in a city I hardly understood with another person's car much more recent and fancied compared to mine at the time which went and also choked off each and also every time I raised my foot off the gas. Returning from this unforgettable quest and seeing my old vehicle parked in front of the block I practically cried hugged as well as kissed the everything as a dearest friend. Well that's specifically the method I felt going back to the native Best Web Builder 2 theme after checking out Unicore and also I'll tell you why.
Best Web Builder is trusted and consistent - if a component acts in such a way in one block-- it acts similarly all over the location every time. There is no such everything as unanticipated behavior sidetracking as well as perplexing you in the chase of the very best look.
Best Web Builder is functional-- one block can be established in numerous methods becoming something entirely various at the end. Integrated with the Custom Code Editor Extension the opportunities come to be virtually countless. The only limitations get to be your vision and imagination.
Best Web Builder develops-- with every considerable update revealed with the appear window of the application we, the users get increasingly more valuable and well assumed devices fitting the expanding individual demands. Just a few months earlier you had to compose your own multilevel food selections as well as the idea of creating an on-line store with Best Web Builder was merely unimaginable as well as currently merely a couple of versions later on we currently have the possibility not simply to sell things through our Best Web Builder sites yet additionally to fully customize the look and feeling of the process without composing a simple line of code-- entirely from the Best Web Builder graphic interface.
Best Web Builder is steady-- for the time I made use of the native Best Web Builder theme on my Windows 7 laptop I've never ever obtained the "Program should shut" message or shed the results of my work. It could be all in my imagination, however it seems the program reaches run a little bit much faster with every next upgrade.
So basically these besides one are the reasons in the current months the amazing Best Web Builder became my favored and also actually major internet style device.
The last yet maybe most essential reason is the exceptional and subtle HTML and CSS learning contour the software program provides. I'm not certain it was deliberately established in this manner however it really works each time:
Allow's claim you begin with an idea and need an internet site to offer it to the globe however lack any understanding in HTML. Googling or listening to from a close friend you begin with Best Web Builder and also with almost no time invested finding out the best ways to use it you've currently obtained something operating. You marvel it was so easy but in the human nature is to constantly want some more. What if the font was different from the constructed in fonts or maybe the logo a little bit larger? This is exactly how the little CSS tweaks start entering your life. Not long after you have to transform the look simply a little bit further and risk to break a block parameter opening the custom HTML section to transform a character or two ... This is how it starts. No one's forcing you besides your inquisitiveness and also the pleasant environment makes it look virtually like a game. And soon after one day you unintentionally have a look at a bit of code and also get amazed you know what it indicates-- wow when did this occur?! Maybe that's the part about Best Web Builder I like most-- the flexibility to advance without stress at all.
In this article we're visiting take a deeper consider the new features introduced in variation 2 and also check out the numerous ways they can help you in the development of your following wonderful looking totally responsive website. I'll also share some new suggestions and techniques I just recently discovered to assist you increase the Best Web Builder abilities even additionally and also perhaps also take the initial action on the knowing contour we spoke about.
Hey there Incredible Icons!
For the past couple of years famous typefaces took a wonderful location in the web material. They are basic expressive, range well on all screen sizes since they are totally vector components and also take virtually no data transfer as well as time for packing. These basic yet expressive pictograms can efficiently aid you communicate the message you need in a stylish and also laconic method-- still a picture is worth a thousand words. I guess for Best Web Builder Development team producing a module allowing you to openly place internet font symbols right into really felt kind of all-natural thing to do. Internet symbols module has been around for a while as well as served us well.
Now with Best Web Builder 2 we already have 2 added symbol font style to take complete benefit of in our styles-- Linecons and also Font Awesome. Linecons offers us the meaningful as well as refined appearance of detailed graphics with several line sizes and carefully crafted curves and also Font Awesome gives substantial (and I imply substantial) collection of symbols and because it gets filled all around our Best Web Builder tasks offers us the flexibility achieving some great styling effects.
Where you could use the symbols from the Best Web Builder Icons extension-- virtually all over in your job depending of the approach you take.
What you could use it for-- nearly everything from adding additional quality as well as expression to your content and enhancing your switches as well as menu items to styling your bulleted listings, including meaningful images inline and also in the hover state of the thumbnails of the updated gallery block. You could also include some movement leveraging another constructed in Best Web Builder capability-- we'll speak concerning this later on.
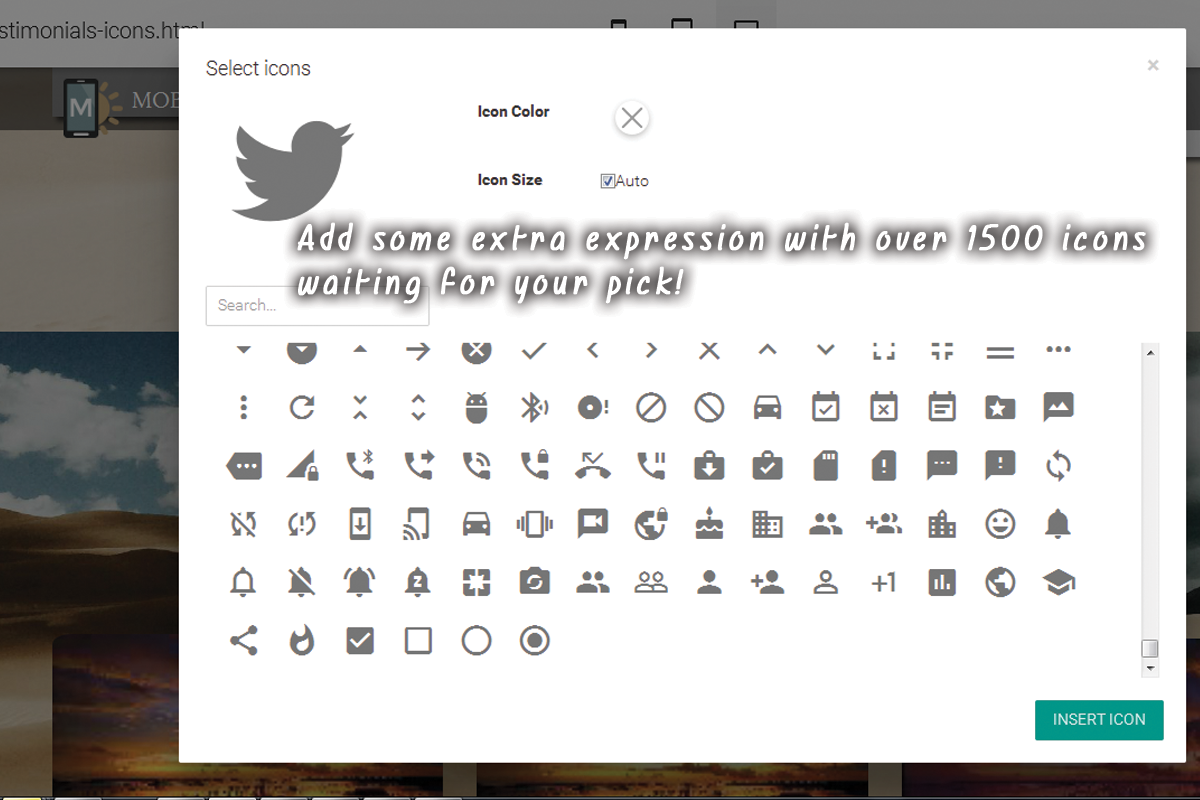
Adding symbols with the developed in visuals interface-- clean as well as easy.
This is certainly the simplest and fastest means which is among the reasons we like Best Web Builder-- we always obtain a simple method.
With the symbols plugin you get the liberty putting symbols in the brand name block, all the switches as well as some of the media placeholders. Note that alongside with keeping the default size and different colors setups the Select Icons Panel lets you choose your values for these residential properties. It additionally has an useful search control assisting you to find faster the visual material you require rather than constantly scrolling down and often missing the right choice.
Another advantage of the recently included Font Awesome is it consists of the brand name marks of practically 200 popular brands as Google (and also Gmail) Facebook, Tweeter, Pinterest and more-- ready and also waiting if you need them.
Generally every crucial interactive element in the websites you are constructing with Best Web Builder is qualified of being broadened further with including some lovely, light weight as well as totally scalable symbol graphics. By doing this you are lining out your principle as well as since shapes and signs are much quicker well-known as well as comprehended-- making the content much more user-friendly and legible.
But this is just a part of all you can attain with the newly included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you before the updated Icon Plugin provides us a fantastic benefit-- it worldwide includes the Icon fonts in our Best Web Builder tasks. This habits integrated with the means Font Awesome classes are being created gives us the flexibility completing some very outstanding stuff with just a couple of lines of customized CSS code positioned in the Code Editor.
Placing a Font Awesome Icon as a bullet in a list and also providing it some life.
Have you ever before been a little bit aggravated by the limited options of bullets for your checklists? With the freshly contributed to Best Web Builder Font Awesome these days more than. It is actually takes just a couple of basic actions:
- first we certainly need to choose the symbol for the bullet we'll be utilizing. To do so we'll utilize Font Awesome's Cheat Sheet which is located right here:
it contains all the symbols consisted of alongside with their CSS courses and also & Unicode. Not that the & Unicode numbers are enclosed in square braces-- make certain when coping the value you do not pick them-- it's a bit tricky the very first few times.
Scroll down as well as take your time obtaining accustomed to your brand-new collection of symbols as well as at the same time choosing up the one you would certainly discover most appropriate for a bullet for the checklist we're about to design. When you discover the one-- just copy the & Unicode value without the braces.
Now we have to transform this worth to in such a way the CSS will certainly comprehend. We'll do this with the help of another online device located right here:
paste the worth you've simply copied as well as hit Convert. Scroll down till you locate the CSS area-- that's the value we'll be needing in a minute.
If you happen to discover problems specifying the shade you require for your bullets merely close the Code editor, examine the text color HEX code with the Best Web Builder's constructed in different colors picker pick/ define the color you require, copy the worth and also leave declining changes. Currently all you require to do is placing this worth in the Custom CSS code you've developed soon. That's it!
Allow's move some even more!
Another great thing you can achieve with just a couple of lines of customized CSS and without yet unlocking the custom HTML as well as shedding all the block Properties aesthetic adjustments is including some movement to all the icons you are qualified of inserting with the Icons Plugin. Utilize this electrical power with care-- it's so easy you can quickly get addicted as well as a flooded with effects site in some cases gets difficult to check out-- so use this with procedure a having the general look and also feel I mind.
Allow's claim you want to add a symbol to a button which ought to just show up when the pointer overcomes this button. As well as considering that it's motion we're speaking about, allow's make it relocate when it's noticeable. The personalized code you would wish to utilize is:
, if you need some extra tweaks in the appearance simply fallow the comments pointers to change the numbers.. And of training course-- alter the computer animation kind if needed. If you need this impact all the time-- delete the ": float" component as well as uncomment "unlimited" making animation loophole forever not just once when the website lots ant the control you've merely styled may be out of sight
This method can quickly be expanded to work with all the put Font Awesome icons in your Best Web Builder project. In order to apply to all the symbols placed in a block, just change
.
Keep in mind to establish computer animation loophole permanently if required.
Add some individuality to the gallery.
One more simple and also awesome styling intervention you get qualified of accomplishing after the Best Web Builder 2 update and also the addition of Font Awesome Icons in the task is removing the magnifying glass appearing on hover over a gallery thumbnail and replacing it with any kind of Font Awesome symbol you discover suitable. The treatment is rather just like the one setting of the customized symbol bullets. You require to select the proper symbol and transform its & Unicode number and also then paste the fallowing code in the Custom CSS area of your gallery block as well as replace the worth-- merely like in the previous example.
The course defining which symbol is being positioned is the red one and can be gotten for all the FA icons from the Cheat sheet we discussed. The blue courses are totally optional.fa-fw fixes the width of the icon as well as fa-spin makes it (obviously) spin. There is one more native activity course-- fa-pulse, additionally obvious.
All the symbols inserted through this into your material could be freely stiled by the ways of the previous 2 instances, so all that's left for you is think about the very best use for this awesome newly introduced in Best Web Builder feature as well as have some enjoyable trying out it!