How To Create Github Pages
How To Install Github-pages
Easiest means to host your site on GitHub Pages
Generally in our job over the web we need solid as well as dependable partners to lean on-- like the post we dedicate out link with the globe, the news sites we trust to let us know exactly what's important or the cloud systems to deal with our priceless data as well as projects. Amongst these there is a very special location devoted for the trusted organizing carrier we trust to carry the details offering us or our business to the globe-- a details which in days when the internet is throughout around us could be essential for the future of our ventures.
Excellent information is there is a new trustworthy solution for both creating mobile friendly web pages as well as holding them safely free of cost due to the wonderful collaboration in between responsive web design program and GitHub Pages.
Created developers GitHub has quick top quality servers offering 99.9% uptime to the organized web content and also given that this summertime whatever hosted on the GitHub Pages obtains transferred by protected connection by default-- hassle-free and also risk-free. And with the assistance of the user-friendly and easy to utilize WebPage Builder creating wonderful looking mobile pleasant websites and also releasing them to the GitHub cost-free hosting obtains virtually quickly without the need of understanding anything regarding code.
Primarily in order to reveal your content to the world you need to take simply a couple of straightforward actions:
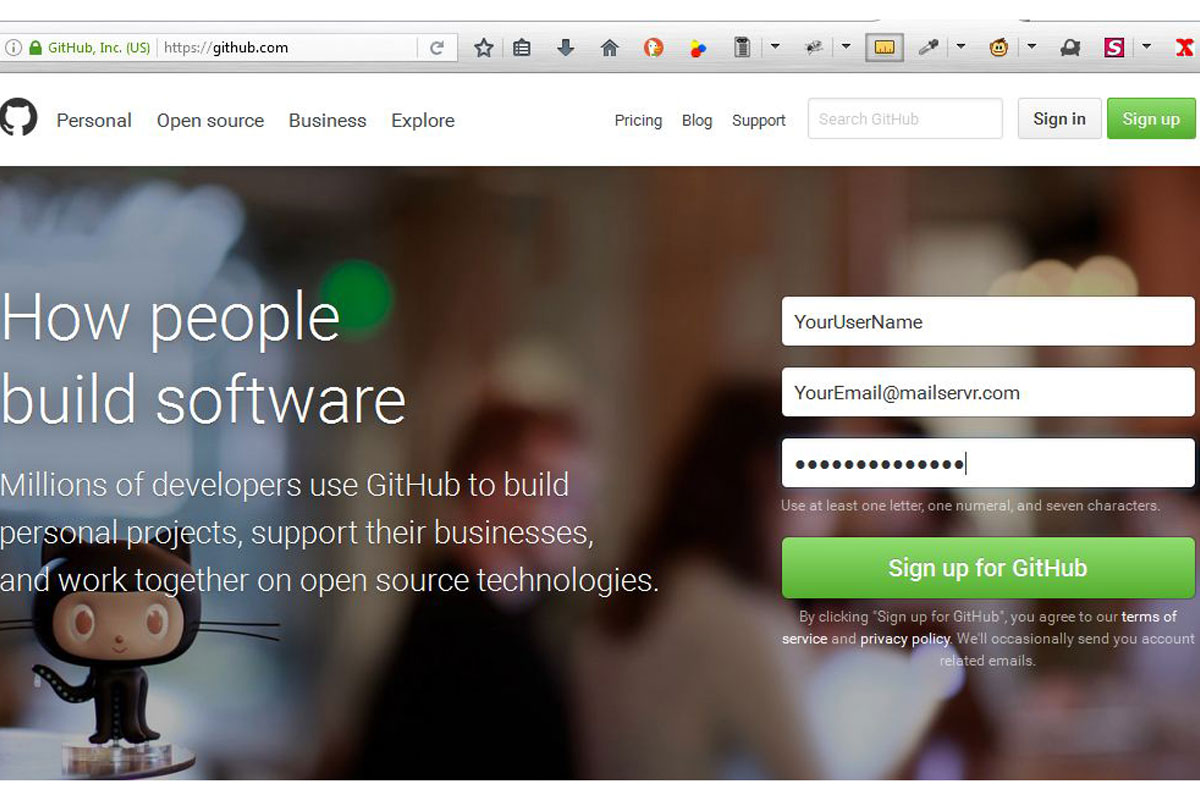
Set up your organizing - Get totally free GitHub account
Go to
and enter your recommended details picking up a username and filling in your e-mail as well as password. Selecting your username do want it will certainly additionally be the name showing in your GitHub pages domain afterwards like:
username.github.io
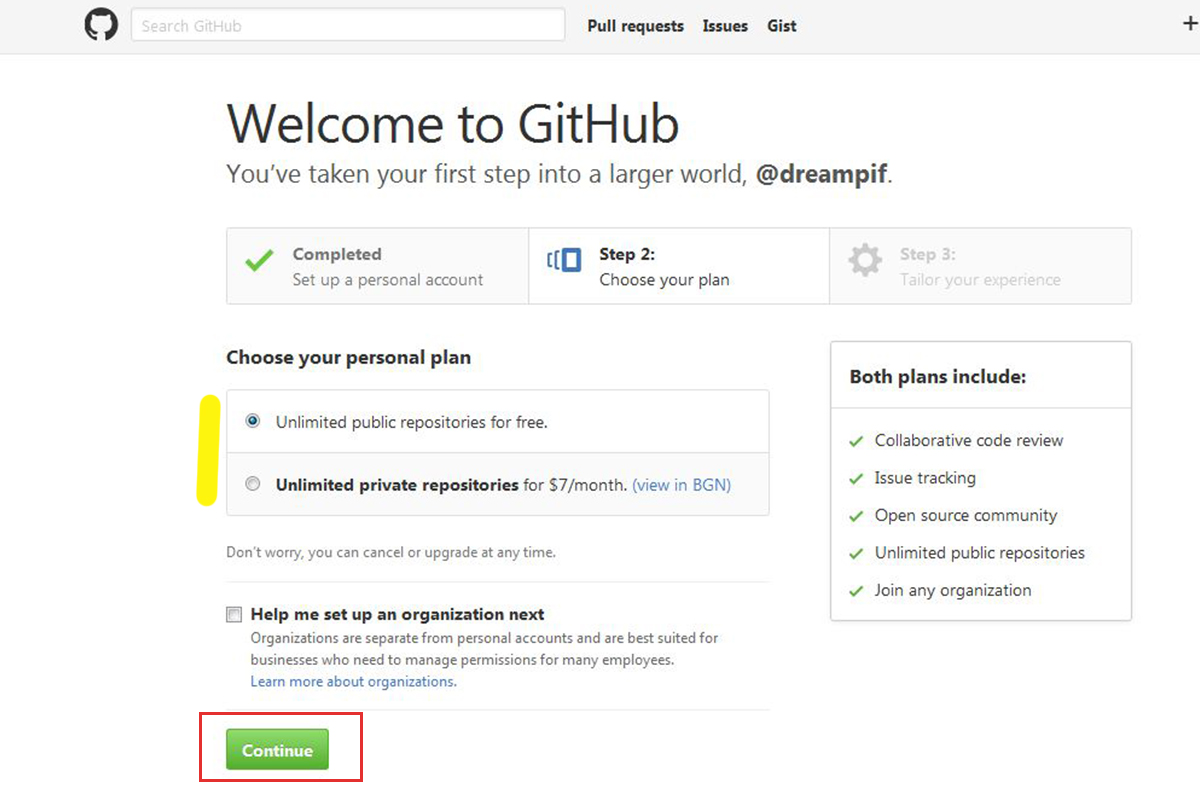
On the next screen verify you want limitless sources completely free as well as click on the Continue button
By this time you ought to have gotten a confirmation e-mail asking you to validate your e-mail address-- simply click on the link and also you're all set up with your brand-new quick as well as safe and secure totally free organizing solution.
Go to this site and click on the buttons responsive site designing software
Web Home builder is an offline web page building solution so you do not have to be hooked up to the web to make However merely for publishing the content to your safe and secure free GitHub domain. After downloading extraction the older post as well as put in like some other routine document.
After the setup is actually total you'll be actually inquired to associate your email with a Page Builder account-- it is actually very basic-- simply enter your e-mail deal with and also the security password will be actually emailed to you
Make sure to go through the entire email considering that along with the code this likewise consists of some useful info that can help you begin even faster. After going through the email simply steal your code and mix it in. Today feel that or otherwise you're only a handful of clicks away from posting your fantastic content.

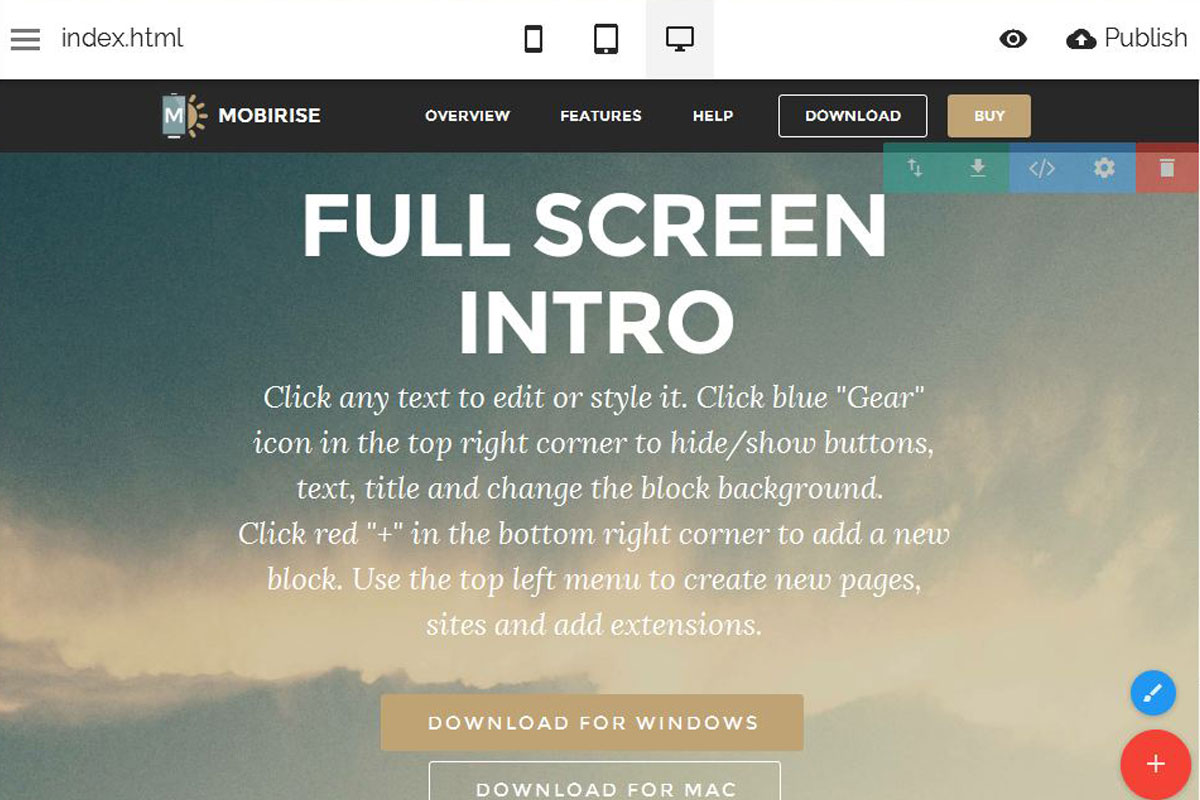
Teaming up with the Web Builder is actually very easy as well as instinctive-- you've obtained a comfortable blocks combination surfacing off the right or your screen when you hit the big reddish plus button-- merely drag the blocks you presume will definitely fit ideal the web content you have in mind as well as modify the materials just like you would certainly in your ordinary text message redactor. Any type of block may be only grabbed at a various location any time you determine it must be. Establishing various styling and look options obtains quickly performed via each block's Properties Panel.
Just what you see in Builder home window is what in fact acquires shown when the web page is going to be filled in web browser. The blocks you insert instantly transform to match as needed the screen from any type of device. You can examine the look on various devices anytime through clicking on the symbols switching the perspective. Adding even more pages and establishing different possibilities for each and every webpage as well as the project around the world is performed from the Hamburger button in the top left corner of the home window where you could additionally handle your subscription and add more components to your application as well as coming from the Style publisher (heaven brush switch) you could regulate your whole site's appearance changing it totally in a couple of clicks on.
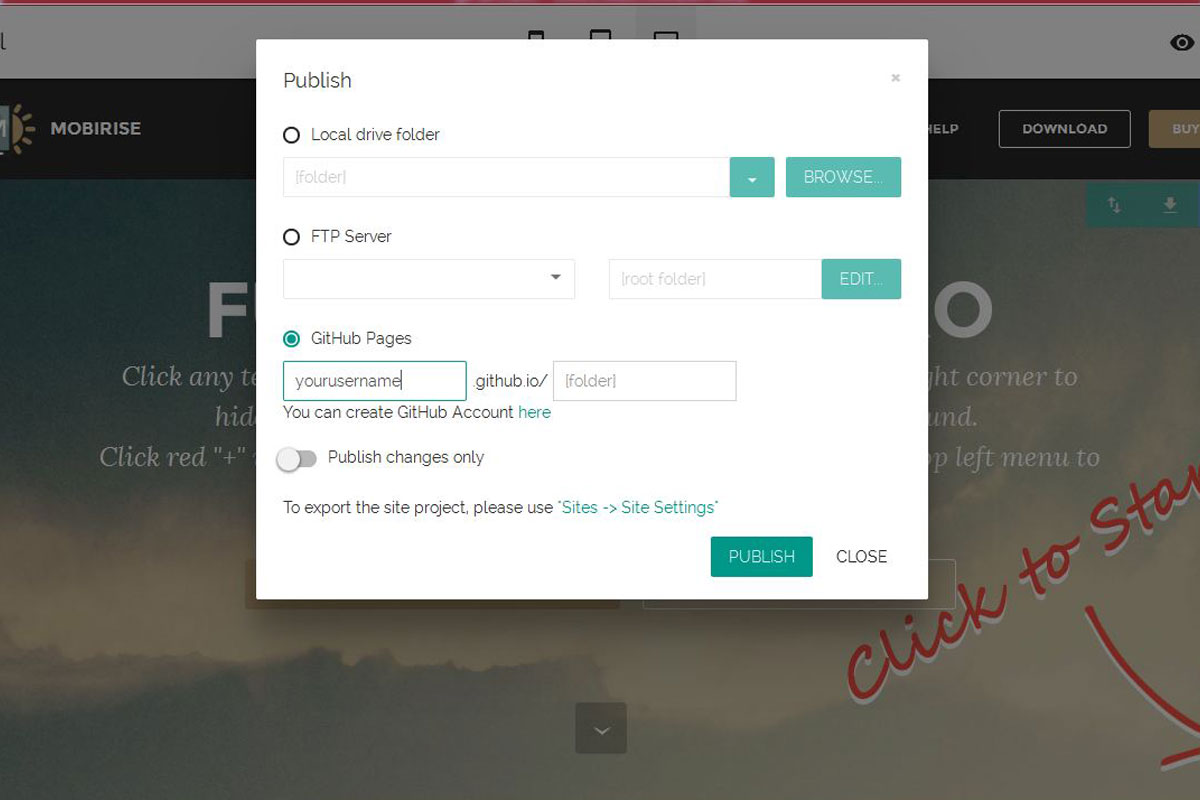
You can examine the outcomes of your work in your area in your internet browser whenever utilizing the examine button when you think that is actually all set to become revealed to the planet from your protected free throwing-- only go to the Publish dialog carton as well as select the GitHub choice.
Customarily as you maybe have seen if you took some time looking into GitHub pages initial support reports in order to be actually able to use your brand new swift organizing you need to create a repository matching your customer title. When developing your website page along with Builder you can with ease omit this step because the Builder performs it for you-- all you have to perform is enter your username as well as verify you own this profile entering the security password the first time you use that for submitting
Optionally you could define a subfolder to made your web page into in the event that you intend to lot numerous ventures.
Every little thing obtains carried out from The Page Builder user interface-- you do not have to take any added activities other than describing the area to post your pages once.
Improving your ventures becomes also easier given that the Builder has actually remembered the settings you've used coming from the final upload and also automatically reapplies all of them-- all you have to perform is actually choose the GitHub choice as well as reached Upload-- that's this-- your improved web site will show online in simply a concern of mins.