Bootstrap Progress bar Animation
Overview
We know pretty well this empty straight element being showcased empty at first and becoming filled with a dynamic color tone little by little while an procedure, a download of a document or else basically any kind of action is being actually executed bit by bit-- we see it regularly on our computers therefore the notification it provides became quite intuitive to obtain-- something becomes done and currently it's finished at this specific quantity of percent or else supposing that you like examining the unfilled side of the glass-- there is this much left before ending up .Another good point is that the notification it provides does not come across any kind of language barrier since it clean visuals so the moment comes time for display the level of our numerous capabilities, or the progress or even different elements of a project or basically anything having a complete and not so much parts it is really fantastic we are able to have this kind of graphic feature inserted right into our web pages in a easy and swift way.
( more info)
What's updated?
Within the current fourth version of the most favored mobile friendly framework this grows even swifter and easier along with simply a single tag element and also there are a number of customizations attainable which are done with simply assigning the suitable classes. What is really brand new here is since the Bootstrap 4 gives up the IE9 support we can absolutely in a moment require whole advantage of the abilities of HTML5 and instead of generating the outer so called unfilled container along with a
<div><div><progress>Basic features
If you want to begin simply build a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so right now since we realize the way it works let us see exactly how to help make it look better designating a number of effects and colors . To start with-- we can apply the contextual classes merged together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point on the occasion that you have to attain earlier browser compatibility you can certainly apply two
<div>.progressstyle = " width:23%; "Examples and suggestions
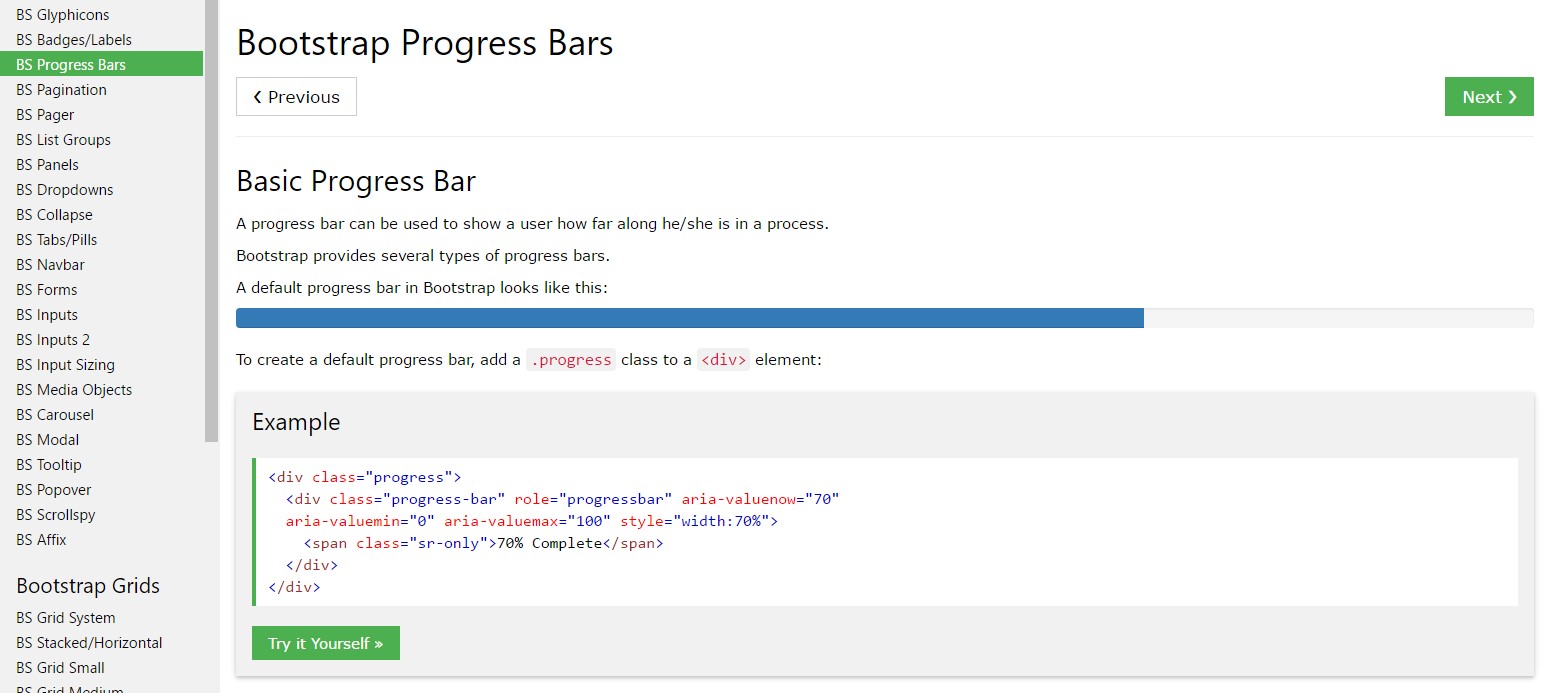
Effective ways to put into action the Bootstrap Progress bar Example:
Bootstrap Progress bar Value items are set up with two HTML components, certain CSS to specify the width, as well as a few attributes.
We utilize the
.progressWe apply the inner
.progress-barThe
.progress-barThe
.progress-barroleariaApply that all together, and you have the following cases.
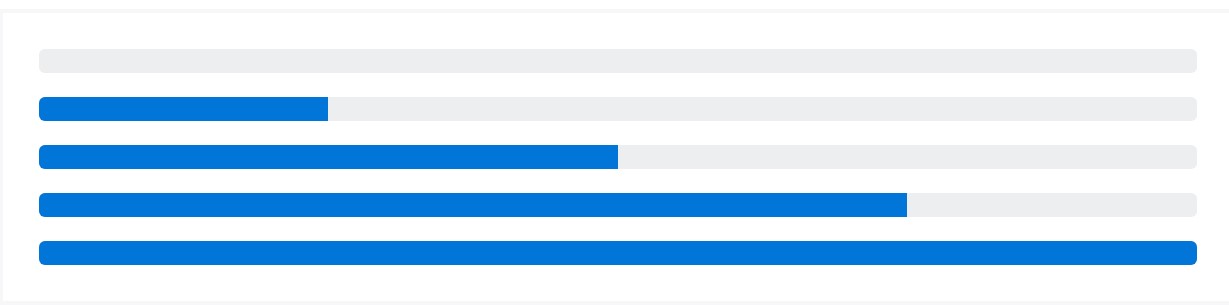
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
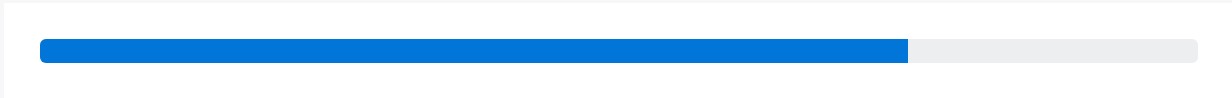
</div>Bootstrap provides a fistful of utilities for setting up width. Depending on your goals, these can help with instantly constructing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Custom the appeal of your progress bars through custom-made CSS, background utilities, stripes, and even more.
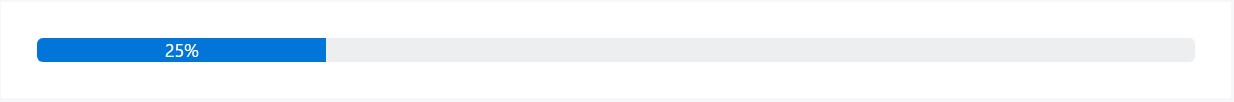
Labels
Add labels to your progress bars through positioning text message inside the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Use background utility classes to transform the look of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
If you require, feature several progress bars inside a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Incorporate
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
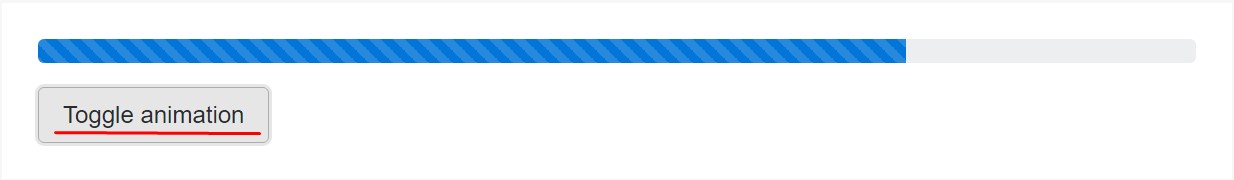
</div>Animated stripes
The striped gradient has the ability to also be simply animated. Incorporate
.progress-bar-animated.progress-barAnimated progress bars don't do work in Opera 12-- considering that they do not help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So basically that is simply the strategy you can reveal your progress in nearly quick and exciting progress bar features with Bootstrap 4-- right now all you need is certain works in progress to make them display.
Look at some youtube video information relating to Bootstrap progress bar:
Connected topics:
Bootstrap progress bar main documentation

Bootstrap progress bar information

How to animate a progress bar in Bootstrap 4?