Bootstrap Login forms Modal
Overview
In certain cases we require to take care of our valuable content to provide access to only specific people to it or else dynamically customize a part of our sites depending on the particular customer that has been simply observing it. But just how could we potentially know each specific website visitor's identity since there are simply so many of them-- we must get an reliable and straightforward solution knowing who is who.
This is exactly where the visitor accessibility management comes along first communicating with the visitor with the so knowledgeable login form feature. In newest 4th version of one of the most famous mobile friendly website page development framework-- the Bootstrap 4 we have a plenty of components for producing this type of forms so what we are simply planning to do right here is taking a look at a certain instance just how can a simple login form be created employing the convenient tools the current version arrives with. ( useful reference)
The best way to utilize the Bootstrap Login forms Popup:
For starters we require a
<form>Inside of it several
.form-groupTypically it's easier to work with user's e-mail as opposed to making them identify a username to confirm to you due to the fact that normally anyone realizes his email and you can regularly ask your users another time to exclusively give you the method they would like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that arrives the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must state an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "At last we want a
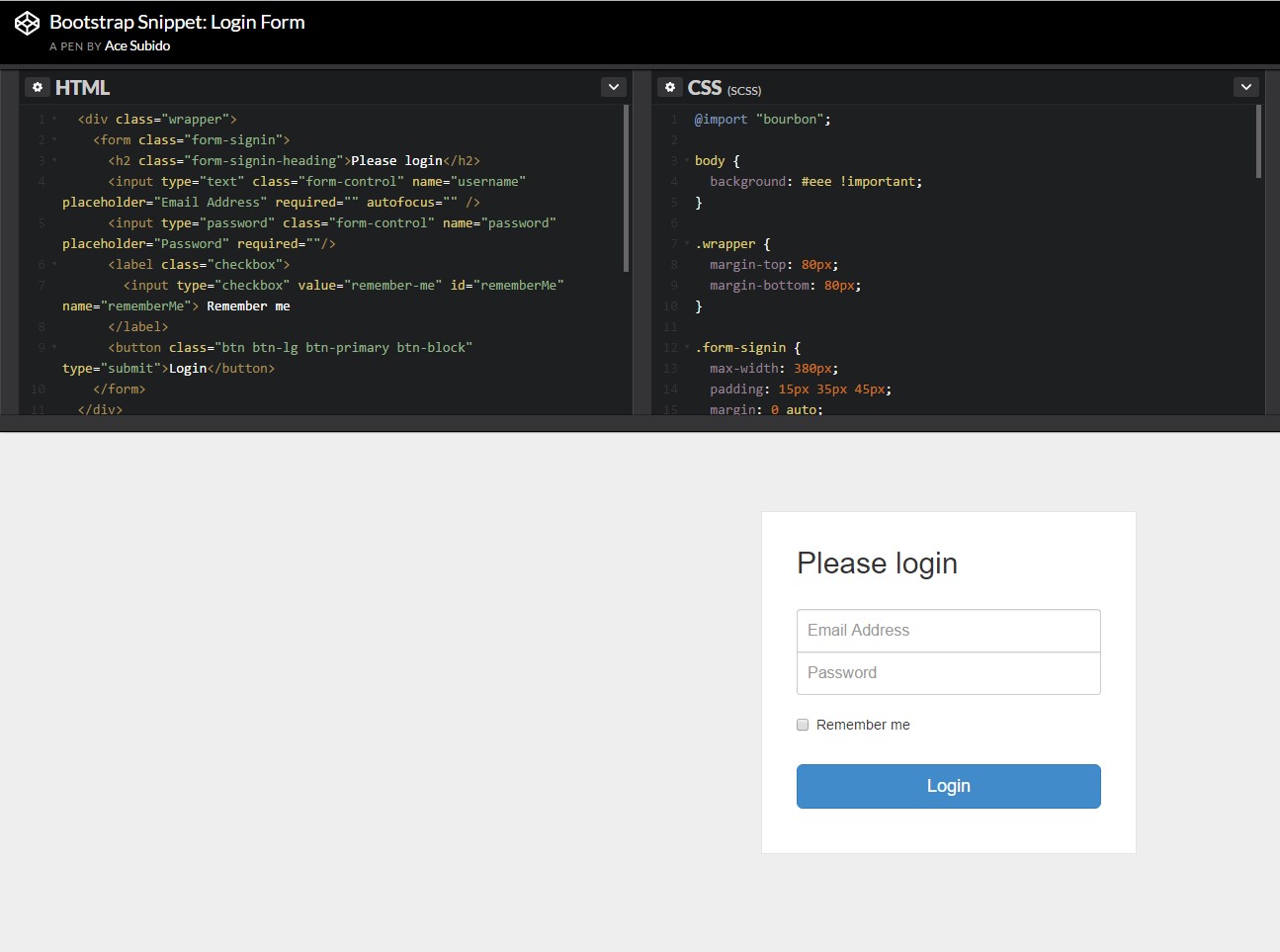
<button>type="submit"An example of login form
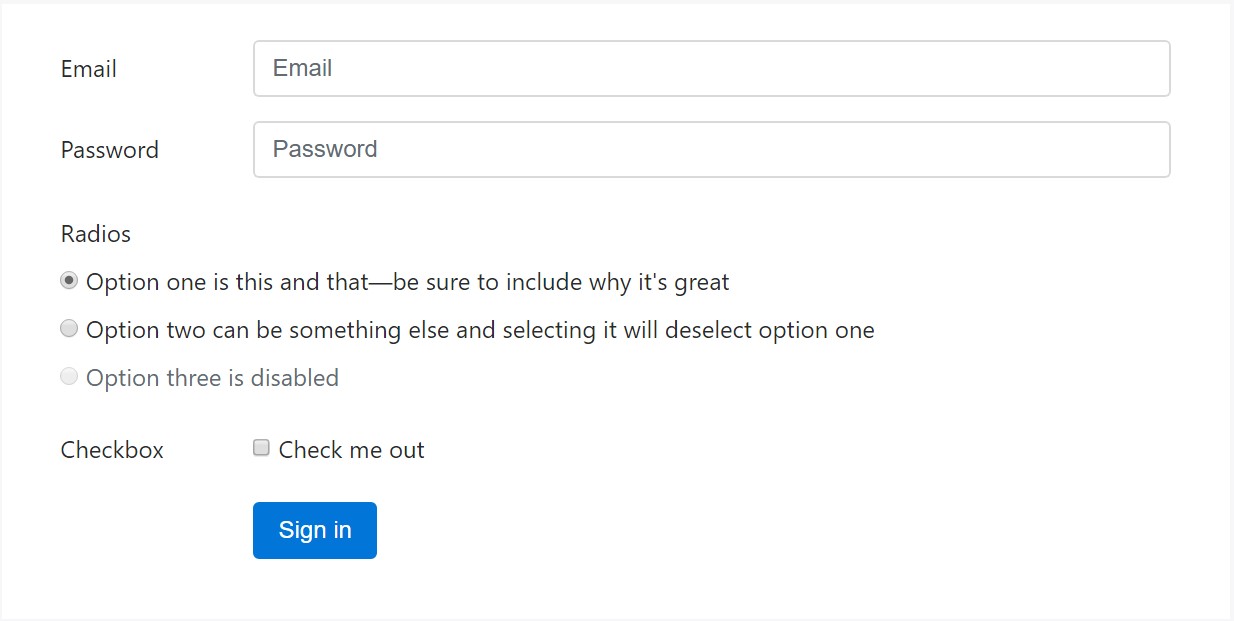
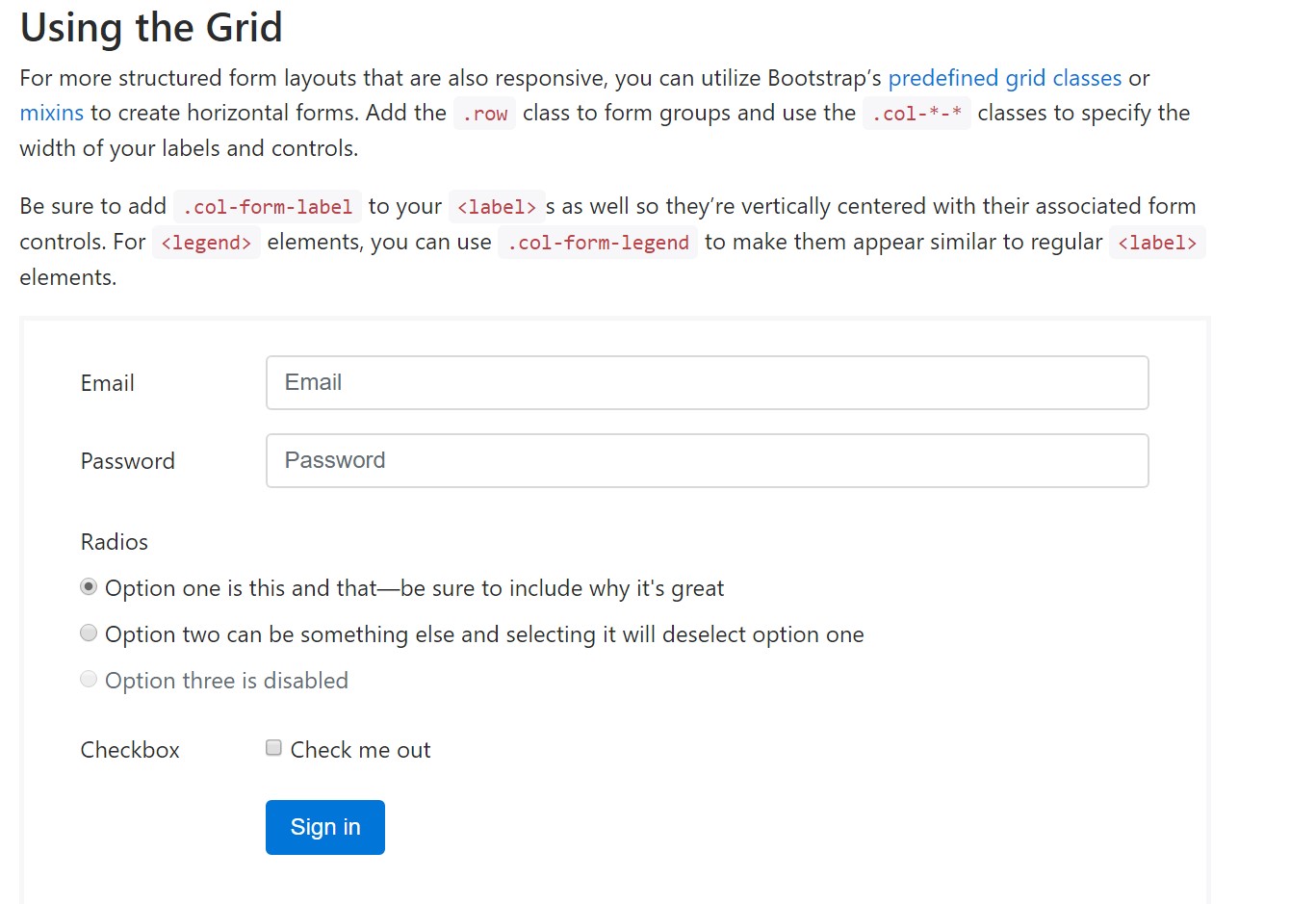
For more organized form layouts that are additionally responsive, you are able to apply Bootstrap's predefined grid classes or else mixins to generate horizontal forms. Bring in the
. row.col-*-*Be sure to incorporate
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Primarily these are the primary elements you'll need to create a simple Bootstrap Login forms Design through the Bootstrap 4 framework. If you want some more complicated visual appeals you are simply free to get a complete advantage of the framework's grid system setting up the elements pretty much any way you would certainly think they need to take place.
Examine some on-line video short training about Bootstrap Login forms Popup:
Related topics:
Bootstrap Login Form formal records

Tutorial:How To Create a Bootstrap Login Form

An additional representation of Bootstrap Login Form