Bootstrap Textarea Placeholder
Overview
Inside the webpages we build we employ the form features in order to collect some information coming from the website visitors and send it back to the web site founder fulfilling several objectives. To complete it effectively-- meaning getting the correct responses, the appropriate questions needs to be asked so we architect out forms construction cautiously, thinking about all the achievable circumstances and types of information required and actually provided.
But regardless how accurate we are in this, there always are some cases when the relevant information we need to have from the site visitor is somewhat blurry right before it becomes really supplied and needs to expand over a lot more than just the regular a single or a handful of words usually written in the input fields. That is definitely where the # element comes out-- it is actually the only and irreplaceable component where the website visitors can easily write back certain sentences giving a feedback, sharing a reason for their activities or simply just a couple of notions to ideally support us making the services or product the web page is about even much better. ( read here)
How you can employ the Bootstrap textarea:
In newest version of one of the most popular responsive framework-- Bootstrap 4 the Bootstrap Textarea Line feature is totally sustained immediately regulating to the size of the screen webpage becomes shown on.
Building it is very direct - everything you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to produce the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Because this is really a responsive feature by default it extends the whole width of its parent feature.
More advices
On the other side-- there are really several instances you might want to limit the responses delivered inside a
<textbox>maxlenght = " ~ some number here ~ "Representations
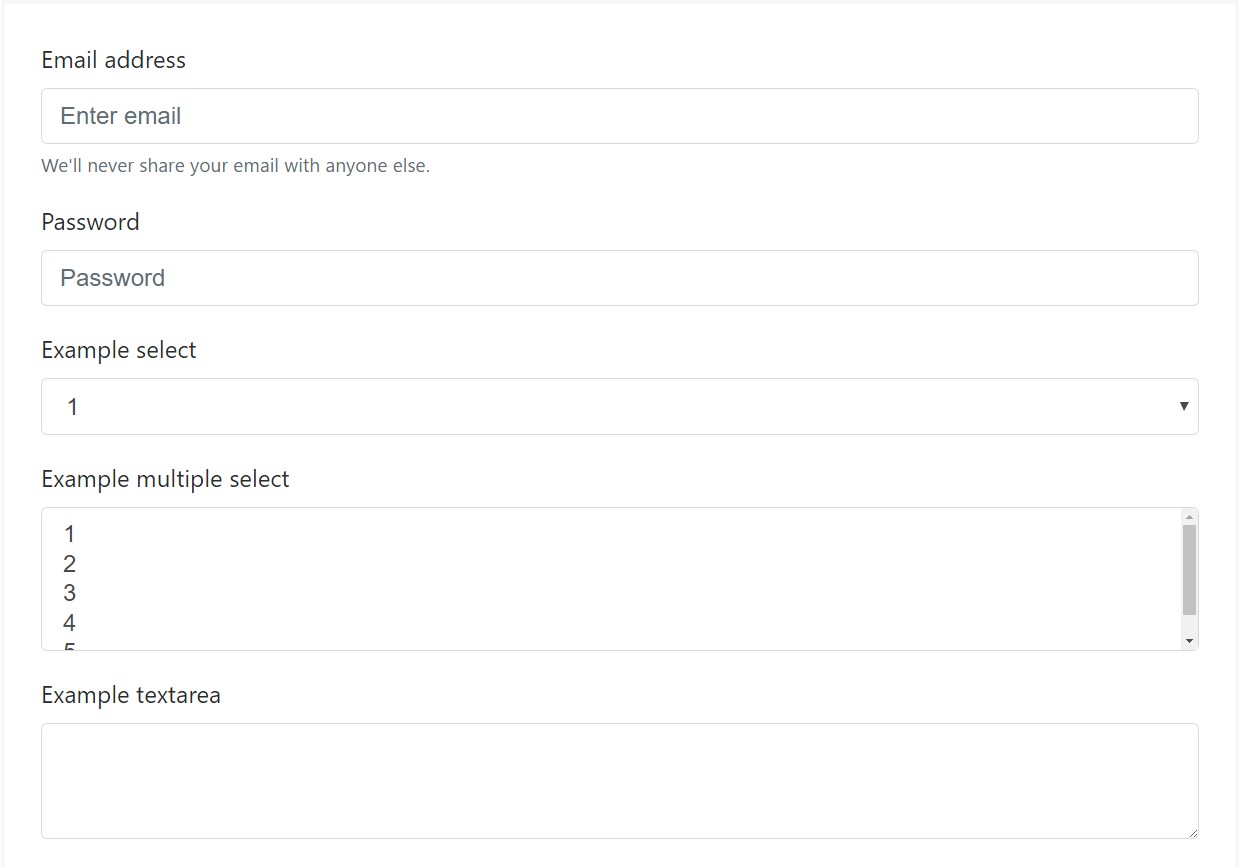
Bootstrap's form manages expand on Rebooted form styles using classes. Utilize these particular classes to opt in their customised displays for a more steady rendering around tools and web browsers . The example form listed below displays basic HTML form elements that receive up-dated styles from Bootstrap with additional classes.
Don't forget, given that Bootstrap incorporates the HTML5 doctype, all of inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
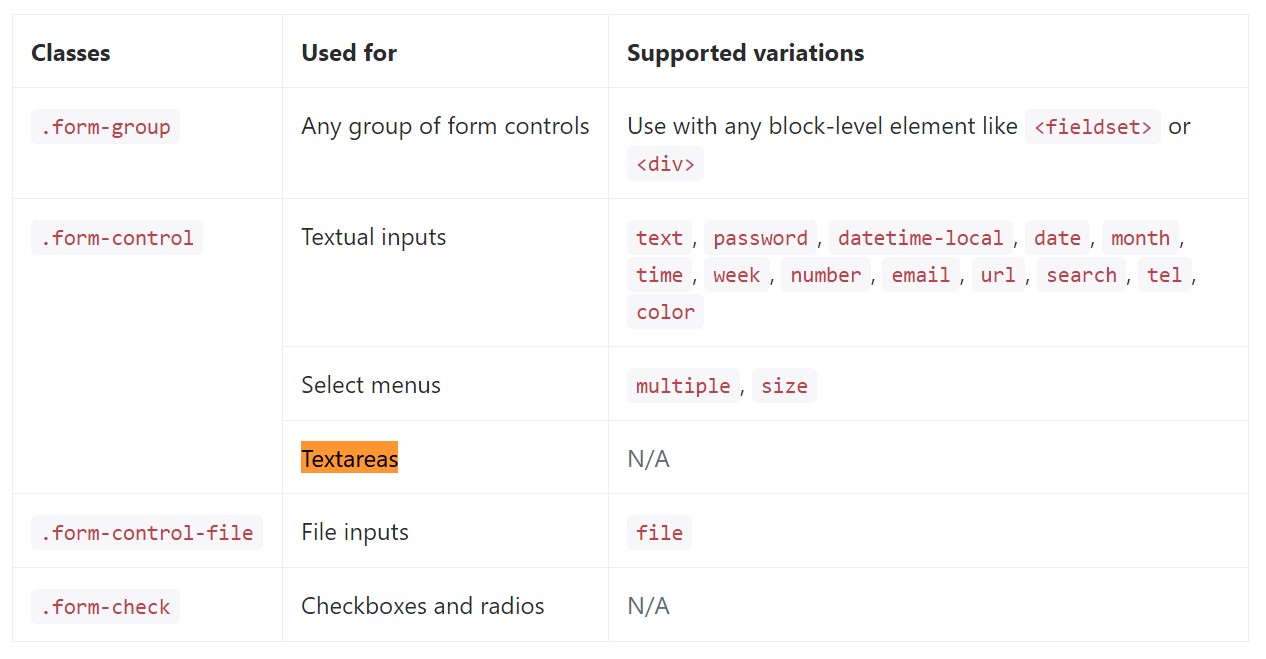
</form>Below is generally a full list of the certain form controls maintained simply by Bootstrap plus the classes that customize them. Additional documentation is provided for every group.

Conclusions
And so right now you know how you can set up a
<textarea>Check a couple of on-line video guide relating to Bootstrap Textarea Placeholder:
Connected topics:
Fundamentals of the textarea

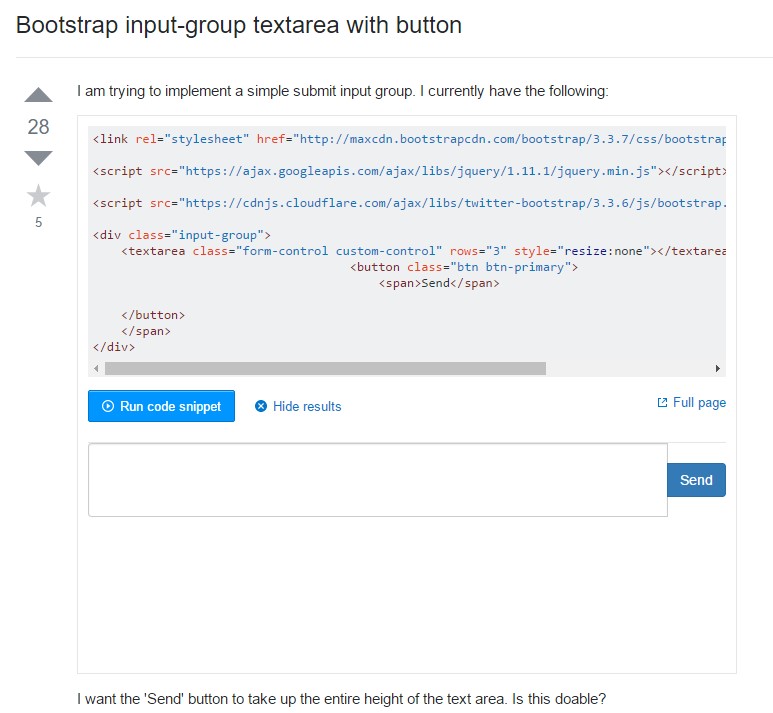
Bootstrap input-group Textarea button with

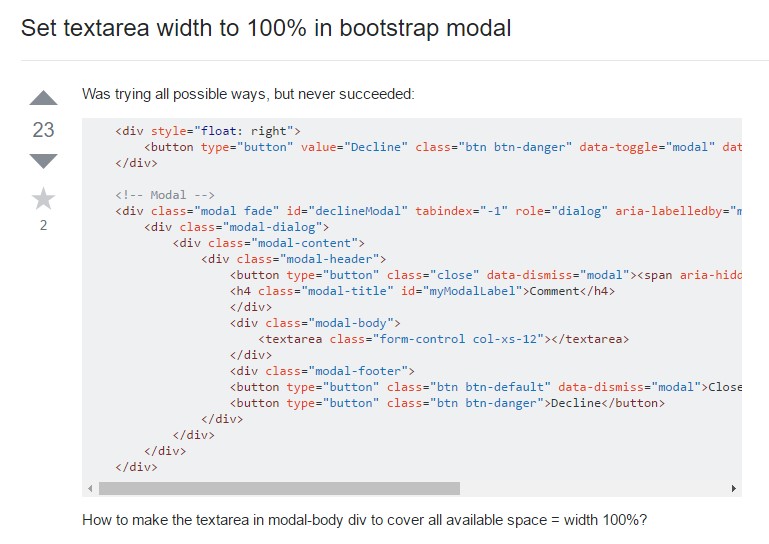
Install Textarea size to 100% in Bootstrap modal