Bootstrap Button Switch
Overview
The button components together with the hyperlinks wrapped inside them are perhaps some of the most significant features helping the users to interact with the web pages and take various actions and move from one webpage to one other. Specifically now in the mobile first world when a minimum of half of the webpages are being viewed from small-sized touch screen devices the large comfortable rectangular areas on display screen easy to discover with your eyes and touch with your finger are even more crucial than ever before. That's exactly why the brand new Bootstrap 4 framework advanced delivering extra comfortable experience dismissing the extra small button size and incorporating some more free space around the button's subtitles making them even more legible and easy to work with. A small touch bring in a lot to the friendlier appearances of the brand-new Bootstrap Button Toggle are additionally just a bit more rounded corners which coupled with the more free space around making the buttons even more satisfying for the eye.
The semantic classes of Bootstrap Button Group
In this version that have the very same number of very easy and great to use semantic styles delivering the feature to relay interpretation to the buttons we use with just putting in a single class.
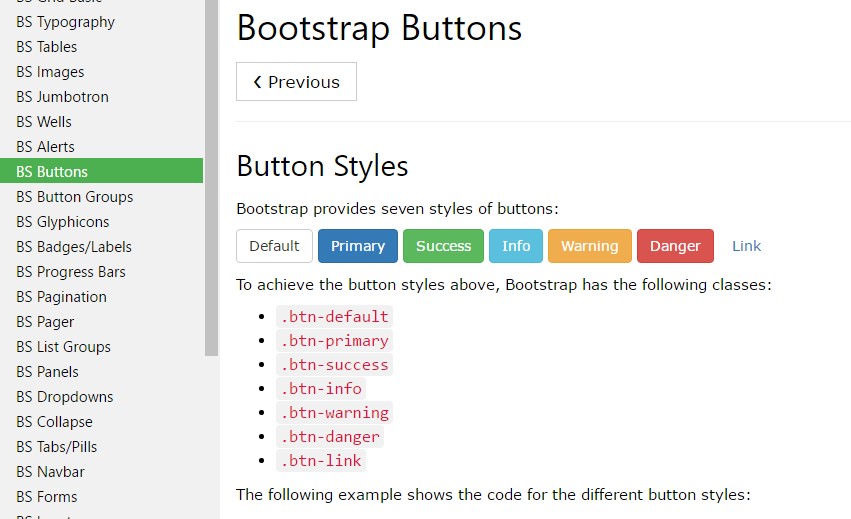
The semantic classes are the same in number as in the last version but with a number of enhancements-- the hardly ever used default Bootstrap Button usually coming with no meaning has been cancelled in order to get replaced by a lot more intuitive and subtle secondary button styling so presently the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first add in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
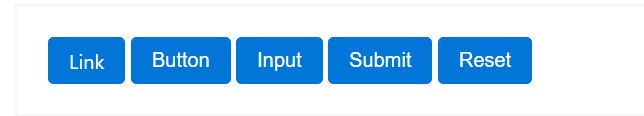
When ever making use of button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the achievable appearances you are able to put on your buttons in Bootstrap 4 since the brand-new version of the framework additionally provides us a brand-new subtle and interesting way to style our buttons helping keep the semantic we currently have-- the outline approach ( check this out).
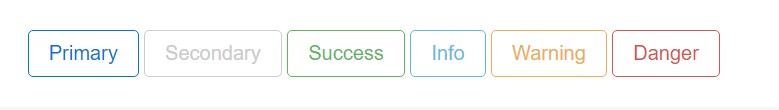
The outline process
The pure background with no border gets removed and replaced by an outline using some message with the related colour. Refining the classes is very quick and easy-- simply provide
outlineOutlined Primary button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondaryVery important aspect to note here is there actually is no such thing as outlined web link button and so the outlined buttons are actually six, not seven .
Substitute the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special text message
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
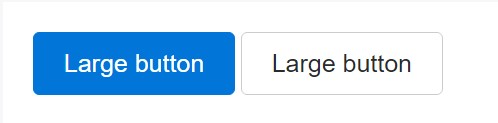
. sr-onlyButtons sizing

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Make buttons appear out of action through incorporating the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons putting into action the
<a>-
<a>.disabled- Several future-friendly styles are featured to turn off every one of pointer-events on anchor buttons. In internet browsers which support that property, you won't notice the disabled pointer at all.
- Disabled buttons must incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capabilities caveat
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle component

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox and also radio
The checked state for all these buttons is only up-dated via click event on the button. If you put to use an additional procedure to modify the input-- e.g., with
<input type="reset">.active<label>Note that pre-checked buttons require you to manually add the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Approaches
$().button('toggle')Conclusions
So generally speaking in the updated version of one of the most well-known mobile first framework the buttons advanced aiming to get even more readable, extra easy and friendly to use on smaller sized display and more powerful in expressive ways with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Check out a few online video information relating to Bootstrap buttons
Connected topics:
Bootstrap buttons formal information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button